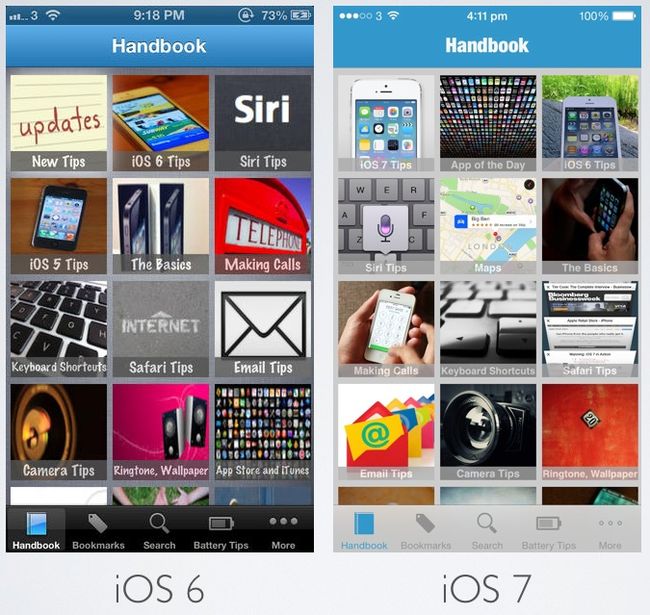
Like many of you, I have been very busy upgrading my apps to make them fit for iOS 7. The latest version of iOS introduces lots of visual changes. From a developer’s perspective, the navigation bar and status bar are two noticeable changes that need to cater. The status bar is now transparent, that means the navigation bar behind it shows through. In some cases, the background image for a navigation bar can extend up behind the status bar.
Some time ago, I’ve written a tutorial about how to customize a navigation bar. I think it’s time to revisit the customization and see how it is done in iOS 7. Here are some of the tips and tricks that you’ll find in this article:
- Setting the background color of navigation bar
- Using background image in navigation bar
- Customizing the color of back button
- Changing the font of navigation bar title
- Adding multiple bar button items
- Changing the style of status bar
- Hiding the status bar
You’ll need Xcode 5 to properly execute the code as presented in this tutorial. So if you’re still using older versions of Xcode, make sure you upgrade to Xcode 5 before running the sample Xcode project.
Default Navigation Bar in iOS 7
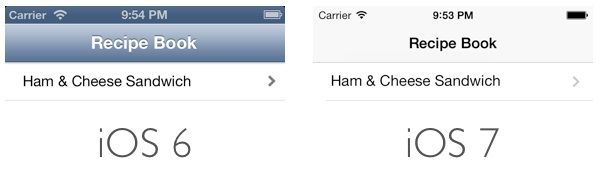
Before we go in to the customization, let’s first take a look at the default navigation bar generated by Xcode 5 and iOS 7. Simply create a Xcode project using Single View Controller template. Embed the view controller in a navigation controller. If you don’t want to start from scratch, you can justdownload this sample Xcode project.
Xcode 5 bundles both iOS 6 and iOS 7 Simulators. Try to run the sample project using both versions of Simulators.
As you can see, the navigation bar in iOS 7 is by default intertwined with the status bar. The default color is also changed to light gray, as well.
Changing the Background Color of Navigation Bar
In iOS 7, the tintColor property is no longer used for setting the color of the bar. Instead, use the barTintColor property to change the background color. You can insert the below code in the didFinishLaunchingWithOptions: of AppDelegate.m.
|
1
|
[
[UINavigationBar appearance
] setBarTintColor
:
[UIColor yellowColor
]
];
|
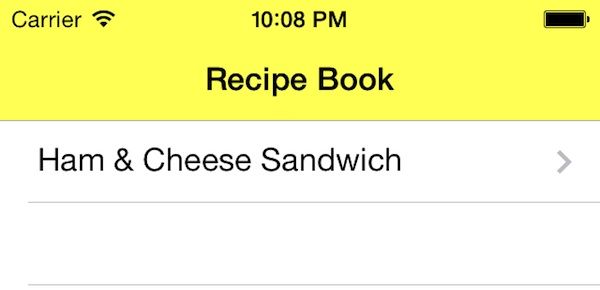
Here is the result:
Normally you want to use your own color as the system color doesn’t look nice. Here is a very useful macro for setting RGB color:
|
1
|
#define UIColorFromRGB(rgbValue) [UIColor colorWithRed:((float)((rgbValue & 0xFF0000) >> 16))/255.0 green:((float)((rgbValue & 0xFF00) >> 8))/255.0 blue:((float)(rgbValue & 0xFF))/255.0 alpha:1.0]
|
Simply put it somewhere at the beginning of AppDelegate.m and use it to create any UIColor object with whatever RGB color you want. Below is an example:
|
1
|
[
[UINavigationBar appearance
] setBarTintColor
:UIColorFromRGB
(0x067AB5
)
];
|
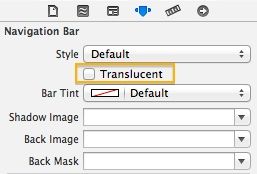
By default, the translucent property of navigation bar is set to YES. Additionally, there is a system blur applied to all navigation bars. Under this setting, iOS 7 tends to desaturate the color of the bar. Here are the sample navigation bars with different translucent setting.
To disable the translucent property, you can simply select the navigation bar in Storyboard. Under Attribute Inspectors, uncheck the translucent checkbox.
Using Background Image in Navigation Bar
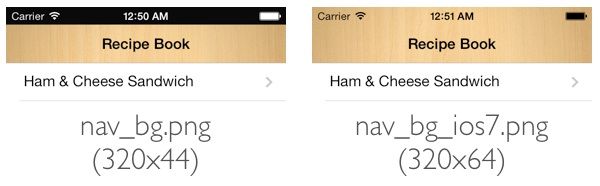
If your app uses a custom image as the background of the bar, you’ll need to provide a “taller” image so that it extends up behind the status bar. The height of navigation bar is changed from 44 points (88 pixels) to 64 points (128 pixels).
You can still use the setBackgroundImage: method to assign a custom image for the navigation bar. Here is the line of code for setting the background image:
|
1
|
[
[UINavigationBar appearance
] setBackgroundImage
:
[UIImage imageNamed
:
@
"nav_bg.png"
] forBarMetrics
:UIBarMetricsDefault
];
|
The sample Xcode project bundles two different background images: nav_bg.png and nav_bg_ios7.png. Try to test them out.
Changing the Font of Navigation Bar Title
Just like iOS 6, you can customize the text style by using the “titleTextAttributes” properties of the navigation bar. You can specify the font, text color, text shadow color, and text shadow offset for the title in the text attributes dictionary, using the following text attribute keys:
- UITextAttributeFont – Key to the font
- UITextAttributeTextColor – Key to the text color
- UITextAttributeTextShadowColor – Key to the text shadow color
- UITextAttributeTextShadowOffset – Key to the offset used for the text shadow
Here is the sample code snippets for altering the font style of the navigation bar title:
|
1
2 3 4 5 6 7 |
NSShadow
*shadow
=
[
[
NSShadow alloc
] init
];
shadow.shadowColor = [UIColor colorWithRed : 0.0 green : 0.0 blue : 0.0 alpha : 0.8 ]; shadow.shadowOffset = CGSizeMake ( 0, 1 ); [ [UINavigationBar appearance ] setTitleTextAttributes : [ NSDictionary dictionaryWithObjectsAndKeys : [UIColor colorWithRed : 245.0 / 255.0 green : 245.0 / 255.0 blue : 245.0 / 255.0 alpha : 1.0 ], NSForegroundColorAttributeName, shadow, NSShadowAttributeName, [UIFont fontWithName : @ "HelveticaNeue-CondensedBlack" size : 21.0 ], NSFontAttributeName, nil ] ]; |
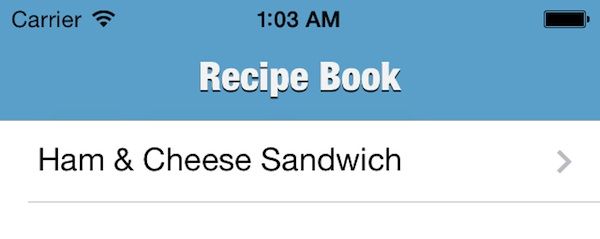
If you apply the change to the sample app, the title of navigation bar should look like this:
Customizing the Color of Back button
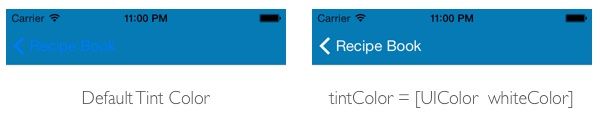
In iOS 7, all bar buttons are borderless. The back button is now a chevron plus the title of the previous screen (or just displays ‘Back’ as the button title if the title of the previous screen is nil). To tint the back button, you can alter the tintColor property, which provides a quick and simple way to skin your app with a custom color. Below is a sample code snippet:
|
1
|
[
[UINavigationBar appearance
] setTintColor
:
[UIColor whiteColor
]
];
|
In addition to the back button, please note that the tintColor property affects all button titles, and button images.
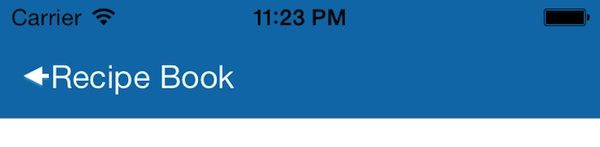
If you want to use a custom image to replace the default chevron, you can set the backIndicatorImage and backIndicatorTransitionMaskImage to your image.
|
1
2 |
[
[UINavigationBar appearance
] setBackIndicatorImage
:
[UIImage imageNamed
:
@
"back_btn.png"
]
];
[ [UINavigationBar appearance ] setBackIndicatorTransitionMaskImage : [UIImage imageNamed : @ "back_btn.png" ] ]; |
The color of the image is controlled by the tintColor property.
Use Image as Navigation Bar Title
Don’t want to display the title of navigation bar as plain text? You can replace it with an image or a logo by using a line of code:
|
1
|
self.navigationItem.titleView
=
[
[UIImageView alloc
] initWithImage
:
[UIImage imageNamed
:
@
"appcoda-logo.png"
]
];
|
We simply change the titleView property and assign it with a custom image. This is not a new feature in iOS 7. The code also applies to lower versions of iOS.
Adding Multiple Bar Button Items
Again, this tip is not specifically for iOS 7. But as some of you have raised such question before, I decide to put the tip in this tutorial. From time to time, you want to add more than one bar button item on one side of the navigation bar. Both the leftBarButtonItems and rightBarButtonItems properties lets you assign custom bar button items on the left/right side of the navigation bar. Say, you want to add a camera and a share button on the right side of the bar. You can use the following code:
|
1
2 3 4 5 |
UIBarButtonItem
*shareItem
=
[
[UIBarButtonItem alloc
] initWithBarButtonSystemItem
:UIBarButtonSystemItemAction target
:self action
:
nil
];
UIBarButtonItem *cameraItem = [ [UIBarButtonItem alloc ] initWithBarButtonSystemItem :UIBarButtonSystemItemCamera target :self action : nil ]; NSArray *actionButtonItems = @ [shareItem, cameraItem ]; self.navigationItem.rightBarButtonItems = actionButtonItems; |
Here is the sample result:
Changing the Style of Status Bar
In older versions of iOS, the status bar was always in black style and there is not much you can change. With the release of iOS 7, you’re allowed to change the appearance of the status bar per view controller. You can use a UIStatusBarStyle constant to specify whether the status bar content should be dark or light content. By default, the status bar displays dark content. In other words, items such as time, battery indicator and Wi-Fi signal are displayed in dark color. If you’re using a dark background in navigation bar, you’ll end up with something like this:
In this case, you probably need to change the style of status bar from dark to light. There are two ways to do this. In iOS 7, you can control the style of the status bar from an individual view controller by overriding the preferredStatusBarStyle:
|
1
2 3 4 |
-
(UIStatusBarStyle
)preferredStatusBarStyle
{ return UIStatusBarStyleLightContent; } |
For the sample app, simply put the above code in the RecipeNavigationController.m and the status bar will display light content.
The method introduced above is the preferred way to change the status bar style in iOS 7. Alternatively, you can set the status bar style by using the UIApplication statusBarStyle method. But first you’ll need to opt out the “View controller-based status bar appearance”. Under the Info tab of the project target, insert a new key named “View controller-based status bar appearance” and set the value to NO.
By disabling the “View controller-based status bar appearance”, you can set the status bar style by using the following code:
|
1
|
[
[UIApplication sharedApplication
] setStatusBarStyle
:UIStatusBarStyleLightContent
];
|
Hiding the Status Bar
In any case you want to hide the status bar, you can override the prefersStatusBarHidden: in your controller:
|
1
2 3 4 |
-
(
BOOL
)prefersStatusBarHidden
{ return YES; } |
Summary
iOS 7 presents developers with new freedom to customize the appearance of navigation bar and status bar. If you’re porting the app from iOS 6 to iOS 7 or creating a brand-new app for iOS 7, I hope you’ll find these tips useful.
For your complete reference, you can download the source code of the demo project from here. Just uncomment any code snippets in the sample project to test out the change.
Like many of you, I’m still exploring all the new changes of iOS 7 SDK. I am by no means an expert on iOS 7. If you find any errors in the article, please do let me know. If you find any tips and tricks related to navigation bar and status bar, please also share with us by leaving comment below.
from:http://www.appcoda.com/customize-navigation-status-bar-ios-7/