SUBLIME开发工具,前端开发EMMET(ZEN CODING)插件安装与使用技巧
Sublime text 3下安装Emmet插件
看清楚哦~~这是Sublime text 3不是2的版本,两者的安装还是有区别的,下面的方法是我感觉比较简单的,其他的要命令什么的感觉太复杂了,经测试是OK的。
先关闭Sublime text 3:
第一步:下载sublime_package_control-master.zip ,解压命名文件夹为Package Control。(注意大小写)
第二步:下载sublime_package_control-python3.zip,解压后覆盖到刚刚的Package Control中,完成插件API函数的更新。
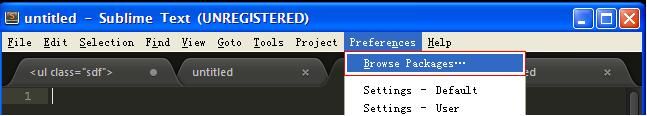
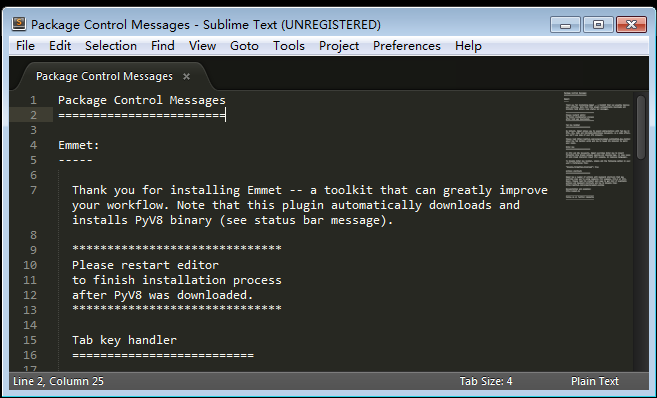
第三步:打开Sublime Text 3,选择菜单:Preference–>Browse Package… 浏览插件
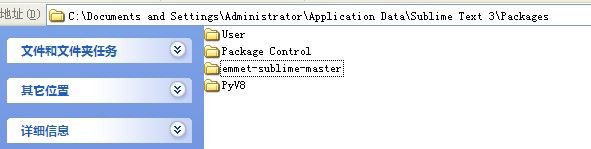
第四步:把package control复制到此目录,重启 Sublime text 3。
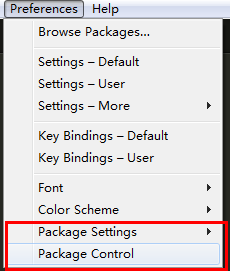
然后菜单Preferences就会多了两个Package..的东西如下: Package Control 安装成功
第五步:
点击菜单Preference–>Package Control
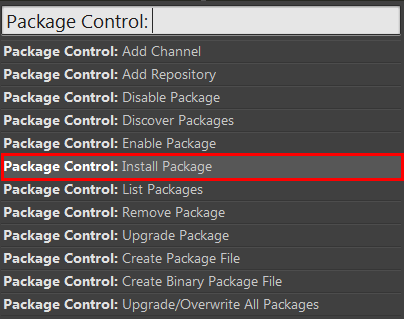
点击Install Package
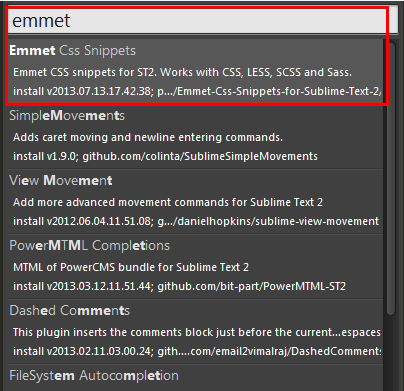
等待几秒后再弹出如下内容,敲键盘emmet,选择如下:
在 Emmet 安装完成后,会显示如下屏幕:然后会自动安装PyV8,安装完成,重启 Sublime Text 3。
搜索框没有emmet相关内容,手动把emmet插件放入第三步打开的文件夹,emmet插件下载>>
测试:
重启之后还会看到左下角再次呈现 Loading PyV8 的提示,待其载入完毕,打开一个新文档最后测试,输入指令(不行就再重启一下)
ul#test>li*4
按Ctrl+e 生成—
<ul id="test"> <li></li> <li></li> <li></li> <li></li> </ul>
相关:
下载sublime text3
缩写API:
http://www.w3cplus.com/sites/default/files/baiyaimages/CheatSheet.jpg
超实用的emmet使用小技巧
1. 跳过Div
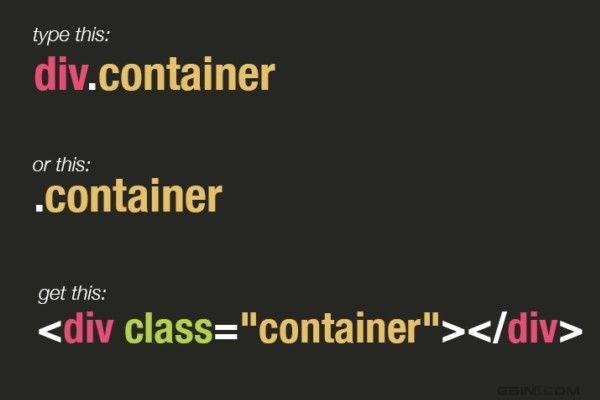
第一个小技巧就是跳过div,Emment非常清楚你需要输入什么内容,你只需要输入class或者是id,Emmet会自动帮助你生成正确的div。如下:
大家可以看到,不管你是否添加了div,Emmet都会自动生成需要div元素。
含糊标签名称
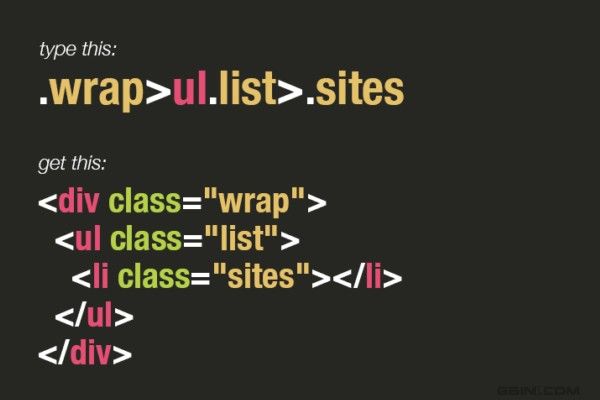
这个技巧属于implicit tag names特性,你不需要指定div或者li,Emmet会自动帮助你生成,如下:
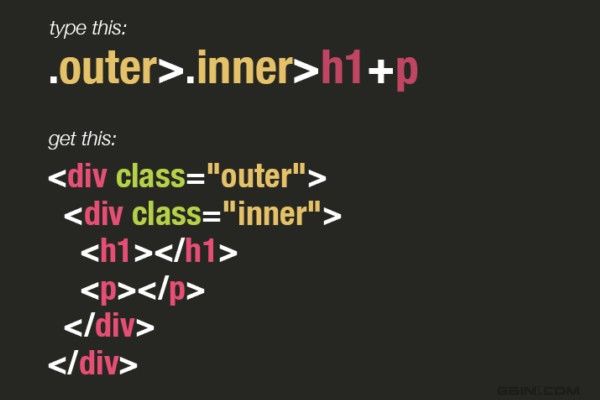
2. 带有DOM导航的链式缩写
如果你使用Emmet来扩展简单的class名称生成div的话。这个方式可以帮助你省去大量的时间。你只需要记住如下语法:
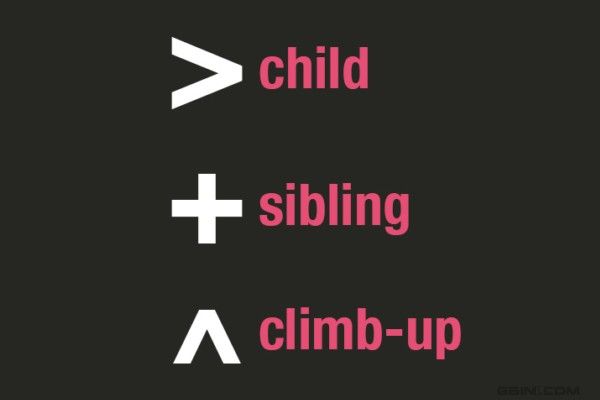
- > 子节点:在DOM树下一层添加创建一个元素
- + 同级别:在DOM树同一层添加创建一个元素
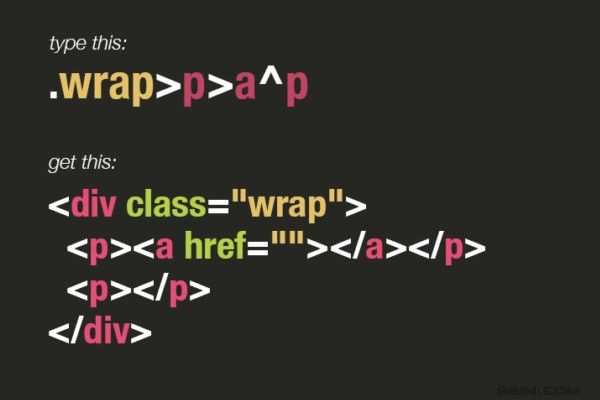
- ^ 向上层:向上一层添加创建创建一个元素。
向上一层
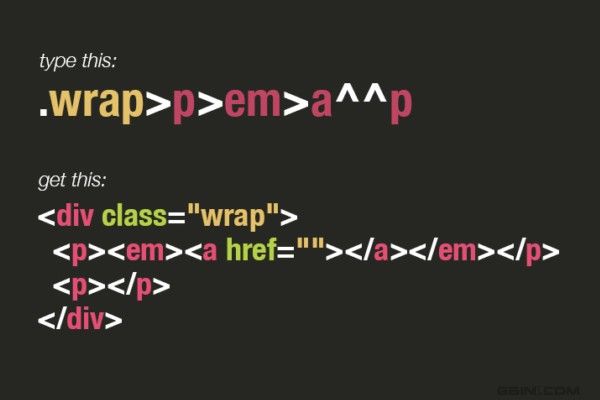
如果需要的话你可以向上多层,如下:
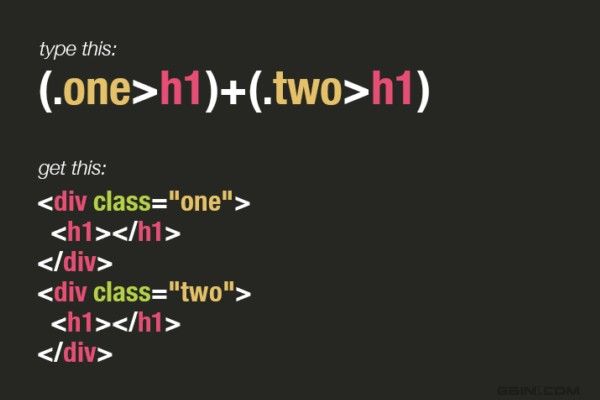
3. 使用分组来简化你的代码结构
有的时候你可能会发现使用向上符号比较复杂,这时候可能使用分组更加的合理。如下:
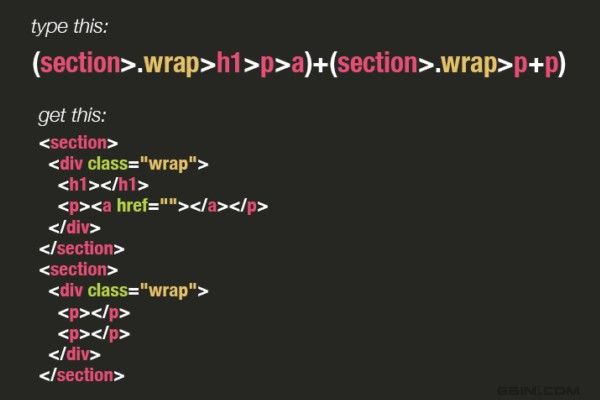
一个更复杂一些的例子,如下:
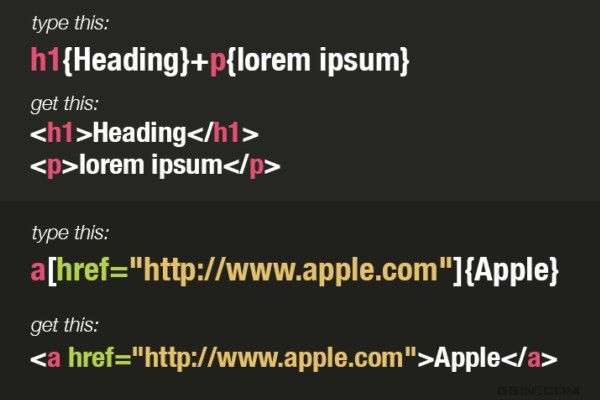
4. 插入文本和属性
如果你需要生成HTML,内容和属性也是你常常需要添加的。很多开发人员只是使用Emmet来生成框架,然后再添加内容。其实你可以在生成页面框架的过程中同时添加属性和内容。
从下面代码可以看到,你输入的文字和属性都可以分别通过大括号和中括号来生成。
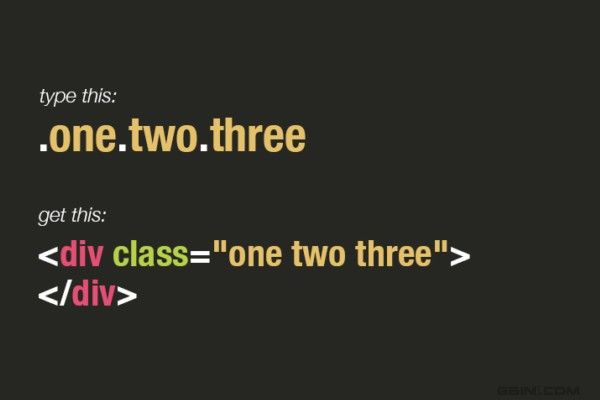
5. 添加多个class到一个元素
这个非常简单,你只需要使用逗号来添加多个class,如下:
6. 重复添加
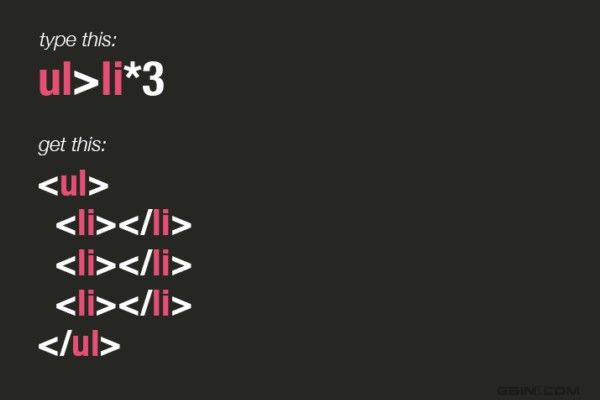
这可能是最让人舒服的操作了,帮助你重复添加元素:
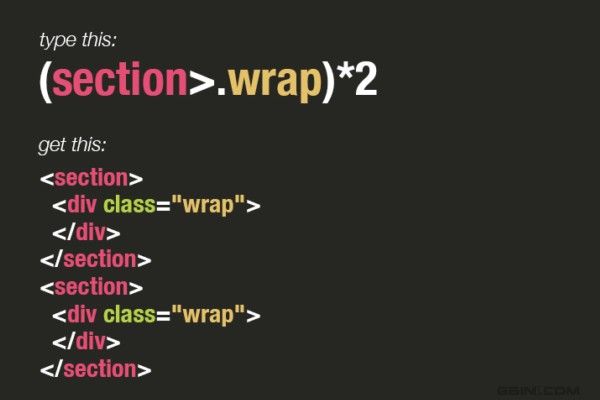
如果你整合分组功能,那么你将能够处理更复杂的HTML生成:
7. 自动列表记数
如果你需要按顺序生成HTML元素,这个技巧你一定喜欢,使用$符号可以帮助你生成一系列数字,支持class,id,属性,内容等等。如下:
注意如果你需要生成2位的数字,使用两个$符号即可。
再试一次
<!-- Skip The Div #1 -->
div.container
<!-- Skip The Div #2 -->
.container
<!-- Implicit Tag Names -->
.wrap>ul.list>.sites
<!-- Chaining Abbreviations -->
.outer>.inner>h1+p
<!-- Climbing Up #1 -->
.wrap>p>a^p
<!-- Climbing Up #2 -->
.wrap>p>em>a^^p
<!-- Grouping #1 -->
(.one>h1)+(.two>h1)
<!-- Grouping #2 -->
(section>.wrap>h1>p>a)+(section>.wrap>p+p)
<!-- Text & Attributes #1 -->
h1{heading}+p{lorem ipsum}
<!-- Text & Attributes #2 -->
a[href="http://www.apple.com"]{Apple}
<!-- Multiple Class Names -->
.one.two.three
<!-- Multiplication #1 -->
ul>li*3
<!-- Multiplication #2 -->
(section>.wrap)*2
<!-- Automatic Numbering -->
ul>li.item${item $$}*3