User Script
摘要:本文讲述浏览器技术中常用的user script。
一、什么是user script
User scripts或者称userscripts,是用来在客户端(浏览器或者代理服务器)对特定的网页进行修改的脚本,一般用来改变页面的外观或者增加修改功能。User scripts目前常见的是用javascript书写的脚本。
最著名的user scripts是AdBlock,帮助用户拦截广告在内的各种页面元素,并使这些内容不被下载或者显示。
User scripts最早在Firefox上运用(通过Greasemonkey扩展),迄今为止,包括Chrome,Opera,IE,Safari等浏览器或内置或通过插件,都对user script进行的支持。详细情况参见http://emulefans.com/userscript-on-various-browsers/。
Chrome对User Script的安装最简单,9.0以后的版本,只要user.js后缀的脚本直接拖到浏览器中,在右下角的选择中,选允许,就成功安装了脚本,通过工具à扩展程序菜单,可以进行插件的管理。
Firefox需要安装Greasemonkey插件来支持user script,插件和user script的安装参考http://diveintogreasemonkey.org/install/index.html。
二、user script的书写
书写user script的前提是熟悉html和javascript。在学习user script时,Dive into Greasmonkey(http://diveintogreasemonkey.org/toc/)是一本很棒的教材,几乎是手把手交。
下面以我写的一个user script为例来简单讲述user script的书写。
相信大家平常搜索引擎的使用概率都非常高,对于google和baidu这两个搜索引擎,大家可能各有喜好,对于我来说,技术方面的问题,我偏向用google进行搜索,但是有时候有些特定的搜索特别是中文搜索,貌似baidu的搜索结果也有优于google的地方,所以我特别希望浏览器提供一个功能,就是我在进行google搜索以后,如果不满意搜索结果,可以直接点击菜单进行baidu搜索,不需要再输入关键词。同样,在baidu搜索以后,如果没有找到合适的结果,则直接点击菜单进行google搜索,同样不需要输入关键词。以前我希望通过修改浏览器内核来实现,自从发现了user script这个东东以后,我发现,用user script来实现这个,只需要几句话,非常之简单,不需要深入内核。
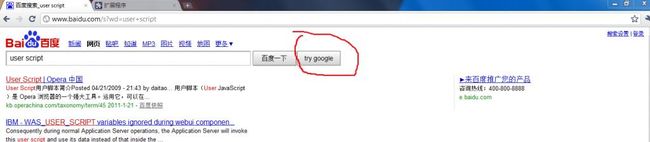
先上一张图,在baidu中搜索”user script”的截图。
在上图中点击”try google”,转向google搜索。搜索结果如下图,红色标注链接try baidu,可以直接尝试搜索baidu。
看了一天的diveintogreasemonkey,写出了如下user script。
- // ==UserScript==
- // @name Try another Search engine
- // @author [email protected]
- // @namespace http://t.sina.com.cn/chenyuzhi
- // @description try another search engine when you perform baidu/google search
- // @include http://www.baidu.com/s?*
- // @include http://baidu.com/s?*
- // @include http://www.google.com.hk/*
- // @include http://google.com.hk/*
- // ==/UserScript==
- function g_search_func()
- {
- var keywords=document.getElementById("kw");
- window.location.href="http://www.google.com.hk/search?q="+keywords.value;
- }
- if (document.location.href.indexOf('baidu.com') != -1)
- {
- var tools = document.getElementById('tools');
- if (tools) {
- tools.parentNode.removeChild(tools);
- }
- var con = document.getElementById('mCon');
- if (con) {
- con.parentNode.removeChild(con);
- }
- var menus = document.getElementById('mMenu');
- if (menus) {
- menus.parentNode.removeChild(menus);
- }
- var allEle, thisEle;
- allEle = document.evaluate(
- "//*[@class='tools']",
- document,
- null,
- XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
- null);
- for (var i = 0; i < allEle.snapshotLength; i++) {
- thisEle = allEle.snapshotItem(i);
- thisEle.parentNode.removeChild(thisEle);
- }
- var google_btn=document.createElement("input");
- var baidu_btn=document.getElementById("kw").nextSibling;
- google_btn.setAttribute("type", "button");
- google_btn.setAttribute("name", "gsearch");
- google_btn.setAttribute("value", "try google");
- google_btn.addEventListener('click',g_search_func,true);
- google_btn.setAttribute("class","btn");
- baidu_btn.parentNode.insertBefore(google_btn,baidu_btn.nextSibling);
- }
- else
- {
- var allEle, thisEle;
- allEle = document.evaluate(
- "//input[@name='q']",
- document,
- null,
- XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
- null);
- for (var i = 0; i < allEle.snapshotLength; i++) {
- thisEle = allEle.snapshotItem(i);
- break;
- }
- var keywords=thisEle.value;
- var resultStats=document.getElementById('resultStats');
- if(resultStats)
- {
- var baidu_link=document.createElement("div");
- baidu_link.innerHTML="<a class=/"gl nobr/" style="/" mce_style="/""color:#4373db/" href="/" mce_href="/""http://www.baidu.com/s?wd=" +keywords+ "/"><strong>try baidu</strong></a>";
- }
- }
我是个javascript和html的菜鸟,所以这个user script,可想而知,写得也不咋样。但作为一个入门介绍的例子,将就着吧。
user script的开始首先要有meta data。这是固定的格式,说明作者,user script的描述,这些信息在用户安装的时候可能会弹出来提示用户。另外,@include很重要,表示这个user script适用的页面。同@include关键字相反,还有@exclude关键字,过滤掉一些网站。
推荐使用DOM inpector结合代码来进行学习分析。对于baidu的页面来说,该脚本去掉了tools,mCom,mMenu等元素(也就是手写,设为首页等我认为无用的链接,根据id识别),在这里用到的还都是javascript的语句。有时候baidu的页面中tools没有id,而是name属性,这时候用到了XPath的功能,XPath在用户脚本中非常重要,建议阅读diveintogreasemonkey的4.6节(http://diveintogreasemonkey.org/patterns/match-attribute.html)以及xpath教程。baidu获取关键字是通过getElementById,取value值,就是javascript语句,然后这里用到了一句window.location.href=来进行跳转。另外一个就是try google按钮的加入,其实只要通过DOM inspector找到"百度一下“按钮,然后用javascript实现出来,再调用insertBefore来插入生成的"try google”按钮的节点就可以。对于google的页面,生成的是link,所以更加简单,自己阅读代码吧。
http://userscripts.org 这个网站提供了大量的user script供大家免费下载学习,还可以在论坛提脚本申请。
参考
1. UserScript(用户脚本)在Firefox、Opera、IE678等不同浏览器上的使用(http://emulefans.com/userscript-on-various-browsers/)
2. Greasemonkey的wiki(http://zh.wikipedia.org/w/index.php?title=GreaseMonkey)
3. Greasemonkey教程(http://diveintogreasemonkey.org/toc/)
4. Opera的user script介绍(http://kb.operachina.com/node/184)