阅读目录:
一. 什么是Claims以及基于Claims的identity验证
二. 使用基于Claims的Identity验证的优势
三. Claims是如何应用在Asp.net中?
四,一些更深入的补充说明
全新的membership框架Asp.net Identity(2)——绕不过的Claims
本来想直接就开始介绍Identity的部分,奈何自己挖坑太深,高举高打的方法不行。只能自己默默下载了Katana的源代码研究了好一段时间。发现要想能够理解好用好Identity, Claims是一个绕不过的内容。今天就和大家一起分享一下什么是Claims以及为什么Identity要基于Claims.
一,什么是Claims以及基于Claims的identity验证
实际上,基于Claims的identity验证早已经被应用到我们生活中的很多方面。一个非常典型的例子就是我们到机场登机的过程。我们乘坐飞机,是不能够直接直接拿着机票和身份证就上飞机的,需要先到柜台上领登机牌. 到了指定柜台上,出示身份证和机票,办理物品托运,选好座位,确认后,才能换取登机牌。这个时候你才能凭借登机牌过安检和上飞机。
登机过程中,工作人员扫一下这个小小的登机牌,就能获取到很多信息: 比如,你已经是经过航空公司认证过的乘客,你的航班号,座位号,你的名字等。工作人员只要核对这些信息,就会允许你上对应的飞机和指定的座位。
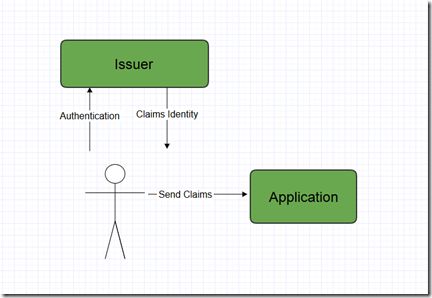
以Claims的角度重新看待登机过程
OK. 我们再来捋一捋这个过程,用Claims的角度来重新描述和整理一下。
首先Claim就是一个描述. 这个例子中, 包含在登机牌上的一个一个信息,就是一个一个Claim. 这些Claims是这样的:
乘客的名字叫Justrun
乘坐的航班是MF8858
座位号是34J
............................
所有上面的Claims就组成了Identity, 也就是登机牌。这个登机牌是基于Claims的。
这个登机牌是经过航空公司的工作人员验证后,发给我的,那么发行者航空公司就是Issuer。
登机的时候,工作人员看到你的登机牌就会放行的原因是, 他信任这些Claims, 因为这些Claims的Issuer是trust的(航空公司)。比对完这些Claims,如果你登机的航班正确,就会让你登机。
二,使用基于Claims的Identity验证的优势
看起来上面的过程好像非常麻烦,不是吗? 为什么不就拿着身份证和机票直接登机,不是更加方便乘客吗?
它的好处就是简单的隔离了验证(Authentication)和授权(authorization)两个部分,但这也是它最大的优势。
想想看,如果我们没有了登机牌会是一个什么景象。工作人员要在飞机门口摆上设备,验证你的机票和身份证信息,给你办理行李托运,然后让你选座位........ 简直就不可想象。
有了登机牌, 验证就由航公公司来做,航空公司负责验证和发放登机牌,空姐就只需要查看你的登机牌,让你登机并决定你有没有权限座头等舱。
有了Claims Identity, 那么创建Claims Identity就可以由多种多样的验证过程来做,比如可以通过用户名密码,Active Direcity, 第三方登录(Google, Facebook,QQ,微博等),而我们的程序就主要根据Claims Identity来判断用户是否能够使用我们的系统,以及决定用户可以使用和不能使用系统中的那些功能。
这样,验证就完全和应用程序分开,开发应用程序的时候,只要我们使用的是基于Claims的Identity验证,就不用担心以后验证方式的的扩展和修改。
三,Claims是如何应用在Asp.net中?
在Visual Studio 2013中,创建一个Asp.net MVC项目。这个默认的Asp.net MVC项目中,权限验证默认使用的是CookieAuthentication。
app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Account/Login"), Provider = new CookieAuthenticationProvider { // Enables the application to validate the security stamp when the user logs in. // This is a security feature which is used when you change a password or add an external login to your account. OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>( validateInterval: TimeSpan.FromMinutes(30), regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager)) } });
启动网站,能够看到常规的登录注册流程。当我们要访问受保护的页面的时候,会转到登录页面上。
现在我们在这个默认的MVC项目中做个小试验,不通过注册,登录,直接写入伪造的Claims信息来通过验证。
首先,我们在ManageController上,添加一个ProtectedPage页面,由于ManageController整个Controller都添加上了[Authorize],所以默认ProtectedPage是需要登录之后才能访问的。
public async Task<ActionResult> ProtectedPage()
{
return new ContentResult { Content = "This is a protected Page" };
}
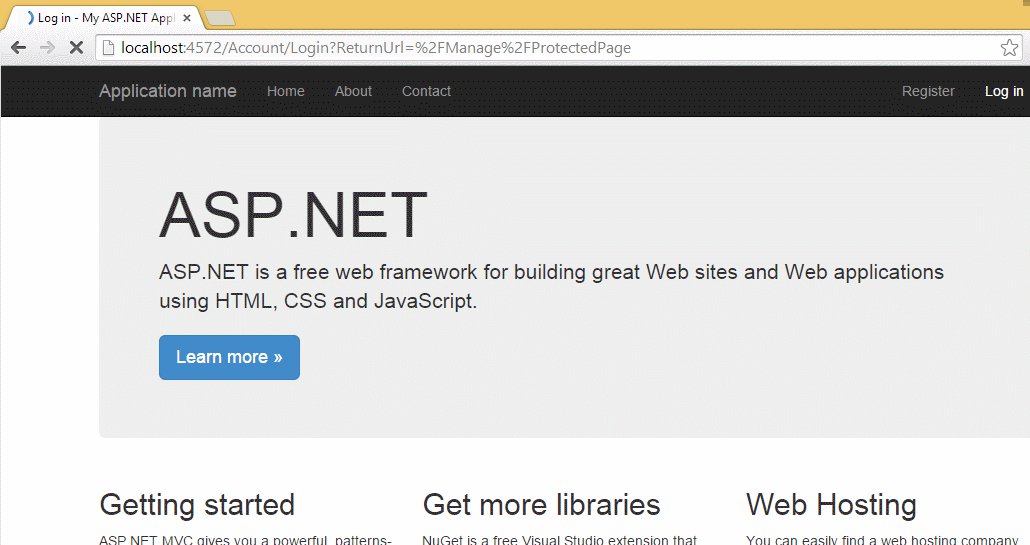
直接敲入网址,http://localhost:4572/Manage/ProtectedPage , 和我们的预期一样,直接转到了登录页面。
接下来,是我们的重头戏,我们将给自己伪造Claims, 骗过Authentication, 获得访问ProtectedPage的权限。
在HomeController上,创建一个AddClaim页面,伪造Claims的过程如下:
public ActionResult AddClaim()
{
var claims = new List<Claim>//创建我们的Claim
{
new Claim(ClaimTypes.Name, "Peter"),
new Claim(ClaimTypes.Email, "[email protected]")
};
var identity = new ClaimsIdentity(claims, DefaultAuthenticationTypes.ApplicationCookie);//构建ClaimsIdentity
var ctx = Request.GetOwinContext();
var authenticationManager = ctx.Authentication;//通过OWIN Context获取我们的Authentication Manager
authenticationManager.SignIn(identity);
return Content("Login Success");
}
访问AddClaims页面,看看效果。
我们的AddClaims起到效果了,通过人为的添加Claims信息,我们顺利的得到了访问ProtecedPage的权限。
四,一些更深入的补充说明
1. AuthenticationMiddleware如何判断用户是否是合法用户的?
ClaimIdentity相当于是登机牌,也就是我们的系统的通行证。构建的ClaimIdentity,最后会通过加密的方式,转换成加密字符,保存到Cookie中。Authentication中间层会通过检查用户Cookie中是否有ClaimIdentity,来判断当前访问的用户是否是合法用户。
2. 谁是Issuer?
在上面的例子中,Issuer就是我们自己,在AddClaims Action中,我们直接构造了CliamIdentity. 如果使用传统的用户名,密码登陆的方式的话,当验证通过,也是同样构造ClaimIdentity, 只是上面的例子中,我们跳过了这步。
在Katana中,还有FacebookAuthenticationMiddleware, GoogleAuthenticationMiddleware等实现,它们是Issuer就分别是Facebook和Google. 以FacebookAuthenticationMiddleware为例子,当FacebookAuthenticationMiddleware检查Cookie,发面没有ClaimIdentity,就会转到Facebook,要求提供Facebook账号信息。当用户登录Facebook账号,同意授权给我们的站点该用户Facebook信息。这个时候FacebookAuthenticationMiddleware根据这些信息,构造CliamIdentity。
3. 补充阅读:
想更多的了解OWIN以及Katana,可以看看下面这些文章
OWIN产生的背景以及简单介绍
Katana介绍以及使用
OWIN Middleware
了解更多细节,可以直接down源码:
Katana源码: https://katanaproject.codeplex.com/SourceControl/latest#README
Asp.net Identity源码: https://github.com/aspnet/Identity/tree/dev/src/Microsoft.AspNet.Identity