VS with Git
认识Git
Git是目前世界上最先进的分布式版本控制系统。相对于分布式版本控制系统,也有集中式版本控制系统,比如TFS。
集中式版本控制系统,版本库是集中存放在中央服务器的,而干活的时候,用的都是自己的电脑,所以要先从中央服务器取得最新的版本,然后开始干活,干完活了,再把自己的活推送给中央服务器。中央服务器就好比是一个图书馆,你要改一本书,必须先从图书馆借出来,然后回到家自己改,改完了,再放回图书馆。
集中式版本控制系统最大的问题是必须联网才能工作,而且,如果中央服务器出问题,所有人没法工作了。
而分布式版本控制系统就不存在这样的问题,因为每个人的电脑中都有一个完整的版本库,在同步之前,所有操作都可以在本地仓库中完成。
集中式版本控制系统:
分布式版本控制系统:
分布式版本控制系统的本地操作流程图:
工作目录,暂存区域和本地仓库这几个概念非常重要。
工作目录:即解决方案所在目录。
暂存区域:已添加,但还未提交到本地仓库。
本地仓库:已提交,相对于远端仓库而言的本地版本。
测试环境
- vs2015
- GitLab
- 取消IE代理并且关闭fiddler
添加到远端仓库
基于已存在的项目,将它添加到远端仓库(GitLab)中。
比如,现在我要将本地项目HelloWebAPI添加到GitLab中,要进行以下操作。
1,解决方案上右键,选择将解决方案添加到源代码管理菜单,打开选择源代码管理窗口。或者打开菜单"文件/添加到源代码管理"也可以打开选择源代码管理窗口,如下图
2,选择Git,确定,在打开的更改窗口中,写上备注点击提交,此时项目已添加到本地仓库中了,但还没有发布到远端仓库。
3,在发布到远端仓库之前,必须在GitLab上先建立一个远端仓库。
点击Create Project按钮,即创建了一个远端仓库。
创建远端仓库时的可见性要说明一下:
Private:是需要显式授权(加入到项目成员中)才可以clone项目。
Internal:只要拥有GitLab帐号(或者域帐号)的开发人员默认都可以clone项目。
Public:不需要任何授权就可以clone项目。
综合以上,我们在创建远端仓库的时候,最好将可见性设为Internal,其它项目成员都可以clone项目,免去了一个一个添加的麻烦。
复制地址,下面会用到。
4,发布到远端仓库。
点击发布按钮,可以看到已经发布成功了。
此时进到GitLab项目的主页刷新页面,可以看到提交的记录,如下图。
从远端仓库克隆
添加到远端仓库是基于本地已存在项目,而从远端仓库克隆是项目在本地不存在,需要从远端仓库克隆一份到本地的情形,操作步骤如下。
1,Git全局设置,可以设置用户名,email和存储库位置。用户名和email会显示在你的提交记录中,存储库位置便于统一远端仓库克隆时的路径,如下图。
2,复制你要克隆的远端仓库的url,如下图。
3,进入团队资源管理器的连接窗口,在本地Git存储库项中粘贴上前面copy的url,然后点击克隆按钮,这样就成功创建了一个本地存储库,如下图。
可以双击打开项目。
提交更改
远端仓库克隆到本地后,我们就可以在本地开发,并提交更改了。
1,签出代码并修改
我在readme文件中添加了一句话
2,提交
在解决方案上右键,选择提交,进入团队资源管理器的更改窗口。
输入注释,然后点击提交按钮,即可提交代码,需要注意的是,此时只是提交到本地存储库中,还不是远端存储库。
提交按钮有个下拉菜单,这个后面会讲到,先点击提交(第1个)即可。
3,同步
要将本地的更改发布到远端存储库,我们还需要做同步操作,如下图。
我们先不管获取,拉取和推送这些,后面会讲。
提示提交成功
查看远端存储库,已经可以看到同步成功了。
同步
进入到团队资源管理器的同步窗口,如下图。
先来了解下这几个按钮的作用。
推送:将本地存储库的更改更新到远端存储库。
获取:在拉取之前获取所有传入提交。
拉取:从远端存储库获取最新版本。
同步:同步实际上同时进行了两个操作,先从远端存储库拉取(pull)最新版本,然后和本地存储库进行比较,进行自动合并(merge)后推送(push)到远端存储库。
1,获取最新版本
为了减少冲突,在开始开发新功能前,都会先去获取最新版本,获取的方式一般有两种,当然要依实际情况来选择。
1) 获取和拉取,在传入提交项可以看到团队其它成员的提交更改,可以拉取全部,或者拉取其中某个更改到本地。
2) 同步,因为同步会同时进行两个操作,拉取和推送。所以这个操作适合本地存储库没有待推送的更改的情形,因为如果本地存在待推送的更改的时候,很容易导致冲突的发生。
2,提交更改
当开发完某个功能,或者fix了某个bug时,就会去提交更改到远端存储库。
1) 推送,可以一次推送全部本地更改或提交一个,推送一个。
2) 同步,也可以点击同步实现提交更改,当然,在同步之前最好拉取最新版本,这样可以减少冲突的发生。
成员和权限管理
1,入口
有两种添加成员的方式,Add members是从人员清单中添加,Import members是从其它项目中批量导入成员。
2,GitLab默认提供了四种角色,如果要允许成员提交更改的话,必须设定其角色为Master,否则会收到如下图的错误。
注:以上错误,只是针对主线master,在分支上提交更改不会报告这个错误。
分支管理,创建与合并分支
1,创建分支
有两种方法创建分支,分别是基于本地创建分支和基于远端创建分支,如果是基于本地创建分支,最好先获取最新版本,如果是基于远端创建分支,团队成员最好都提交本地更改。我们约定,一般都基于远端创建分支。
需要注意的是,如果是基于远端创建分支,一定要取消跟踪远程分支复选框,否则就创建成了跟踪分支了。跟踪分支不能分布,它是用于联系本地分支和远程分支的,在跟踪分支上的操作(包括推送和拉取)会自动推送和拉取到关联的远程分支上,比如默认的本地master分支就是origin/master的一个跟踪分支。
输入分支名称,点击创建分支。
创建成功,接着发布分支,即将分支推送到远端存储库。
要注意的是,此时该分支变为跟踪分支了。
分支2015.07.29.HelloWebAPI1.0已经推送到远端存储库了。
2,合并分支
为了模拟实际情形,先在分支2015.07.29.HelloWebAPI1.0上做些修改,然后提交更改,最后将分支合并到主线上。
在test2.txt中添加一行新的记录,并提交更改到本地存储库
切换到分支窗口,先切换到主线(master)分支,然后点击合并按钮,从分支合并选择源分支2015.07.29.HelloWebAPI1.0,当前分支选择目标分支master,然后点击合并按钮开始合并。
合并,提交更改成功提示
分支更新的代码已经合并过来了。
推送更改到远端存储库
进入GitLab,已经可以看到提交更改记录,并且主线代码已经更新了。
主线代码已经更新
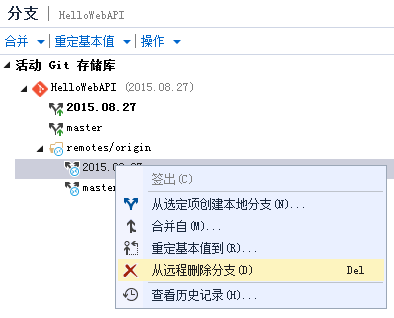
3,删除分支
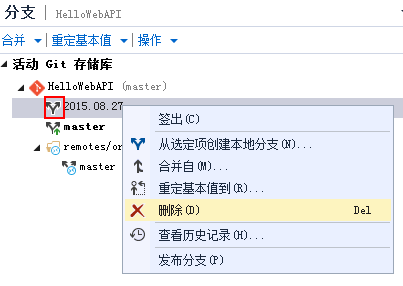
首先从远端删除分支
此时本地对应的分支就由跟踪分支为普通分支了,直接删除即可。
这样,分支2015.08.27就被完整删除了。
解决冲突
当团队中两人或多个同时修改同一文件的同一代码段,后提交更改或获取更新的人就会碰到冲突。
1,冲突发生
以主线(master)的文件test1.txt为例,假如两人同时修改它。
张三在test1.txt的第3和4行新增两行代码,并提交到本地存储库。
李四也在test1.txt的第3和第4行新增两行代码,并提交更改和推送到远端存储库。
如果张三再去推送的话, 冲突就发生了。
2,解决冲突
先获取并拉取最新,然后解决冲突。
获取并拉取最新版本
点击解决冲突链接,进入到解决冲突窗口
点击合并按钮
源和目标的更改都勾选上,并且点击接受合并
提交合并
GitLab已更新
TFS代码迁移到Git
1,使用TortoiseGit等工具手动推送。
2,使用其它工具,可以参考下面文章。
1),http://www.cnblogs.com/sorex/archive/2013/03/11/2954095.html
2),http://chriskirby.net/migrate-an-existing-project-from-tfs-to-github-with-changeset-history-intact/
3,TFS—>git可以保留完整历史记录(包括源代码),方法:
https://github.com/git-tfs/git-tfs
系统变量的path里加上:
;C:\Program Files (x86)\Git\bin;F:\Users\Desktop\GitTfs-0.22.0\
新开cmd,执行命令
md C:\PackageFH
cd C:\PackageFH
git-tfs clone http://hp580tfssz:8080/tfs/WingonTravel $/PackageFH/MainLine
TortoiseGit的使用
安装程序可以从以下路径获得:
\\172.18.21.12\技术开发部\转运站\Software\git\TortoiseGit-1.8.14.0_64bit.1436148947.msi
主要有以下几个步骤
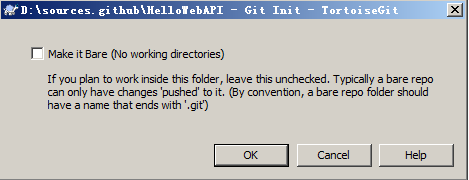
1,创建本地仓库
点击OK,即创建本地仓库成功。
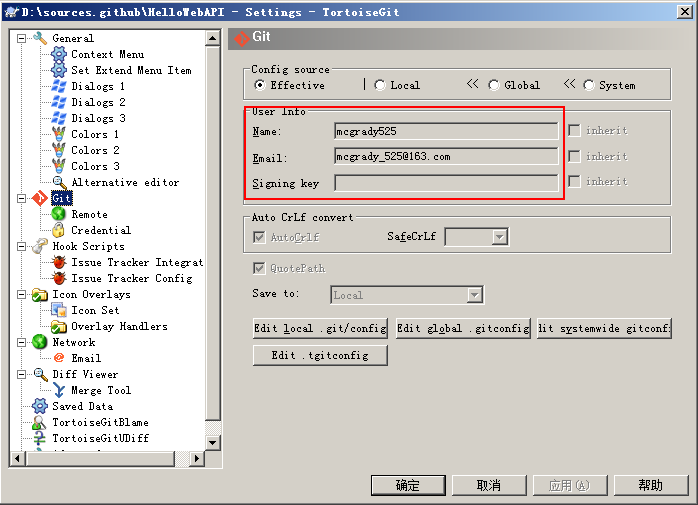
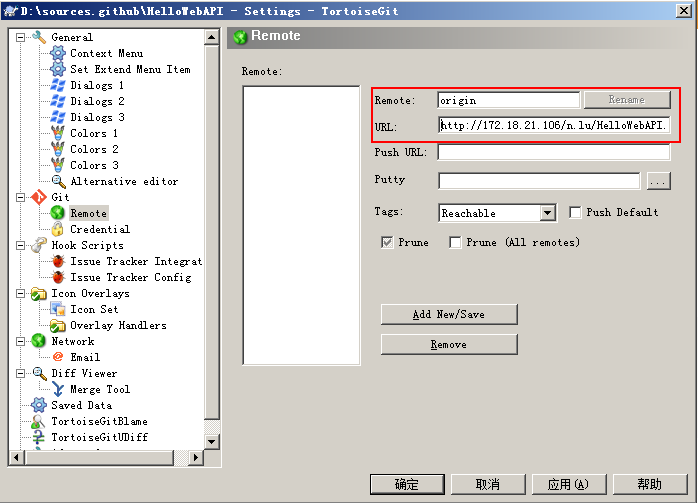
2,设置
设置用户信息和远端仓库url
点击确定,设置完成。
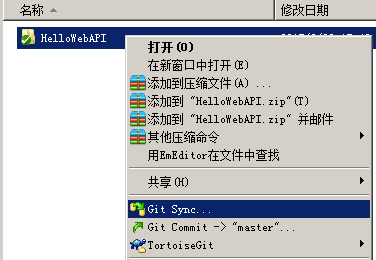
3,提交到本地仓库
点击OK,代码就提交到本地仓库了。
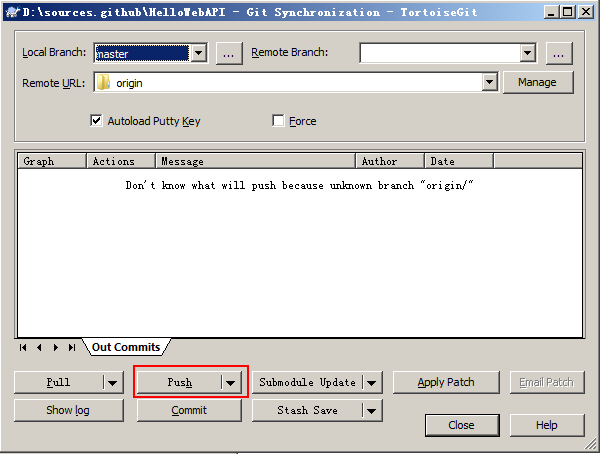
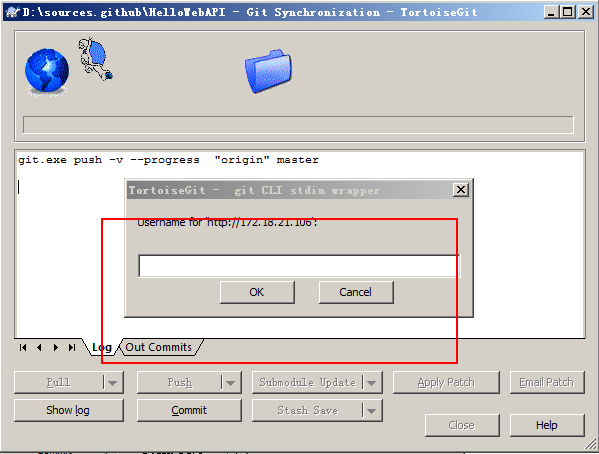
4,推送到远端仓库
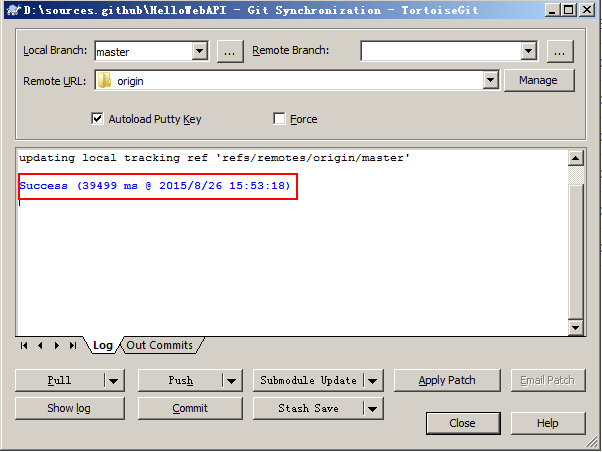
推送成功
查看GitLab,代码已经同步过去了。
![clipboard[122] VS with Git_第1张图片](http://img.e-com-net.com/image/product/babfb87d7af44841bcfdded79a43b425.jpg)
![clipboard[123] VS with Git_第2张图片](http://img.e-com-net.com/image/product/859da542968f4a02a2cdf1d26431e5e0.jpg)
![clipboard[124] VS with Git_第3张图片](http://img.e-com-net.com/image/product/eb84b4f94f1e41db80455bb74db4b948.jpg)
![clipboard[125] VS with Git_第4张图片](http://img.e-com-net.com/image/product/2c50b2cd89af48acaa58552640496d48.png)
![clipboard[126] VS with Git_第5张图片](http://img.e-com-net.com/image/product/94a4c21fd3334cb7a74255711bac93e8.png)
![clipboard[127] VS with Git_第6张图片](http://img.e-com-net.com/image/product/5c78c0e2844846faa3fc1e1c213294a8.png)
![clipboard[128] VS with Git_第7张图片](http://img.e-com-net.com/image/product/2925d3eff54749818af62328025cb307.png)
![clipboard[129] VS with Git_第8张图片](http://img.e-com-net.com/image/product/f0bde0c6f0e84acfb335aecf4973c9c2.png)
![clipboard[130] VS with Git_第9张图片](http://img.e-com-net.com/image/product/0e7c6490adb6418896c9451e52a444de.png)
![clipboard[131] VS with Git_第10张图片](http://img.e-com-net.com/image/product/3c1e6419d94f46f7b07481e0411c11cd.png)
![clipboard[133] VS with Git_第11张图片](http://img.e-com-net.com/image/product/6fcc78da1617471d8d7634e95a2341cc.png)
![clipboard[134] VS with Git_第12张图片](http://img.e-com-net.com/image/product/525d954b2bb34daa9af44be4e697bf2a.png)
![clipboard[135] VS with Git_第13张图片](http://img.e-com-net.com/image/product/35d03a9276c14b2fbcbb3f6bb96c62fd.jpg)
![clipboard[136] VS with Git_第14张图片](http://img.e-com-net.com/image/product/c97d50e47bbd4113926a69fed3e87ce0.png)
![clipboard[137] VS with Git_第15张图片](http://img.e-com-net.com/image/product/2f74322ad7254bb9992ab308dbce3fb5.png)
![clipboard[138] VS with Git_第16张图片](http://img.e-com-net.com/image/product/3b5afd4cb592440db81f7cf0b953dbaa.png)
![clipboard[139] VS with Git_第17张图片](http://img.e-com-net.com/image/product/65ec03f0e2c042ed816cd75b7992a7ea.png)
![clipboard[140] VS with Git_第18张图片](http://img.e-com-net.com/image/product/2eede6d8bee6424a90b6e5985098c527.png)
![clipboard[141] VS with Git_第19张图片](http://img.e-com-net.com/image/product/349dfa55345e4f08b0c92bc56d8ca49a.png)
![clipboard[142] VS with Git_第20张图片](http://img.e-com-net.com/image/product/80beef0b19d44276b1ccb470087d1466.png)
![clipboard[143] VS with Git_第21张图片](http://img.e-com-net.com/image/product/001643830f22493c840b430301ce324e.png)
![clipboard[144] VS with Git_第22张图片](http://img.e-com-net.com/image/product/a152153c5e81488d8906dd3e148befcf.png)
![clipboard[145] VS with Git_第23张图片](http://img.e-com-net.com/image/product/2bc3d313b65a4784a55a850b52aed53d.png)
![clipboard[146] VS with Git_第24张图片](http://img.e-com-net.com/image/product/84d0006040ba42c0a2d7dcaba976c28d.png)
![clipboard[147] VS with Git_第25张图片](http://img.e-com-net.com/image/product/47fa242c394e47a2b232dfe4eb9d7a67.png)
![clipboard[148] VS with Git_第26张图片](http://img.e-com-net.com/image/product/99c7d9db1bf545fc97cc17fefb11334a.png)
![clipboard[149] VS with Git_第27张图片](http://img.e-com-net.com/image/product/8eddf00b510e4833b369575450b72950.png)
![clipboard[150] VS with Git_第28张图片](http://img.e-com-net.com/image/product/00da8cc0380542b9934404b446f568d5.png)
![clipboard[151] VS with Git_第29张图片](http://img.e-com-net.com/image/product/67e0540c224142b9ab4fc09db133b750.png)
![clipboard[152] VS with Git_第30张图片](http://img.e-com-net.com/image/product/0c2d83865490466fa048faae942d9d6e.png)
![clipboard[153] VS with Git_第31张图片](http://img.e-com-net.com/image/product/5e230c47b15d4a20a0a1aa3388b282e6.jpg)
![clipboard[154] VS with Git_第32张图片](http://img.e-com-net.com/image/product/4aa30bfad1294b7da39d0cab09286682.jpg)
![clipboard[155] VS with Git_第33张图片](http://img.e-com-net.com/image/product/e31807dd6ef645d08941c4e2d53de5f5.jpg)
![clipboard[156] VS with Git_第34张图片](http://img.e-com-net.com/image/product/9185dcf10b974af0b964e264fdff1eb0.jpg)

![clipboard[158] VS with Git_第36张图片](http://img.e-com-net.com/image/product/8fff89266a4c445b911cdf0b63aa929e.png)
![clipboard[159] VS with Git_第37张图片](http://img.e-com-net.com/image/product/013d68c305f442f09a00a46a8477eed8.png)
![clipboard[160] VS with Git_第38张图片](http://img.e-com-net.com/image/product/9e0f9e2188ad4d9eadb4a7c9e2661886.png)

![clipboard[161] VS with Git_第40张图片](http://img.e-com-net.com/image/product/d0ec11f60dbd4895877f5f0be22d0080.png)
![clipboard[162] VS with Git_第41张图片](http://img.e-com-net.com/image/product/b6cfb9e9c62f4656aed23805018362a0.png)
![clipboard[163] VS with Git_第42张图片](http://img.e-com-net.com/image/product/e958fa7b638a44649f7917bff62c3756.png)
![clipboard[164] VS with Git_第43张图片](http://img.e-com-net.com/image/product/23e72c07d5424f65b0844f25a21d853c.png)
![clipboard[165] VS with Git_第44张图片](http://img.e-com-net.com/image/product/1edd0abc44c54de59a28368b3deb349f.png)
![clipboard[166] VS with Git_第45张图片](http://img.e-com-net.com/image/product/418d7d3168d84a3386e3895b1c6c4aae.png)
![clipboard[167] VS with Git_第46张图片](http://img.e-com-net.com/image/product/a6248889d6fc48e7a15106dfa3643879.png)
![clipboard[168] VS with Git_第47张图片](http://img.e-com-net.com/image/product/b836055e49ea4af1af44755265d64c3a.png)
![clipboard[169] VS with Git_第48张图片](http://img.e-com-net.com/image/product/107af6a98dd14df9ab13885aad5deadc.png)


![clipboard[170] VS with Git_第51张图片](http://img.e-com-net.com/image/product/681e7217384645159a7dcbb387a6ea64.jpg)
![clipboard[171] VS with Git_第52张图片](http://img.e-com-net.com/image/product/44eed62d823e4196b66f31c47305a778.jpg)
![clipboard[172] VS with Git_第53张图片](http://img.e-com-net.com/image/product/a25a1ea79eef45c280adcf1434170db7.png)
![clipboard[173] VS with Git_第54张图片](http://img.e-com-net.com/image/product/b9cfa7d81baf4d6399ceba434a47298b.png)
![clipboard[174] VS with Git_第55张图片](http://img.e-com-net.com/image/product/9824d766d1a3401694787ad0bda7d849.png)
![clipboard[175] VS with Git_第56张图片](http://img.e-com-net.com/image/product/b7e26f67198a48058eac49037a0fc3d5.png)
![clipboard[176] VS with Git_第57张图片](http://img.e-com-net.com/image/product/c00ba67d428445ee9c37a6fbb86291d1.png)
![clipboard[177] VS with Git_第58张图片](http://img.e-com-net.com/image/product/4ac0a3905d2343bbac86eb9d7487e14b.png)
![clipboard[178] VS with Git_第59张图片](http://img.e-com-net.com/image/product/8b6fabc03bed468a802becb94bdd266e.png)
![clipboard[179] VS with Git_第60张图片](http://img.e-com-net.com/image/product/adfaa2aa12df468788cd265d0869c836.png)
![clipboard[180] VS with Git_第61张图片](http://img.e-com-net.com/image/product/8f0e4f1bcfc147a29cbe2b3037ff8a89.png)