IOS之UICollectionViewController ------------ 救赎之路
UICollectionViewColltroller是IOS中用来展示数据集的视图,功能强大,而且能实现的视觉丰富,这篇随笔笔者就演示下UICollectionViewConlltroller简单的使用,献给同样在编程之路前进的人。
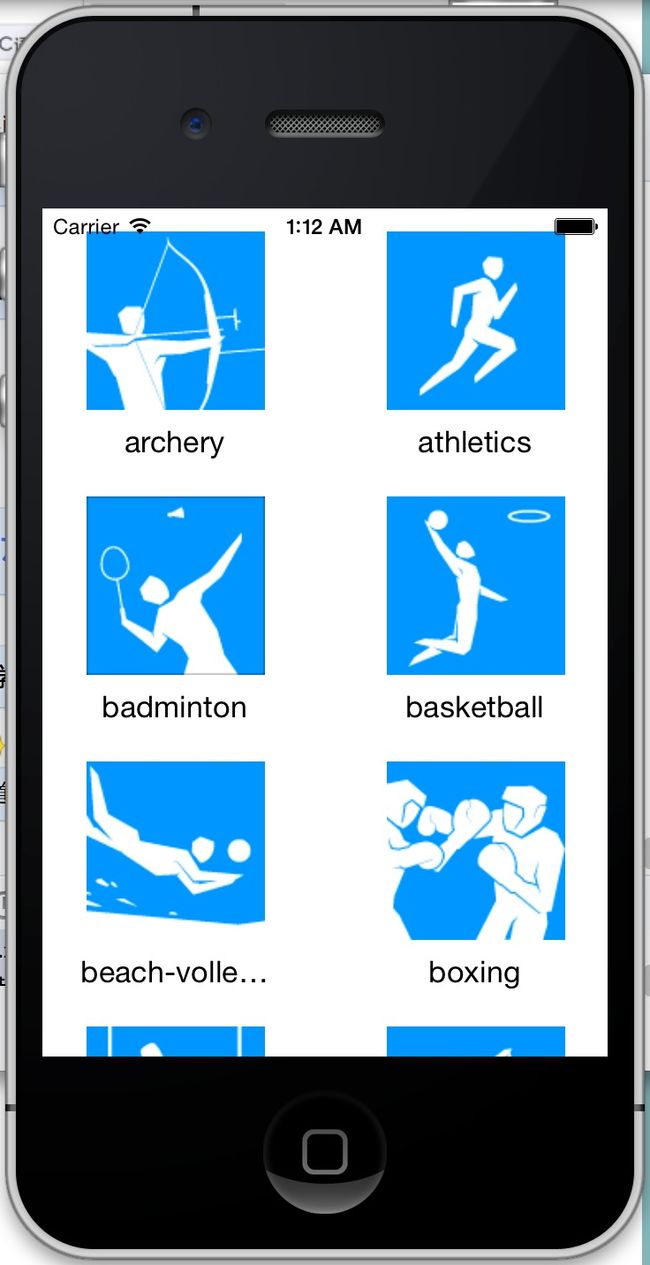
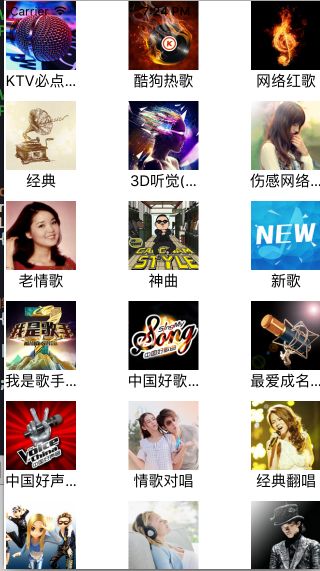
首先来看看UIColletionViewController各种效果(素材来源百度)
UICollectionViewController 有三个非常重要的协议UICollectionViewDelegate,UICollectionViewDataSource,UICollectionViewDelegateFlowLayout
他们的作用分别是数据源,事件代理,视图布局。下面我讲在demo重一个个讲述这三个协议的用法。
开始
UICollectionViewDataSource三个重要方法1,numberOfSectionsInCollectionView。2,(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section 。3, (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
一,新建项目,然后将默认新建的stroryboard跟View删除,配置项目设置Main interface为空,在AppDelegate添加代码
UIWindow *window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen] bounds]]; [window makeKeyAndVisible]; self.window = window; UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc]init]; YYHCollectionViewController *cc = [[YYHCollectionViewController alloc]initWithCollectionViewLayout:flowLayout]; self.window.rootViewController = cc;
注意对于alloc UICollectionViewController 必须要给一个UIConllectionViewFlowLayout对象,否则会报错。
二,UICollectionViewControlelr虽然同UITableViewContrller都是同样用来展示数据,但是人性化却差的多。因为里面的Cell,HeadView,FootView都是没有默认控件,换句话来说就是所有的控件都是需要你自己来自定义。
UICollectionViewController自定义Cell跟HeadView,FootView跟UITableViewContrller大大有区别,但是你只需要记得一个方法initFrame:(CGRect )frame,你自定义的控件所有都要从这个获取。
新建一个Cell 继承UICollectionView ,
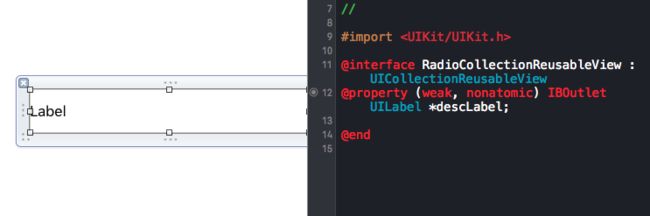
, 然后进行必要的输出连接。
然后进行必要的输出连接。
在.M文件中载initFrame函数
-(instancetype)initWithFrame:(CGRect)frame{ if(self = [super initWithFrame:frame]){ NSArray *array = [[NSBundle mainBundle] loadNibNamed:@"YYHCollectionViewCell" owner:self options:nil]; if(array.count < 1) return nil; if(![[array firstObject] isKindOfClass:[UICollectionViewCell class]]) return nil; self = [array firstObject]; } return self; }
目前为止自定义Cell已经完成。
三,展示数据
#pragma mark <UICollectionViewDataSource>
//返回Secion数量
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView {
return self.radios.count;
}
//返回每个Section 下面的Cell数量
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
RadioList *list = self.radios[section];
return list.radios.count;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
YYHCollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:reuseIdentifier forIndexPath:indexPath];
RadioList *list = self.radios[indexPath.section];
Radio *radio = list.radios[indexPath.row];
cell.imageView.image = [UIImage imageNamed:radio.imgUrl];
cell.descLabel.text = radio.fmName;
return cell;
}
结果与我们自定义的有所差别,我们理想状态下是一个UIImageView,一个UILabel。但是现在所展示却只有UIImageView。
寻找问题的所在需要靠自己,编程就是一个不断寻找问题,然后解决的问题。反复查找,我怀疑是Cell的frame问题,输出fram查看
NSLog(@"%f",cell.frame.size.width); NSLog(@"%f",cell.frame.size.height); 2016-01-19 19:13:46.040 UICollectionViewControllerDemo[3260:90515] 50.000000 2016-01-19 19:13:46.041 UICollectionViewControllerDemo[3260:90515] 50.000000
发现与XIB大小不符合,得出结果Frame问题(xib.size = {75,90}
从这里我们引出UICollectionViewFlowLayout
UICollectionViewFlowLayout
//Cell大小 - (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath; //Cell 空隙 - (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex:(NSInteger)section; //Cell 之间的间隔 - (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section; //Secion之间的间隔 - (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section; //ReuseHeadView 大小 - (CGSize)collectionView:(UICollectionView *)collectionView layout: (UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section; //ReuseFootHead大小 - (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section;
以上的方法都是用来布局UICollectionView。
这里我选择
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath;来解决我的Cell显示不完整的问题
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
CGSize size = {75,90};
return size;
}
但是其实我们的是需要展示分组的情况, ,那么接着我们就实现分组的情况
,那么接着我们就实现分组的情况
四,实现分组。其实UICollectionViewController分组关键就是Section>1,事实上我们已经分组,其实UI没有合理显示,如果让它合理显示呢?那就是添加ReuseHeadView
新建文件继承UICollectionReuseView
同样需要在.M文件重载initFrame方法
-(instancetype)initWithFrame:(CGRect)frame{
if(self = [super initWithFrame:frame])
{
NSArray *arrary = [[NSBundle mainBundle] loadNibNamed:@"RadioCollectionReusableView" owner:self options:nil];
if(arrary.count < 1)
return nil;
if(![[arrary firstObject] isKindOfClass:[UICollectionReusableView class]])
return nil;
self = [arrary firstObject];
}
return self;
}
到这里就完成了自定义HeadView
五,展示HeadView
添加代码
//实现HeadView -(UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath{ RadioCollectionReusableView *headView = [collectionView dequeueReusableSupplementaryViewOfKind:kind withReuseIdentifier:reuseIdentifierForHeadView forIndexPath:indexPath]; if([kind isKindOfClass:[UICollectionElementKindSectionHeader class]]){ RadioList *list = self.radios[indexPath.section]; headView.descLabel.text = list.name; } return headView; } //headView大小 -(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section{ CGSize currentSize = [[UIScreen mainScreen] bounds].size; CGSize headSize = {currentSize.width,45}; return headSize; }
补充:自定义的cell跟headView是需要向CollectionViewController注册
[self.collectionView registerClass:[YYHCollectionViewCell class] forCellWithReuseIdentifier:reuseIdentifier]; [self.collectionView registerClass:[RadioCollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:reuseIdentifierForHeadView];
UICollectionViewControllerDelegate,就简单描述下里面的方法的作用
//Cell是否应该高亮 - (BOOL)collectionView:(UICollectionView *)collectionView shouldHighlightItemAtIndexPath:(NSIndexPath *)indexPath; //Cell是否可以被选中 - (BOOL)collectionView:(UICollectionView *)collectionView shouldSelectItemAtIndexPath:(NSIndexPath *)indexPath; //Cell是否可以取消选中 - (BOOL)collectionView:(UICollectionView *)collectionView shouldDeselectItemAtIndexPath:(NSIndexPath *)indexPath; //Cell选中时候调用 - (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath; //Cell被取消选中调用 - (void)collectionView:(UICollectionView *)collectionView didDeselectItemAtIndexPath:(NSIndexPath *)indexPath;
随便到这就结束了,不足之处还希望多多指教
附带Demo:http://download.csdn.net/detail/q13432502528/9410574