在Ubuntu下搭建ASP.NET 5开发环境
在Ubuntu下搭建ASP.NET 5开发环境
0x00 写在前面的废话
年底这段时间实在太忙了,各种事情都凑在这个时候,没时间去学习自己感兴趣的东西,所以博客也好就没写了。最近工作上有个小功能要做成Web应用,之前曾经有过类似需求,当时用的是WCF做WebAPI,前端用ExtJS。这次需求不关键,只要能解决问题就好,具体用什么技术无所谓,正好赶上ASP.NET 5发布,所以打算尝试一下。在Windows下借助强大的VS一路安装就解决问题了,不过ASP.NET5跨平台啊,决定试一下在Linux下部署开发环境,以后再忽悠别人入坑也更有说服力。之前一直用Windows,只是出于好奇装过Linux,所以对Linux不是很熟系,边查边做,期间自然是各种坑,折腾了一天多,不过最后也算跑起来了,在这里记录一下踩到的坑和解决的以及未解决的问题。
0x01 Windows和Ubuntu双系统
之前都使用虚拟机装Linux的,这次既然要测试就认真一点吧,从硬盘中划出了100G的空间,参照网上的教程装了Ubuntu双系统。不过这个不是本文的重点,而且很容易就能搜到大量教程,具体就不说了。我参考的这篇文章:
http://www.linuxidc.com/Linux/2012-05/59663.htm
0x02 安装ASP.NET 5开发环境
下面重点开始了,主要步骤参照的微软的官方文档:
https://docs.asp.net/en/latest/getting-started/installing-on-linux.html
首先说明一下踩到的第一个坑,因为很多命令都需要用到sudo,所以我干脆sudo bash把终端切换到了root,造成的后果就是后面建立的有些文件夹都是root的,导致后来在非root下用yo创建项目的时候出现权限错误,花了很多时间才找到问题。所以为了少出现不必要的麻烦下面操作时建议大家还是老老实实用sudo。下面截图中可以看到我还是用的root,大家不要这样。
1 安装DNVM
首先准备开发环境搭建用到的工具。一般来说很可能系统自带了,不过以防万一还是运行一下,反正也很快:
sudo apt-get install unzip curl
这个命令会安装unzip和curl两个工具,用于解压和下载
什么是DNVM、DNX可以参照@张善友 的这篇文章http://www.cnblogs.com/shanyou/p/4589930.html 写的很全面
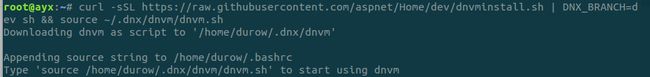
然后下载DNVM。官网文档给出了以下命令:
curl -sSL https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.sh | DNX_BRANCH=dev sh && source ~/.dnx/dnvm/dnvm.sh
这里就用到刚刚准备好的curl了,不过一般系统都自带了。
按照系统提示在下载完后执行命令
source ~/.dnx/dnvm/dnvm.sh
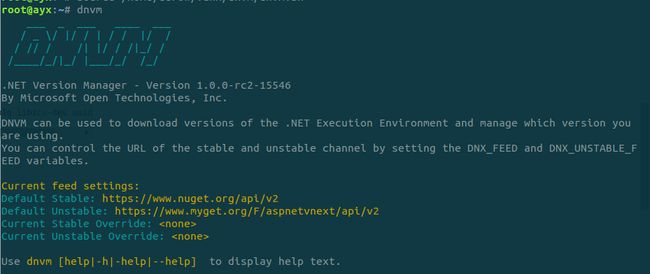
这样DNVM就安装完成了。可以输入dnvm看是否安装成功。
2 使用DNVM安装DNX
首先还是需要准备安装中用到的工具
sudo apt-get install libunwind8 gettext libssl-dev libcurl4-openssl-dev zlib1g libicu-dev uuid-dev
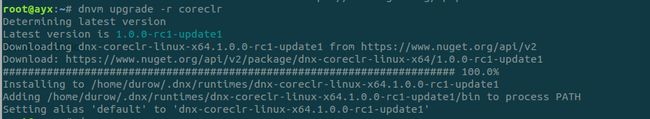
然后用DNVM安装DNX for.NET Core
dnvm upgrade -r coreclr
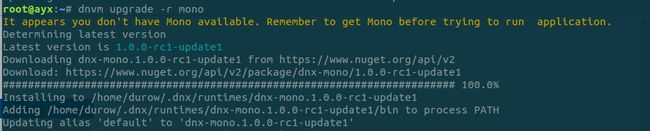
然后使用DNVM安装DNX for Mono
dnvm upgrade -r mono
安装时提示我的系统里没有Mono,需要安装。参照官网文档给出的链接,依次执行以下命令:
apt-key adv --keyserver keyserver.ubuntu.com –recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF echo "deb http://download.mono-project.com/repo/debian wheezy main" | tee /etc/apt/sources.list.d/mono-xamarin.list apt-get update apt-get install Mono-Complete
3 安装libuv
为什么要安装这个东西呢,因为开发中需要运行本地Web服务测试啊,在Windows中我们有IIS Express,可是Linux中没有。官方推荐使用的是kestrel,而kestrel用到了libuv这个库,所以我们需要安装这个库。这个库是用源码编译的方式安装的,命令比较多,反正我是一行一行复制着完成的,基本上复制完下一条命令的时间上一条命令就执行完成了,体验也算不错:)大致的过程就是:安装编译需要的工具,下载并解压源代码,编译安装,加载共享库使新库生效。
sudo apt-get install make automake libtool curl curl -sSL https://github.com/libuv/libuv/archive/v1.4.2.tar.gz | sudo tar zxfv - -C /usr/local/src cd /usr/local/src/libuv-1.4.2 sudo sh autogen.sh sudo ./configure sudo make sudo make install sudo rm -rf /usr/local/src/libuv-1.4.2 && cd ~/ sudo ldconfig
至此我们已经完成ASP.NET 5 开发环境的安装了。这样是不是就结束了呢?刚开始我也是这么想的,不过马上就意识到不对了。当我想建个测试工程的时候发现无法入手,在Windows上我都是用VS新建解决方案,选择Web,然后选择用什么样的模板,可是在Linux下没有模板啊,总不能手动一个一个文件建立吧。然后继续看文档找到原来还有Your First APS.NET 5 Application on XXX系列,不过里面没有Linux,参照Mac应该也没问题。
https://docs.asp.net/en/latest/tutorials/your-first-mac-aspnet.html
0x03 安装和配置开发工具
开发工具自然是Visula Studio Code,官网下载
https://code.visualstudio.com/
下载后解压,直接运行Code即可使用。
建立项目时的模板是通过yeoman生成的。安装yeoman需要用npm,于是我们先安装npm
sudo apt-get install npm
npm和nodejs是相互依赖的,安装其中任意一个都会自动安装上另外一个。安装后可以使用
npm install -g yo bower grunt-cli gulp
来安装yeoman、bower、grunt-cli、gulp。不过问题来了,yeoman需要nodejs版本在0.12以上,而用apt-get安装的版本只是0.10,各种折腾都升级不了,包括使用传说中的n这个名字怪异但据说是专用于升级nodejs的工具都不行。在网上查来查去找到了这边文章:
http://my.oschina.net/tbaby/blog/412052
里面有这么一条命令:
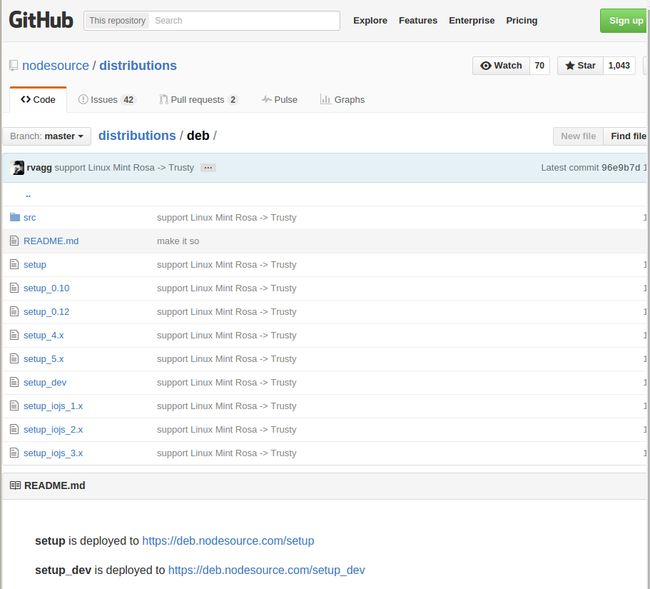
curl --silent --location https://deb.nodesource.com/setup_0.12 | sudo bash -
打开 https://deb.nodesource.com看了下我擦原来在这里
sudo apt-get install nodejs
就可以安装最新版本的nodejs了。安装完成后已经成了最新的0.12.9
![]()
这样再使用npm安装yeoman等一系列工具就没有问题了,命令如下:
npm install -g yo bower grunt-cli gulp
yeoman是装好了,不过yeoman还不能生成针对ASP.NET的模板,这个也是需要我们安装的。使用以下命令来安装ASP.NET模板:
npm install -g generator-aspnet
安装完成后我们就可以使用yeoman建立工程了。进入我们想放置工程的目录,运行
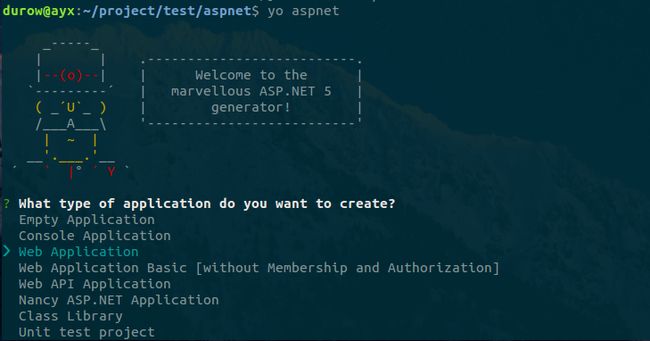
yo aspnet
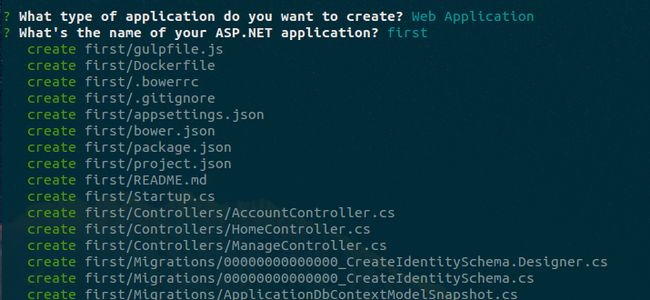
然后我们就看到了模板选择界面,我们选择WebApplication,然后会提示我们输入应用的名称,我们输入first,然后yeoman会帮我们创建first这个目录,然后把项目文件都建立好。
使用VSCode打开first目录会提示缺少依赖
![]()
在工程所在目录下执行下面命令
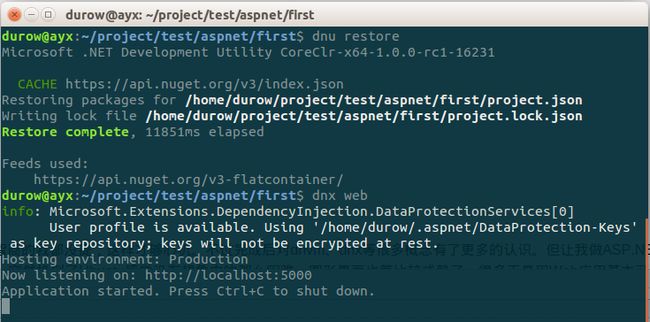
dnu restore
这样就可以解决依赖的问题。如果是第一次restore要下载很多东西可能会花点时间。
完成之后目录结构大概就是这样,跟用VS创建的一致。代码也会有属性和方法的引用提示。
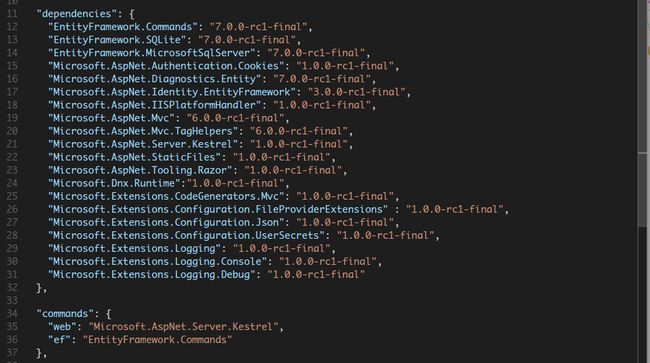
在工程的project.json文件中我们可以看到commands中友web这个命令,在dependency中我们也能找到相应的依赖。使用web这个命令就能开启kestrel服务。
在工程所在目录下执行
dnx web
可以开启web服务,这样在浏览器中输入localhost:5000就能看到我们的页面了。
尝试把HomeController中About的消息改一下。必须要重启Web服务才能生效,这点不如用VS啊,VS可以直接改了保存然后F5刷新就能看效果,跟用脚本开发一样。

比较奇怪的是把dnx切换到coreclr后输入dnx没有任何反映,网上查也没看到问题出在哪里。有知道的请赐教。
------------=------- 21月28日更新 ----------------------
感谢@zwmyxzs给出的解决方案,@zwmyxzs之前写过关于这个问题的文章: ubuntu15 coreclr。
因为coreclr适配的Ubuntu14,我用的Ubuntu15,unbuntu14是用的libicu52,而unbuntu15是libicu55,所以只要装个libicu52即可。
wget http://security.ubuntu.com/ubuntu/pool/main/i/icu/libicu52_52.1-8ubuntu0.2_amd64.deb dpkg -i libicu52_52.1-8ubuntu0.2_amd64.deb
按照@zwmyxzs 给的方法成功。
用coreclr运行服务正常
0x04 写在最后的废话
由于对Linux不是很熟悉,整个过程遇到了很多大大小小的问题,我挑了几个比较恼人的写了下。还有些弱智到会暴露智商的我都没提,这样才够心机。不过完成后对dnvm、dnx等很多概念有了更多的认识。但让我做ASP.NET 5开发的话我还是会选择windows啊,毕竟亲生的还有强大的VS。最后再说一下Ubuntu的使用,之前一直使用Windows,突然换到了Ubuntu感觉没有想象中的那么困难,图形界面也算比较成熟了,很多工具用Web应用基本可以解决。开发的话JetBrains系列都可以使用,加上现在还多了VSCode,只要不写WPF感觉问题都不是很大。遇到问题了网上搜一下基本也都能解决,慢慢就应该能熟练了吧。