RecycleView + CardView 控件简析
今天使用了V7包加入的RecycleView 和 CardView,写篇简析。
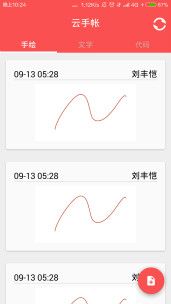
先上效果图:
原理图:
这是RecycleView的工作原理:
1.LayoutManager用来处理RecycleView的“列表”样式,Support包默认包含了:LinearLayoutManager 横向或纵向的滚动列表、
GridLayoutManager 网格列表、StaggeredGridLayoutManager 交错的网格列表。
2.Adapter负责处理RecycleView的数据和样式
3.在传统的ListView中有一种常见的写法是使用ViewHolder来缓存数据集,在新版的RecycleView内置了ViewHolder这一模块,所以在Adapter内部新建内部类ViewHolder。
4.RecycleView 和listView的一个区别就是本身不处理点击事件,点击事件应该绑在ViewHolder里面,可以直接写也可以通过接口绑在Adapter里面来实现。
首先添加数据集:
1 package com.lfk.drawapictiure.Info; 2 3 /** 4 * Created by liufengkai on 15/9/13. 5 */ 6 public class MenuInfo { 7 private String paint_name; 8 private String paint_time; 9 private String paint_root; 10 private String paint_img_root; 11 12 public MenuInfo(String paint_name, String paint_time, 13 String paint_root, String paint_img_root) { 14 this.paint_name = paint_name; 15 this.paint_time = paint_time; 16 this.paint_root = paint_root; 17 this.paint_img_root = paint_img_root; 18 } 19 20 public String getPaint_name() { 21 return paint_name; 22 } 23 24 public String getPaint_time() { 25 return paint_time; 26 } 27 28 public String getPaint_root() { 29 return paint_root; 30 } 31 32 public String getPaint_img_root() { 33 return paint_img_root; 34 } 35 }
实现继承自RecycleView的Adapter中间要包裹自己实现的ViewHolder,onCreateviewHolder函数和onBindViewHolder实现了ListView里面getView的工作,分别为找到控件和控件赋值,
实现点击的接口,设置接口并且绑在ViewHolder的itemView里面即根视图中。
1 public class MainLayoutAdapter extends RecyclerView.Adapter<MainLayoutAdapter.MainViewHolder> { 2 private LayoutInflater inflater; 3 private ArrayList<MenuInfo> userList; 4 private Context context; 5 private MainItemClickListener itemClickListener; 6 7 public MainLayoutAdapter(ArrayList<MenuInfo> userList, Context context) { 8 this.userList = userList; 9 this.context = context; 10 this.inflater = LayoutInflater.from(context); 11 } 12 13 public void setItemClickListener(MainItemClickListener itemClickListener) { 14 this.itemClickListener = itemClickListener; 15 } 16 //onCreateviewHolder函数和onBindViewHolder实现了ListView里面getView的工作,分别为找到控件和控件赋值 17 @Override 18 public MainLayoutAdapter.MainViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 19 View wrapper = inflater.inflate(R.layout.draw_item, parent, false); 20 return new MainViewHolder( 21 wrapper, 22 (TextView)wrapper.findViewById(R.id.paint_name), 23 (TextView)wrapper.findViewById(R.id.paint_time), 24 (TextView)wrapper.findViewById(R.id.paint_root), 25 (ImageView)wrapper.findViewById(R.id.paint_img)); 26 } 27 28 @Override 29 public void onBindViewHolder(MainViewHolder holder, int position) { 30 MenuInfo menuInfo = userList.get(position); 31 holder.paint_img.setImageURI(Uri.parse(menuInfo.getPaint_img_root())); 32 holder.paint_name.setText(menuInfo.getPaint_name()); 33 holder.paint_time.setText(menuInfo.getPaint_time()); 34 holder.paint_root.setText(menuInfo.getPaint_root()); 35 } 36 37 38 @Override 39 public int getItemCount() { 40 return userList.size(); 41 } 42 43 public class MainViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener,View.OnLongClickListener{ 44 private TextView paint_name; 45 private TextView paint_time; 46 private TextView paint_root; 47 private ImageView paint_img; 48 public MainViewHolder(View itemView, TextView paint_name, 49 TextView paint_time, TextView paint_root, 50 ImageView paint_img) { 51 super(itemView); 52 itemView.setOnClickListener(this); 53 this.paint_name = paint_name; 54 this.paint_time = paint_time; 55 this.paint_root = paint_root; 56 this.paint_img = paint_img; 57 } 58 59 @Override 60 public void onClick(View view) { 61 MenuInfo menuInfo = userList.get(getAdapterPosition()); 62 itemClickListener.onItemClick(view,menuInfo.getPaint_name(),menuInfo.getPaint_root()); 63 } 64 65 @Override 66 public boolean onLongClick(View view) { 67 return false; 68 } 69 } 70 }
Activity中的使用:
1 package com.lfk.drawapictiure.Fragment; 2 3 import android.content.Intent; 4 import android.net.Uri; 5 import android.os.Bundle; 6 import android.os.Environment; 7 import android.support.v7.widget.LinearLayoutManager; 8 import android.support.v7.widget.RecyclerView; 9 import android.view.LayoutInflater; 10 import android.view.View; 11 import android.view.ViewGroup; 12 13 import com.lfk.drawapictiure.Adapter.MainLayoutAdapter; 14 import com.lfk.drawapictiure.Info.MenuInfo; 15 import com.lfk.drawapictiure.InterFace.MainItemClickListener; 16 import com.lfk.drawapictiure.MainActivity; 17 import com.lfk.drawapictiure.R; 18 19 import java.util.ArrayList; 20 21 22 public class PaintFragment extends android.support.v4.app.Fragment { 23 private RecyclerView mRecyclerView; 24 private MainLayoutAdapter mAdapter; 25 private RecyclerView.LayoutManager mLayoutManager; 26 private String path = Environment.getExternalStorageDirectory().getPath() + "/DrawAPicture"; 27 28 public static PaintFragment newInstance() { 29 return new PaintFragment(); 30 } 31 32 public PaintFragment() { 33 // Required empty public constructor 34 } 35 36 @Override 37 public void onCreate(Bundle savedInstanceState) { 38 super.onCreate(savedInstanceState); 39 40 } 41 42 @Override 43 public View onCreateView(LayoutInflater inflater, ViewGroup container, 44 Bundle savedInstanceState) { 45 View wrapper = inflater.inflate(R.layout.fragment_paint, container, false); 46 mRecyclerView = (RecyclerView)wrapper.findViewById(R.id.paint_recycle_view); 47 mLayoutManager = new LinearLayoutManager(getActivity()); 48 mRecyclerView.setLayoutManager(mLayoutManager); //绑上列表管理器 49 ArrayList<MenuInfo> arrayList = new ArrayList<>(); 50 arrayList.add(new MenuInfo("刘丰恺","09-13 05:28",path+"/"+"12138.lfk",path+"/"+"6826.jpg")); 51 arrayList.add(new MenuInfo("刘丰恺","09-13 05:28",path+"/"+"12138.lfk",path+"/"+"6826.jpg")); 52 arrayList.add(new MenuInfo("刘丰恺","09-13 05:28",path+"/"+"12138.lfk",path+"/"+"6826.jpg")); 53 arrayList.add(new MenuInfo("刘丰恺","09-13 05:28",path+"/"+"12138.lfk",path+"/"+"6826.jpg")); 54 mAdapter = new MainLayoutAdapter(arrayList, getActivity());
// 设置点击事件 55 mAdapter.setItemClickListener(new MainItemClickListener() { 56 @Override 57 public void onItemClick(View view, String name, String path) { 58 Intent intent = new Intent(getActivity(), MainActivity.class); 59 intent.setData(Uri.parse(path)); 60 startActivity(intent); 61 } 62 });
//绑定数据集 63 mRecyclerView.setAdapter(mAdapter); 64 65 return wrapper; 66 } 67 68 69 }
其中的子布局使用了CardView:
我设置的东西只有:
card_view:cardCornerRadius="4dp" //设定圆角半径
card_view:cardElevation="8dp"//设定阴影
1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.v7.widget.CardView 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:card_view="http://schemas.android.com/apk/res-auto" 5 android:background="@drawable/list_item_selector" 6 android:layout_width="match_parent" 7 android:layout_height="wrap_content" 8 card_view:cardCornerRadius="4dp"
card_view: 9 android:layout_margin="@dimen/card_margin"> 10 <RelativeLayout 11 android:layout_marginTop="16dp" 12 android:layout_marginLeft="16dp" 13 android:layout_marginRight="16dp" 14 android:layout_marginBottom="16dp" 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content"> 17 <ImageView 18 android:maxHeight="100dp" 19 android:layout_marginTop="8dp" 20 android:layout_below="@+id/line_view" 21 android:layout_width="match_parent" 22 android:layout_height="wrap_content" 23 android:id="@+id/paint_img" 24 android:src="@mipmap/ic_launcher" /> 25 <TextView 26 android:id="@+id/paint_name" 27 android:textColor="#000" 28 android:textSize="18sp" 29 android:text="项目名" 30 android:layout_alignParentRight="true" 31 android:singleLine="true" 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" /> 34 <TextView 35 android:id="@+id/paint_time" 36 android:text="项目时间" 37 android:textColor="@color/black" 38 android:textSize="18sp" 39 android:singleLine="true" 40 android:layout_width="wrap_content" 41 android:layout_height="wrap_content" /> 42 <View 43 android:id="@+id/line_view" 44 android:background="@color/gray" 45 android:layout_below="@+id/paint_time" 46 android:layout_width="match_parent" 47 android:layout_height="1dp"/> 48 <TextView 49 android:id="@+id/paint_root" 50 android:visibility="invisible" 51 android:layout_width="wrap_content" 52 android:layout_height="wrap_content" /> 53 </RelativeLayout> 54 55 </android.support.v7.widget.CardView>
这只是第一篇继续使用过程中发现新特性还会更新!