日历插件FullCalendar应用:(二)数据增删改
接上一篇 日历插件FullCalendar应用:(一)数据展现。
这一篇主要讲使用fullcalendar插件如何做数据的增删改,用到了art.dialog web对话框组件,上一篇用到的webForm来展现数据,这一篇使用mvc模式来对数据进行增删改查。
1、准备工作
本人用的SQLServer2012,首先创建任务数据库 Task:
USE [TestDemo] GO SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[Task]( [ID] [nvarchar](50) NOT NULL, [Name] [nvarchar](50) NULL, [Contents] [nvarchar](max) NULL, [StartDate] [datetime] NULL, [EndDate] [datetime] NULL, CONSTRAINT [PK_Task] PRIMARY KEY CLUSTERED ( [ID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY] GO
创建MVC解决方案,此时mvc模式不再赘述,相信大家都会如何运用,然后把上篇文章用到的css以及js文件添加到本解决方案中。
在首页Index页面中引入文件以及添加div:(日历展现方式与之前相同)
<link href="../../Content/css/fullcalendar.css" rel="stylesheet" /> <link href="../../Content/css/jquery.ui.css" rel="stylesheet" /> <link href="../../Content/css/style.default.css" rel="stylesheet" /> <script src="../../Scripts/Plugins/jquery-1.7.min.js"></script> <script src="../../Scripts/Plugins/jquery-ui-1.8.16.custom.min.js"></script> <script src="../../Scripts/Plugins/fullcalendar.min.js"></script> <script src="../../Scripts/Plugins/fullcalendar.js"></script> <div id='calendar' style="margin-top:10px;margin-left:5px"> </div>
创建任务类:
/// <summary> /// 任务类 /// </summary> public class Task { public string ID { get; set; } /// <summary> /// 任务名称 /// </summary> public string Name { get; set; } /// <summary> /// 内容 /// </summary> public string Contents { get; set; } /// <summary> /// 开始时间 /// </summary> public DateTime? StartDate { get; set; } /// <summary> /// 结束时间 /// </summary> public DateTime? EndDate { get; set; } }
2、任务查看
任务查看上篇已经介绍,不再过多的讲述,由于实现方式发生了改变所以简单的提一下,把数据表中的数据查询出来然后展现在fullcalendar上,我用ado.net来对数据进行操作,首先创建CommonDbHelper类:
public class CommonDbHelper { #region 属性 /// <summary> /// 数据库连接字符串 /// </summary> private string connectionString; public string ConntionString { get { return connectionString; } set { connectionString = value; } } #endregion #region 构造方法 /// <summary> /// 从配置中自动读取数据库类型及连接字符串 /// </summary> public CommonDbHelper() { this.connectionString = ConfigurationManager.AppSettings["ConnectionString"]; } #endregion /// <summary> /// 执行查询语句 /// </summary> /// <param name="SqlString">查询语句</param> /// <returns>DataTable </returns> public DataTable ExecuteQuery(string sqlString) { using (IDbConnection iConn = new SqlConnection(this.ConntionString)) { DataSet ds = new DataSet(); try { System.Data.IDataAdapter iAdapter = new SqlDataAdapter(sqlString, (SqlConnection)iConn); iAdapter.Fill(ds); } catch (System.Exception e) { throw new Exception(e.Message); } finally { if (iConn.State != ConnectionState.Closed) { iConn.Close(); } } return ds.Tables[0]; } } }
然后添加泛型类SQLHelper通过反射把查询出来的DataTable转换为list:
public class SQLHelper<Tentity> where Tentity : class,new() { /// <summary> /// 获取所有数据 /// </summary> /// <returns></returns> public IList<Tentity> GetData(string statement) { var dt = new CommonDbHelper().ExecuteQuery(statement); if (dt == null || dt.Rows.Count == 0){ return null; } IList<Tentity> list = new List<Tentity>(dt.Rows.Count); // 获得此模型的类型 Type type = typeof(Tentity); string tempName = ""; foreach (DataRow dr in dt.Rows) { Tentity t = new Tentity(); // 获得此模型的公共属性 PropertyInfo[] propertys = t.GetType().GetProperties(); foreach (PropertyInfo pi in propertys) { // 检查DataTable是否包含此列 tempName = pi.Name; if (dt.Columns.Contains(tempName)) { if (!pi.CanWrite) continue; object value = dr[tempName]; if (value != DBNull.Value) pi.SetValue(t, value, null); } } list.Add(t); } return list; } }
在查询所有数据时只需要这样写然后foreach循环就可以了:
SQLHelper<Task> dataHelper = new SQLHelper<Task>(); string strcom = "SELECT * FROM Task"; IList<Task> tasks = dataHelper.GetData(strcom);
3、任务的添加操作
添加页面信息,新增Edit界面:
@model MvcApplication1.Models.Task <script type="text/javascript"> $(function () { $("#start").datetimepicker({ hour: 5, minute: 20 }); $("#end").datetimepicker({ hour: 13, minute: 15 }); }); </script> <div> <form id="myForm" method="post" action=""> <div class="aboxmanageform"> <table style="width:650px"> <tr> <td class="item_title"> 任务名称: </td> <td colspan="3"> <input id="Name" name="Name" type="text" style="width:516px" value="@Model.Name" class="longinput" /> </td> </tr> <tr> <td class="item_title"> 任务内容: </td> <td colspan="3"> <textarea cols="80" name="Contents" id="Contents" rows="10" style="width:516px" class="longinput">@Model.Contents</textarea> </td> </tr> <tr> <td class="item_title"> 开始时间: </td> <td> <input id="start" name="StartDate" type="text" value="@Model.StartDate" class="longinput" /> </td> <td class="item_title"> 结束时间: </td> <td> <input id="end" name="EndDate" type="text" value="@Model.EndDate" class="longinput" /> </td> </tr> </table> <input type="hidden" name="ID" value="@Model.ID" /> </div> </form> </div>
在fullcalendar.js文件里 初始化calendar的方法中有dayClick方法,此方法在点击日历的时可进行自己想要的操作。我希望在点击日历的时候弹出可添加任务的对话框,在填写信息之后点击保存,把信息保存到数据库,此刻就用到了art.dialog组件(具体的API以及如何使用可登陆官网自己学习http://lab.seaning.com/很容易掌握)
添加art.dialog的css、js 引用:
<link href="../../Content/css/default.css" rel="stylesheet" /> <script type="text/javascript" src="../../Scripts/Plugins/artDialog.js"></script>
在添加任务的时候需要有开始时间,结束时间。时间的选择用到的是jqueryui的日期datepicker,但是在官网提供的资料中只能选择日期,不能选择小时,分等信息,然后在网上找到了一个插件可以选择小时,分。在起始页引入文件:
<script src="../../Scripts/Plugins/jquery-ui-timepicker-addon.js"></script>
在点击日历界面时弹出任务添加界面效果如下图:
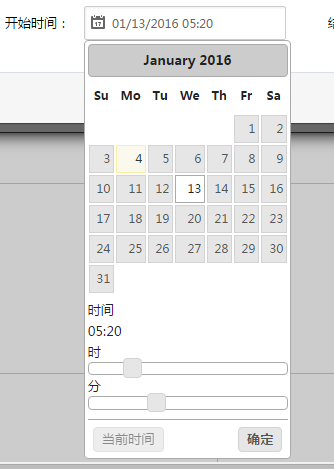
在选择日期时是这样显示的:
是不是感觉很别扭?首先日期的月,星期都是英文展现,并且input中的格式为月、日、年显示很别扭,所以对其进行汉化处理以及格式年月日的展现我把它放到了ui.datepicker.js文件中:
jQuery(function($){ $.datepicker.regional['zh-CN'] = { closeText: '关闭', prevText: '<上月', nextText: '下月>', currentText: '今天', monthNames: ['一月','二月','三月','四月','五月','六月', '七月','八月','九月','十月','十一月','十二月'], monthNamesShort: ['一','二','三','四','五','六', '七','八','九','十','十一','十二'], dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'], dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'], dayNamesMin: ['日','一','二','三','四','五','六'], dateFormat: 'yy-mm-dd', firstDay: 1, isRTL: false}; $.datepicker.setDefaults($.datepicker.regional['zh-CN']); });
在填写完信息保存时用ajax,POST方法访问InsertData.ashx一般处理程序通过ado.net方式来对数据进行插入:
var SaveDatas = function () { var name = $("#Name").val(); var contents = $("#Contents").val(); var startdatestr = $("#start").val(); var enddatestr = $("#end").val(); var mainid; //数据主键 var taskdata = { name: name, contents: contents, confshortname: 'M1', start: startdatestr, end: enddatestr }; $.ajax({ type: "POST", url: "../DateHandle/InsertData.ashx", data: taskdata, //要发送的数据 success: function (data) { //对话框里面的数据提交完成,data为操作结果 //data为主键ID mainid = data; var schdata2 = { title: name, fullname: name, confshortname: 'M1', start: startdatestr, end: enddatestr, id: mainid }; $('#calendar').fullCalendar('renderEvent', schdata2, true); $("#start").val(''); //开始时间 $("#end").val(''); //结束时间 $("#Name").val(''); //标题 } }); }
可能有人注意到了红色部分,在保存成功后界面不会展现新添加的任务,所以要对其进行渲染操作。
4、任务的编辑操作
在fullcalendar.js文件里 初始化calendar的方法中有eventClick方法,此方法的用处就在于点击日历上的信息时执行自己想要的操作,在此无疑我们想要点击某个任务来进行修改,fullcalendar属性中有一个id(事件的唯一标识),在上面添加的操作中我们已经把insert后返回的主键赋值给id,所以在点击每个任务时,可以把id传递过去进行修改操作。
上面的编辑界面中我用到的实体对数据进行展现,所以在请求到Edit的Action时如果是新建操作则new 一个Task返回到界面,如果是编辑则查询数据库是否存在,如果存在则返回,Controller里的Edit方法:
[AcceptVerbs(HttpVerbs.Get)] public ActionResult Edit(string id) { if (!string.IsNullOrEmpty(id)) { SQLHelper<Task> dataHelper = new SQLHelper<Task>(); string str = string.Format("SELECT * FROM Task where ID ='{0}'", id); IList<Task> task = dataHelper.GetData(str); return PartialView(task[0]); } else return PartialView(Create()); } /// <summary> /// 创建初始化数据 /// </summary> /// <returns></returns> private static Task Create() { Task task = new Task(); task.Name = ""; task.Contents = ""; task.StartDate = null; task.EndDate = null; task.ID = null; return task; }
编辑界面:
在编辑完信息保存时用ajax,POST方法访问UpdateData.ashx一般处理程序通过ado.net方式来对数据进行更新:
var SaveEditDatas = function (event) { var startdatestr = $("#start").val(); //开始时间 var enddatestr = $("#end").val(); //结束时间 var name = $("#Name").val(); var contents = $("#Contents").val(); event.fullname = name; event.start = startdatestr; event.end = enddatestr; var schdata = { name: name, contents: contents, start: startdatestr, end: enddatestr, id: event.id }; $.ajax({ type: "POST", url: "../DateHandle/UpdateData.ashx", data: schdata, //要发送的数据 success: function (data) { $('#calendar').fullCalendar('updateEvent', event); } }); }
同样的,红色部分也需要注意在修改完之后要通过updateEvent进行更新
4、任务的删除操作
在上面的编辑操作中有一个删除按钮,在点开任务时,点击此按钮进行删除。同样的,把主键ID传递给DeleteData.ashx一般处理程序通过ado.net方式对数据进行删除。
$.ajax({ type: "POST", url: "../DateHandle/DeleteData.ashx", data: para, success: function (data) { $('#calendar').fullCalendar('removeEvents', event.id); } });
删除完之后要通过removeEvents进行删除。
好了,以上就是本文章的主要内容,本文其实上周就应该写完发布的,最近有点儿忙,元旦回来后赶紧把这篇补上,这个插件就讲到这里,文章中很多代码都没有过多的处理,简单的把增删改查写了写,提供一个小小的思路,可能在您以后的工作中会用到此插件,如果能帮助到您,我将倍感荣幸,如有不足,请多多指正,在下感激不尽。。。
最后一定要分享源码:https://yunpan.cn/cu8Fn5CV3VsRD 访问密码 163b