dtGrid插件集成到Angular环境实现表格化数据展现
00没有抱怨的世界
周末效率好低,两天没更了,看看这看看那,装了个win10发现触摸板驱动不适配,然后找了好久都不行,23333。
AngularJS用的时间很短,高级的用法有点吃不消了,$digest,$watch这种东西的原理看起来好吃力啊,后面还有大把大把的需求要用这个来做了#¥@%#@!
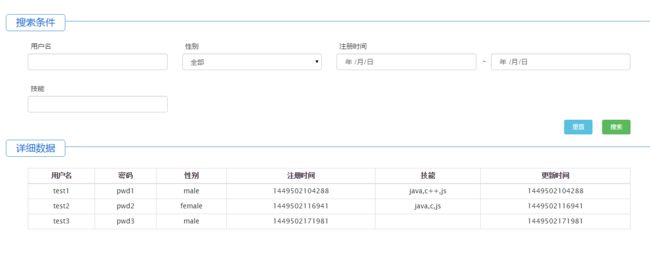
01.先看看效果吧
这里的所有数据相关信息都是直接配置到DB的,作为元数据,包括搜索条件,显示方式,数据过滤器等等,配置目前只实现了几个,加的配置越多,能适用的业务就越广。数据本身也是在DB的,在后台简单的实现了控制Collection级别CRUD权限的功能。
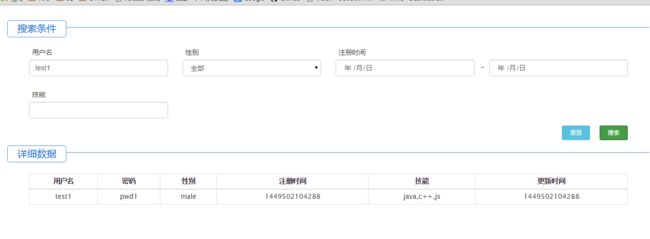
输入条件搜索之后:
dtGrid小广告^_^
AngularJS有一款非常好的表格插件Angular ui-grid。但是奈何在高墙之上,API不好找,于是本人找到了一款国内非常不错的表格插件DtGrid。这个插件是基于jQuery写的,而jQuery和Angular的兼容性又非常棒,于是稍加改造就可以用在Angular环境下了。
这里有详细的文档和实例,www.dtGrid.com,
10.前端"实现"
html部分定义了一个<div ng-dt-grid id="user"></div>用于让Angular执行指令,默认的属性级指令等等参数都不用写了,直接link执行操作。实现打引号也是因为很多配置都没有实现,打算先把分页做了。
↑ 分割线 ↑
var comDirective = angular.module('comDirective', []); //依赖这个模块的controller均会编译这条指令
comDirective.directive("ngDtGrid",function(){
return {
/* template : "<div id='toolbar'></div>", //not a good impl */ //第一版,先实现多条件查询和展示,很多dtGrid附带的功能还没有完全移植,慢慢来
link : function(scope, element, attrs, ctrl){
$.post('/displayData/'+ attrs.id,{},function(data){ //先去根据要显示的数据集去后台拿这个数据集的配置
if(!!data._id) {
scope.metaData = data;
scope.data = [];
scope.init = true;
/**
* init data grid
* */
var dtGridColumns = [];
$.each(data.columns,function(obj){
dtGridColumns.push({
id:data.columns[obj].columnName,
title:data.columns[obj].displayName,
type: data.columns[obj].dataType == "date"? data.columns[obj].dataType : "string",
columnClass:'text-center'
});
});
var dtGridOption = { //dtGrid核心配置
lang : 'zh-cn',
ajaxLoad : false,
datas : scope.data,
columns : dtGridColumns,
gridContainer : data._id,
pageSize : 20,
pageSizeLimit : [10, 20, 50]
};
scope.grid = $.fn.DtGrid.init(dtGridOption); //显示到DOM上 (dtGrid 插件的用法 $.fn.DtGrid.init)
scope.grid.refresh();
$("#search-"+data._id).click(function(){ //定义的数据搜索条件的一些配置,比如这个搜索条件是字符串还是日期还是选择下拉框等等,这里提取搜索条件
var criteria = {};
$.each(data.columns,function(col){
if(data.columns[col].searchable) {
var fieldVal = null;
var fieldType = data.columns[col].dataType;
var colName = data.columns[col].columnName;
if(fieldType == 'date') {
var dateFrom = $("#"+data.columns[col].columnName + "From").val();
var dateTo = $("#"+data.columns[col].columnName + "To").val();
criteria[colName] = {};
if(dateFrom.length != 0) criteria[colName].$gt = new Date(dateFrom).getTime();
if(dateTo.length != 0) criteria[colName].$lt = new Date(dateTo).getTime();
} else {
fieldVal = $("#"+data.columns[col].columnName).val().replace(/\s+/,"");
if(fieldType == 'array') {
if(fieldVal.split(/[,|,|;|;]/).length != 0) {
var optionsObj = [];
var tempArray = fieldVal.split(/[,|,|;|;]/);
for(var i = 0;i< tempArray.length;i++) {
if(tempArray[i].trim().length != 0) { var tempObj = {}; tempObj[colName] = tempArray[i];
optionsObj.push(tempObj); }
}
if(!criteria.$and) {
criteria.$and = [];
}
if(optionsObj.length != 0) criteria.$and.push({$or:JSON.stringify(optionsObj)});
}
} else if(fieldType instanceof Object) {
if(fieldType.multiSelect) {
//todo append $or options to $and property
if(fieldVal.length != 0)
criteria[colName] = fieldVal;
} else {
if(fieldVal.length != 0)
criteria[colName] = fieldVal;
}
} else {
if(fieldVal.length != 0)
criteria[colName] = fieldVal;
}
}
}
});
$.get("/collection/"+data._id, //数据接口,把MongoDB封装了REST接口,分页暂时还没实现,不要急,慢慢来
{where:criteria,option:{page:[0,20]}},
function(data) {
if(data instanceof Array) {
scope.data = data; //把服务器返回的数据装到Grid里面去
scope.grid.reload.apply(scope.grid); //关键点!dtGrid的代码里是使用this来取数据集的,但是这里的this并不是scope.grid,apply一下
} else {
//todo toast //错误处理还没有写啦啦啦,慢慢来
alert(data);
}
}
);
});
}
});
}
}
});
02.后台"实现"
exports.findCollectionData = function(req,res){ EasyMongo.find("meta",{_id:req.params.id},function(err,docs){ if(err) res.send(mapping.errorCode.basicServerError); else { if(docs.length == 0) { res.send(mapping.errorCode.paramError); } else if(docs.length > 1){ res.send(mapping.errorCode.dirtyDataError); } else { //todo option req.query.option
EasyMongo.find(docs[0].collectionName,req.query.where || {},{},function(err,data){ if(err) res.send(mapping.errorCode.paramError); else res.send(data); }); } } }); };
嘿嘿,是不是很少。少的原因是大把大把的配置在元数据的逻辑还没有实现。。
先读取元数据配置,再查一把就OK,参数的生成方式在Angular指令中完成的,可以适应在MongoDB中。
这里的EasyMongo是笔者封装的一个MongoDB增删改查的接口,目前连接池好像有点爆炸,还在找原因。没有用Mongoose的原因是Mongoose其实是把数据接口hardcode在了Schema里面,而笔者想达到的效果是数据接口甚至业务逻辑本身也在数据库里面,对于不同的需求,只需增加一条BSON,找个写前端的,就完成了。把后端抽象出来,对于普通的CMS系统和较低复杂度系统是完全可以实现的。
11.这种才写几天的项目就不叫开源了,传送门->
https://git.oschina.net/code2life/SuperTurtle.git
笔者在某家公司实习,由于实习期快到并且不打算留下来,老大提了一个需求,基本是我自己想怎么实现怎么实现了。这个项目算是半公半私吧。
具体的代码在这里了,项目刚开始。欢迎添砖加码。