- 2022现在哪个打车软件比较好用又便宜 实惠的打车软件合集
高省APP珊珊
这是一个信息高速传播的社会。信息可以通过手机,微信,自媒体,抖音等方式进行传播。但同时这也是一个交通四通发达的社会。高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777777,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。高
- 京券东券优惠券领取网站-点击进入
高省爱氧惠
嘿,小伙伴们,你们知道吗?京东商城可是有好多超值优惠券等着我们领取哦!不论是京券还是东券,都有好多好多的优惠等着我们呢!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。想要领取这些优惠券,
- mac 备份android 手机通讯录导入iphone,iphone如何导出通讯录(轻松教你iPhone备份通讯录的方法)...
weixin_39762838
mac备份android手机通讯录导入iphone
在日新月异的手机更替中,换手机已经成为一个非常稀松平常的事情,但将旧手机上面的通讯录导入到新手机还是让不少小伙伴为难,本篇将给大家详细讲解这方面的知识:“苹果手机通讯录怎么导入到新手机”及“安卓手机通讯录导入到新手机”的方法。一、苹果手机通讯录导入到新手机常用方法(SIM卡导入)在苹果手机主频幕上找到“设置”,单击进入设置菜单,下拉菜单列表,点击“邮件、通讯录、日历”,然后找到“导入SIM卡通讯录
- 手机上有什么兼职可以做?网上兼职 一单一结 手机就可以做?
优惠券高省
建议上班族和全职宝妈把空闲时间拿出来一点做做副业,什么也不耽搁还能多一笔收入!推荐大家一定要试一试!!!只要有手机就可以做,下面小编就为大家推荐用手机就可以做的三类网上兼职工作。一,高省APP高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。万方导师高省邀请码005500,注册送双皇冠会员,送万元推广大礼包,教你如
- 天猫返利网哪个最好?天猫返利网站有哪些?
优惠券高省
关于哪个返利网站好用,今天汐儿给大家介绍以下十大网站,可以作为参考:1、高省网【高省APP】(邀请码:668666)全网佣金最高。手机应用商店搜索“高省”即可免费下载安装,填写高省邀请码:668666,直升2皇冠,享更高佣金及分红奖励。高省APP全网佣金最高,手机应用商店搜索“高省”即可下载,高省邀请码:668666,此码注册,直升2皇冠,佣金更高!送万元推广大礼包,教你如何1年做到百万团队。其实
- 效率神器来了:AI工具手把手教你快速提升工作效能
kkai人工智能
人工智能学习媒体aichatgpt
随着科技的进步,AI工具已经成为提升工作效率的关键手段。本文将介绍一些实用的AI工具和方法,帮助你自动化繁琐的重复性任务、优化数据管理、促进团队协作与沟通,并提升决策质量。背景:OOPAI-免费问答学习交流-GPT自动化重复性任务Zapier:Zapier可以自动化多个应用程序之间的工作流程。例如,它能自动将Gmail中的附件保存至GoogleDrive,或在你发布新文章时,自动分享至社交媒体平台
- 外卖优惠券公众号哪个好?外卖领券公众号
高省爱氧惠
随着外卖行业的不断发展壮大,越来越多的外卖平台开始推出各种优惠券活动,吸引用户下单。而在这些外卖优惠券公众号中,我最常用的就是【氧惠】了?不知道大家都在用什么。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如
- 股票公众号怎么赚钱的?炒股公众号靠什么赚钱?
氧惠评测
股票公众号赚钱的方式主要有以下几种:别指望别人对你好,你没有价值,别人怎么可能会对你好,要知道:人生都是相互的,你要让自己有价值,只要你有价值了,水到自然渠成了。氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做
- 动画电影《心灵奇旅》教你怎么做人,皮克斯为全人类上了一课
韩漫小说
皮克斯出品,必属精品。不知从什么时候,这句话成了中国影迷和动画迷对皮克斯的认可和肯定。作为八十年代的人,虽然现在已经迈入中年,但是从小就对动画片十分痴迷。从《奥特曼》到《高达》,从《黑猫警长》到《海贼王》。动画伴我成长,给了我很多快乐。接触皮克斯的动画,是《玩具总动员》,看了真的令人感动。这不仅是儿童的欢乐片,也是给八零九零后奉献的精美大作。然而这一次的《心灵奇旅》,更是让我对皮克斯刮目相看。这次
- 菜鸟教你修U盘
zoyation
文章工具百度google杀毒软件
优盘是好多人都在使用的便携设备在给我们带来方便的同时,也带来困惑由于这样或那样的原因,优盘总是会出这样或那样的毛病小的毛病是中了一般的病毒,用杀毒软件就能清除,一般不会有什么损失稍微大的毛病是由于使用不当(拔插优盘时没有安全弹出等原因)导致再次使用时优盘不能打开、不能拷贝文件、不能格式化、提示写保护或者使用时要等很久才显示出来盘符并且出现一种卡机的状态再大点的毛病就是根本在电脑上就显示不出来盘符(
- 副业送外卖一个月能赚多少?现在有什么副业比较赚钱?
氧惠评测
副业送外卖一个月能赚多少也取决于多种因素。领购物大额优惠券、赚返利佣金用氧惠~氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)氧惠是公认的返利最好用的软件。注册即可享受高补贴+0撸+捡漏等带货新体验。氧惠邀请码888999,送万元推广大礼包,教你如何1年做到百万团队。首先,所在
- 南山演讲口才|教你如何克服演讲中的不良心理
韦先
演讲者在演讲中必须解除思想负担和心理压力,及时调节自己的心境和情绪,树立起必胜的自信心。1.缺乏信心的心理演讲者看到自己的某些弱点,如普通话说得不太标准、言语技巧训练不足等,常有这样的疑问:“我能行吗?”这个疑问本身会促使演讲者夸大自己的弱点,从而对演讲丧失信心。其实,缺点人人都有,在千百双眼睛注视你时,需要的是扬长避短,掩盖缺点几乎不可能。因此,演讲时应告诉自己:“我刻苦练习了,只要发挥出应有水
- 当当网图书优惠码怎么领取?当当网有没有优惠券?
高省APP珊珊
当当优惠码的免费领取可以通过以下几种方式:【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信赖的四年老平台,稳定可靠。高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。珊珊导师高省邀请码666123,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。在当当APP的首页界面,点击“领券中心”按钮,进入领券中心页面。在领券中心
- Python程序打包指南:手把手教你一步步完成
Python_P叔
python数据库开发语言
最近感兴趣想将开发的项目转成Package,研究了一下相关文章,并且自己跑通了,走了一下弯路,这里记录一下如何打包一个简单的Python项目,展示如何添加必要的文件和结构来创建包,如何构建包,以及如何将其上传到Python包索引(PyPI)。首先要确保安装最新版本:#Unix/macOSpython3-mpipinstall--upgradepip#windowspy-mpipinstall--u
- 教师资格考试中学《教育知识与能力》知识点|高频考点汇总
小山丘
温馨提示:更多汇总详情留言小编哦!!!认知过程之易混知识点剖析社会中心课程论情绪——重要考点皮亚杰教你带孩子斯金纳强化规律你的心理足够强大吗?教育心理学的效应德育有规律常考人物思想之夸美纽斯中学常考教学原则孔子及《论语》中的重要教育思想教育学创立阶段人物之赫尔巴特学习策略分类知识点梳理教师资格证辨析题作答思路综合课程的类型班杜拉的学习理论马斯洛需要层次理论记忆类型的四大分类柏拉图和他的《理想国》感
- 直返APP的支付方式是否安全?如何保护个人财产安全?
氧惠超好用
直返的东西是否正品,以及直返APP是否安全,这是一个相对复杂的问题,需要具体分析。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,关于直返的东西是否正品,这主要取决于直返的来源和渠道
- 优惠券推广平台大盘点:这五个最受用户喜欢!
高省_飞智666600
大家好,我是你们的聪明小助手。今天,我们来聊一聊最受用户喜欢的优惠券平台。高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。飞智导师高省邀请码666600(本邀请码为超级邀请人邀请码),注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。相信大家都很喜欢买买买,但是总感觉花的钱比心里预期的多。那么,有没有
- 自媒体新手小白怎么做自媒体,3分钟教你快速上手
爱睡觉的木子
今天我们继续来聊一聊运营自媒体账号的五个重点内容!(本文由xxxomga原创)一、怎么选领域我们做任何事情都希望自己能成功,自然在做事情之前要有一定的认知和了解,也就是自己心里有一个预估和把握,当你刚刚踏入自媒体领域,对自身足够清楚的认知与了解极为重要,在选择日后想要深入的领域时,一定要注意以下几点:★领域了解程度。就是说我们要选择自己能够掌控的领域,对该领域有一定的了解,或者说有一定的兴趣,因为
- 职场内卷,太累了!7个方法让你“破局”(收藏)
张涔汐
文|张涔汐上上个周,涔汐做了一场直播,关于个人如何快速成长的话题。涔汐实力宠粉,把直播干货分享给大家了。话不多说,上干货。我们先思考一个问题,为什么有些人在职场三年五载,还是老样子呢?因为他们总是指望别人能教他,就如同《天道》的王庙村村民,没事儿往教堂跑,指望上帝保佑发财,期待高人指点脱贫致富一个道理。如果你想要在短短时间内,获得成长。01摒弃指望别人教你成长的观念,保持成长思维很多人面试的过程中
- 《少有人走的路》读后感
TA79魏明
首先特别感谢老师,这本书实在是太好了,它让我认知到自己的心理,人的心态都不是完美的,教你怎么去学着和好的和不好的相处,让我知道自律的重要性,所谓自律就是主动的以积极的态度去面对接受痛苦和困难,并解决。对于“爱”,它改变了我的认识,原来爱没有那么简单,而且,爱的重要性无比可拟,爱是一个长期,渐进的过程,爱,意味着心灵的不断成长和心智的不断成熟,爱在帮助别人进步和成长的同时,也会拓展自己的心灵并使我更
- 星巴克优惠券怎么获得?如何获得星巴克优惠券?
氧惠好项目
亲爱的星巴克爱好者们,你是否在寻找那些神秘的优惠券,让你的咖啡之旅更加美妙?让我来为你揭示领取星巴克优惠券的秘密通道。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,官方App是你的
- AI教你学Python 第5天:面向对象编程(OOP)基础
凡人的AI工具箱
AI教你学Pythonpython开发语言人工智能AIGC
第5天:面向对象编程(OOP)基础一、面向对象编程概述面向对象编程(OOP)是一种编程范式,使用“对象”来表示数据和数据上可用的操作。OOP的核心概念包括类、对象、继承、多态和封装。概念描述类一种蓝图,定义了对象的属性和方法。对象类的实例,包含具体的数据和方法。继承一个类可以继承另一个类的属性和方法,从而实现代码重用。多态同一操作作用于不同对象时,表现出不同的行为。封装把数据和操作数据的方法绑定在
- 有哪些比较好用的软件可以领淘宝优惠券的?
氧惠_飞智666999
有很多比较好用的软件可以领淘宝优惠券,以下是一些常用的软件:领购物大额优惠券、赚返利佣金用氧惠~氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。珊珊导师氧惠邀请码888999,注册送万元推广大礼包,
- AI教你学Python 第4天:函数和模块
凡人的AI工具箱
AI教你学Pythonpython开发语言人工智能AIGC
第四天:数据结构一、什么是数据结构?数据结构是计算机科学中用于组织和存储数据的特定方式。良好的数据结构能够提高数据的访问效率、修改频率和管理能力。Python提供了多种内置数据结构,如列表、元组、字典和集合,便于开发者更有效地处理数据。二、Python中的基本数据结构1.列表(List)定义:列表是一个有序的可变集合,允许重复元素。使用方括号[]表示。#示例:定义一个列表fruits=['appl
- 体内有湿气,不只用红豆薏米,中医再教你几个食疗方!
青陽道长
如何判断自己身体是否有湿?①头发爱出油;②面部油亮;③睡觉流口水(湿气饱和自行流出);④排便粘稠(不易冲掉)且多便;⑤小肚子大;⑥耳内湿(耳禅湿)中医教你简单的7个方法1苹果枸杞红糖小米粥功效:养生,饮食宜清淡,适当多食新鲜蔬菜水果,晚餐最好喝点粥,苹果枸杞红糖小米粥,具有健脾养胃,清热解渴助眠,益五脏,补虚损,清淡易消化的功效,非常适合中老人,特别是适合年老体弱、大病初愈的人吃。红糖是未经精炼的
- 怎么搞个第二副业?第二副业有哪些?
氧惠评测
如果你想要开启一个副业,以下是一些可以考虑的方向:氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。珊珊导师氧惠邀请码888999,注册送万元推广大礼包,教你如何1年做到百万团队。摄影:如果你对摄影有
- 手把手教你企业微信SCRM源码下载和私有化部署教程
MoChat-1号
php微信微信公众平台微信开放平台
服务器要求MoChat对系统环境有一些要求,仅可运行于Linux和Mac环境下,但由于Docker虚拟化技术的发展,在Windows下也可以通过DockerforWindows来作为运行环境,通常来说Mac环境下,我们更推荐本地环境部署,以避免Docker共享磁盘缓慢导致MoChat启动速度慢的问题。提示MoChat基于Docker-compose方式的安装视频https://www.bilibi
- Python 集成快递物流 API 助力订单追踪:轻松实现物流可视化
幂简集成
API实战指南python开发语言API
嗨,亲爱的读者们!你是否曾经在购物的时候对订单状态感到无比焦急?是不是经常会忍不住去刷新页面,希望能看到快递小哥已经出发的消息?别担心,今天我们要聊的是一种神器,它能让你轻松实现订单的实时追踪——那就是快递物流API。通过Python代码的力量,你可以将这项功能集成到你的网站或应用中,随时随地掌握包裹的动态信息。这篇文章,我们将手把手教你如何使用Python与韵达的快递物流API来实现一个高效的物
- 深入理解单元测试
元闰子
单元测试log4j
荐语本文要介绍的是2020年O’Reilly出版的书籍UnitTestingPrinciples,Practices,andPatterns,一本在豆瓣评分高达9.9的好书。作为一名软件开发工程师,你应该对单元测试(unittest)很熟悉,但单元测试的目的、Mock的正确用法、单元测试和集成测试的区别等等,你真的懂吗?书中对这些内容都做了深入的介绍,并通过实际案例教你如何写出好的单元测试。读完这
- 京东规则漏洞大揭秘:如何巧妙利用规则漏洞获取优势?
高省爱氧惠
嘿,小伙伴们!你们知道吗?京东这个大宝藏里其实隐藏着好多神秘的规则漏洞,只要我们巧妙利用,就能轻松获得一些超级优势!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,我们要明白,这些规
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
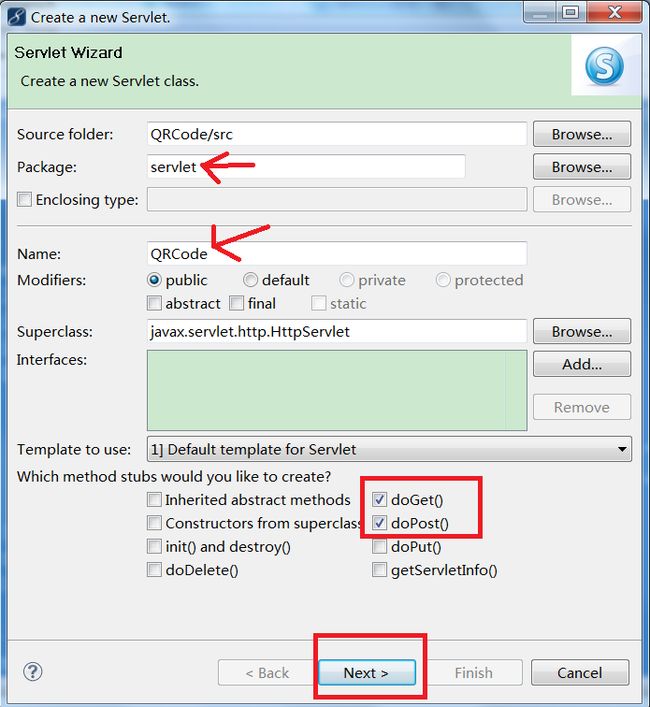
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb