新开发的网页需要在手机或是模拟机上运行测试,
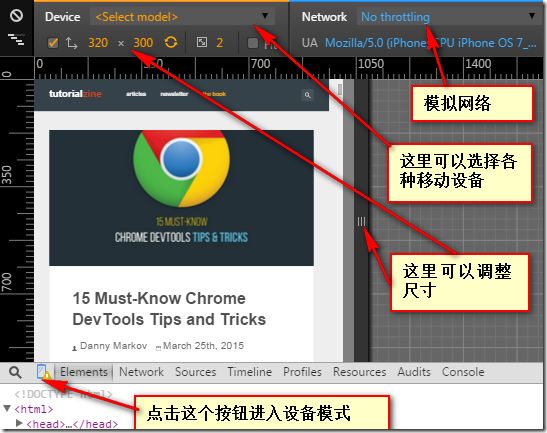
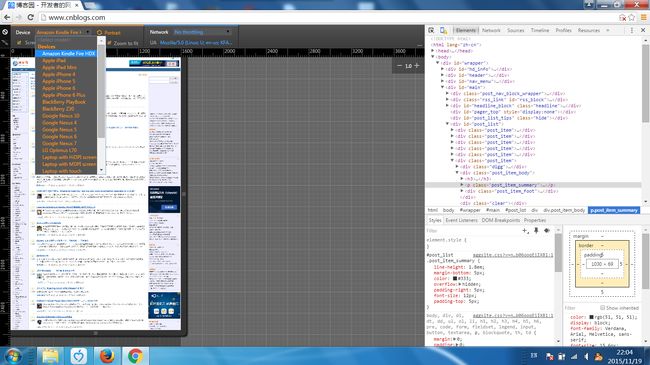
可以借助 Chrome提供的手机网页预览程序进行简单调试。查看 制作的网页是否能够适合各种手机型号使用。
下面所以下如何使用Chrome调试多类型手机网页。
首先 下载Chrome 浏览器:http://rj.baidu.com/soft/detail/14744.html?ald
在你要调试的网页或是本地页面中。按F12 打开调试器。(即开发者模式)
Chrome V35 版本中的开发者工具分为 8 个大模块,每个模块及其主要功能为:
- Element 标签页: 用于查看和编辑当前页面中的 HTML 和 CSS 元素。
- Network 标签页:用于查看 HTTP 请求的详细信息,如请求头、响应头及返回内容等。
- Source 标签页:用于查看和调试当前页面所加载的脚本的源文件。
- TimeLine 标签页: 用于查看脚本的执行时间、页面元素渲染时间等信息。
- Profiles 标签页:用于查看 CPU 执行时间与内存占用等信息。
- Resource 标签页:用于查看当前页面所请求的资源文件,如 HTML,CSS 样式文件等。
- Audits 标签页:用于优化前端页面,加速网页加载速度等。
- Console 标签页:用于显示脚本中所输出的调试信息,或运行测试脚本等。
//==============================================
下面来分别说下每个Tab的作用。
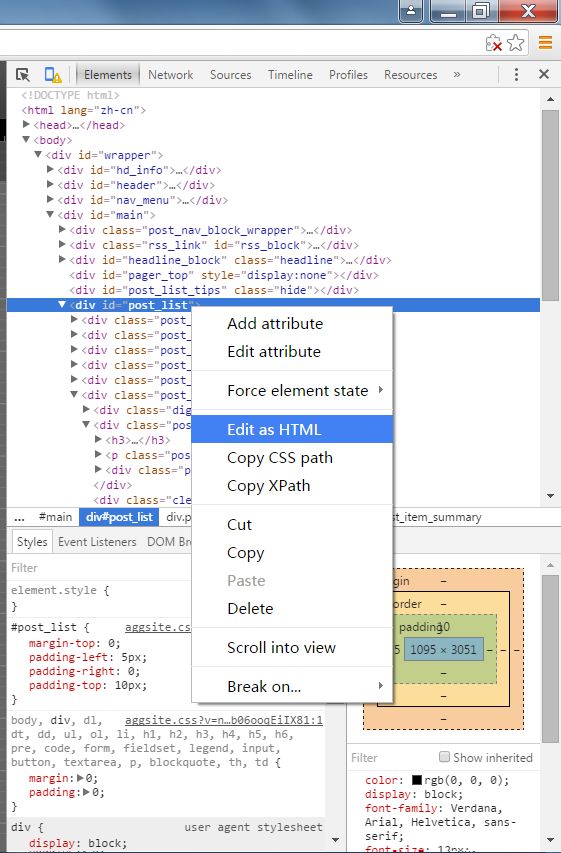
Elements标签页
这个就是查看、编辑页面上的元素,包括HTML和CSS:
你可以直接在某个元素上双击修改元素的属性,或者你点右键选"Edit as
Html"直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。
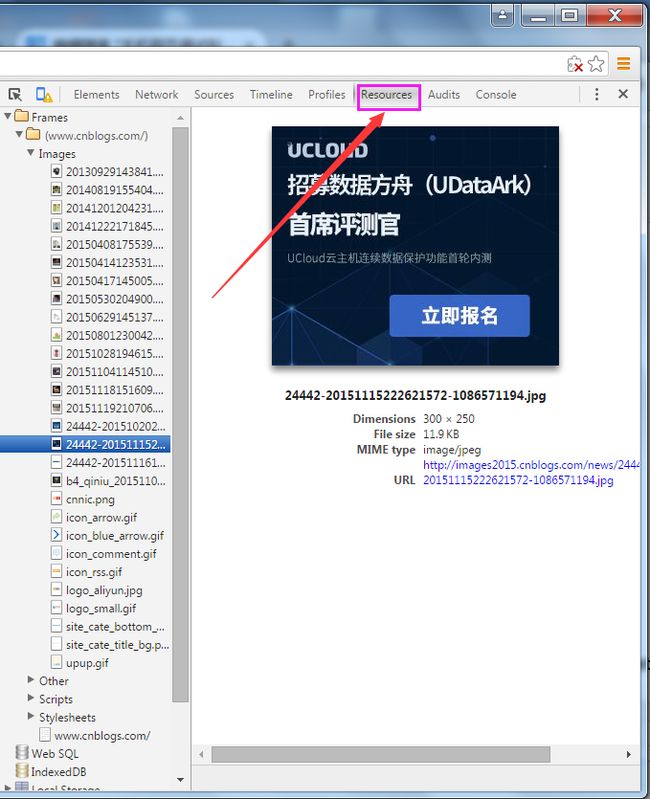
Resources标签页
可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。
Network标签页
分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。
注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。
点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求情况:HTTP请求头、HTTP响应头、HTTP返回的内容等信息
Timeline标签页
注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),
这个Timeline指的JS执行时间、页面元素渲染时间。
Profiles标签页
这个主要是做性能优化的,包括查看CPU执行时间与内存占用
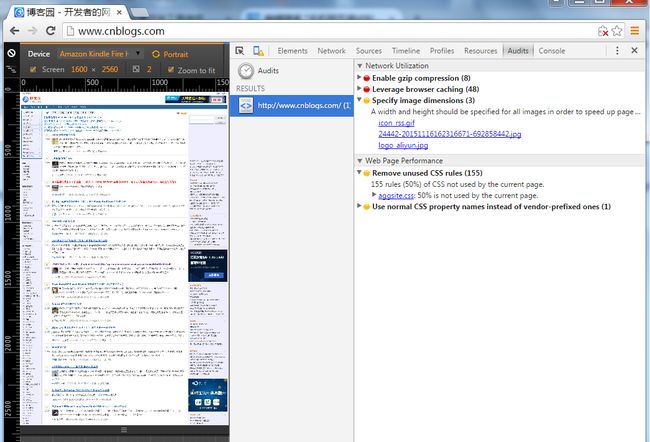
Audits标签页
这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow)
点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了.
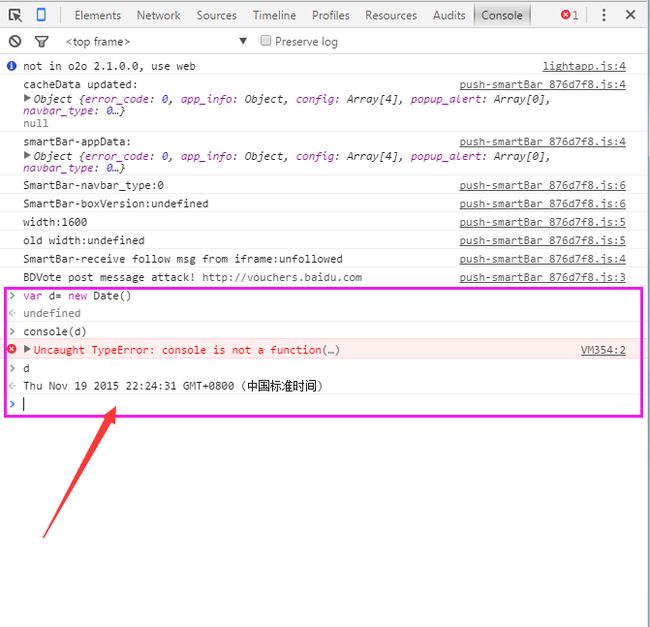
Console标签页
就是Javascript控制台了:
这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。
例如查看console都有哪些方法和属性,可以直接在Console中输入"console"并执行
Chrome除了简洁、快速,现在的Chrome的插件也非常的丰富了。
对于web开发者来说,Chrome对于HTML5、CSS3等一些新标准的支 持也是比较完善的,
而且Chrome的开发者工具,个人认为真的非常好用。