如何使用IconFont字体图标代替网页图片?
一、IconFont的优点
1.轻量性
可以减少http请求,可以配合html5离线存储做性能优化,有利于后期维护。
2.灵活性
可以自由变换IconFont大小(不失真),可以修改IconFont颜色,可以添加阴影,旋转,透明度等视觉效果。
3.兼容性
图标字体IconFont支持所有现代浏览器,包括IE低版本。
二、IconFont的缺点
1.图标字体只能被渲染成单色或者css3的渐变色;
2.设计自已的IconFont需要花费大量时间,也会增加前端重构的成本;
3.Firefox和IE9不支持对IconFont图标字体的跨域访问。
三、如何制作IconFont?
1.制作IconFont矢量文件的要求
按照图标制作说明,设计师制作一个一个的AI矢量图,存储为SVG格式,这里提醒,不要把所有图标做在一张矢量文件上。
2.如何上传SVG?
如果你有阿里内部账号,或者新浪微博账号,登录进去,即可在http: //iconfont.cn/网站上传SVG。可以单个上传,也可以批量上传。填写每个图标的名称和Tag,点击确认,接着继续上传图标,或者完成上传。这里需要强调的是,在上传SVG前,最好能给每个SVG取唯一的英文名,该英文名字表示SVG图标的含义。这样做的好处是,在上传图标时,不用再修改图标名称和Tag了,直接默认为SVG的英文名。
3.如何申请个人图标库?
凑够50个上传的图标,你就可以申请个人图标库啦。主要包括给图标库取名,tag用”, ”分隔,介绍图标库等步骤。
在【上传图标】界面,可以对每个图标进行编辑,删除,下载。
在编辑弹出框中,可以修改图标名称,Tag,图标fontClass(前端要用)
在下载弹出框中,可以下载该图标对应的SVG,AI,PNG等格式文件。
如果你是纯前端工程师,不会使用AI画矢量图,合作的设计师之前也没做过IconFont矢量图,你依然可以拥有自己的个人图标库。
首先,在【官方公开库】或【所有公开库】中,随意打开一个图标库,你可以对该库中的每个图标进行加入购物车,收藏,下载等操作。
如果你收藏了某个图标,在【收藏图标】界面,你会发现你收藏的图标有购物车满了,删除,下载等操作。
不管是在【公开库】界面,还是【收藏图标】界面,你都可以下载喜欢的图标对应的SVG格式,然后重命名,再上传。
四、项目图标管理和下载多格式文件
点击图标,你会看到图标飞入暂存架。暂存架里面有‘存储为项目’,‘下载至本地‘,前者可为【项目图标管理】做准备,后者用于【下载多格式文件】,为前端写页面做准备。
1.关于项目图标管理
如果你在暂存架中,点击“存储为新项目“,输入项目名,即可在项目管理面板看到你的图标项目。如果选择把文件存放在你的服务器上,可以不用项目图标管理功能;如果选择把文件托管在http://iconfont.cn/平台,可以获取在线链接,就是iconfont.css 引用iconfont.eot,iconfont.svg,iconfont.ttf,iconfont.woff四个字体文件相关链接。两者的区别在于链接地址,前者是文件所在文件夹的相对路径或者文件所在服务器的绝对路径,后者是文件所在IconFont托管平台的绝对路径。
2.关于下载多格式文件
如果你在暂存架中,点击“下载至本地“,你可以得到一个压缩包。解压后的文件夹一般包括demo.html,demo.css,iconfont.css,iconfont.eot,iconfont.svg,iconfont.ttf,iconfont.woff等7个文件。iconfont.css里面除了会引用iconfont.eot,iconfont.svg,iconfont.ttf,iconfont.woff四个字体相关文件,还包含你之前选择的每个图标的样式编码。如果希望把字体文件单独放在一个文件夹,需要在iconfont.css里面修改文件引用路径。前端做页面,如果要对图标进行大小限制和颜色调整,需要在demo.css中另外写样式,接着应用在demo.html页面中。
五、如何引用IconFont?
写页面时,前端有两种引用方式:
1.标签内写编码; <i class="iconfont"></i> 2. 标签类名内加该图标类。 <i class="icon iconfont"> </i>
六、使用问题总结
1.字体图标在Safair或Chrome浏览器下被加粗
以上现象是由于字体图标存在半个像素的锯齿,在浏览器渲染的时候直接显示成一个像素,导致在有背景下的图标显示感觉加粗,解决方案是:对图标样式进行抗锯齿处理,.iconfont {-webkit-font-smoothing: antialiased;}
2.字体图标在IE7浏览器中,图标右侧出现小方框
解决方案是:在标签样式中加入display: block;
3.字体图标在pc端的chrome浏览器下出现严重的锯齿
解决方案是:对字体图标的边缘进行模糊。
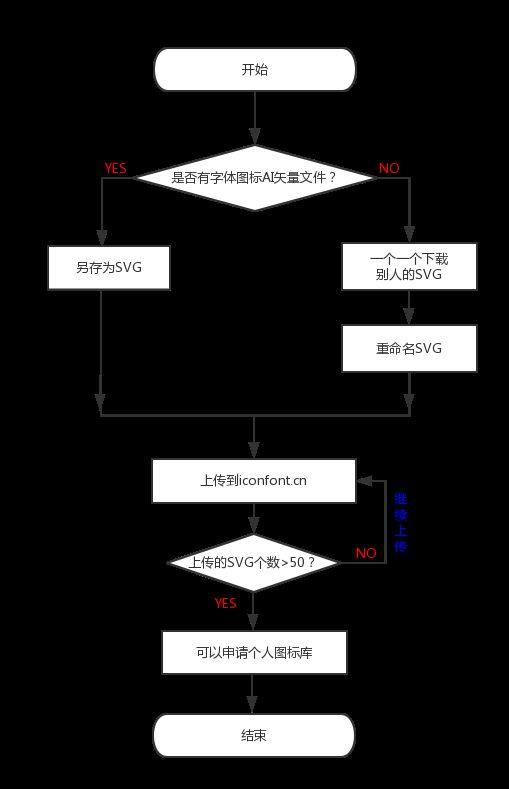
七、使用iconfont流程图(有4种入口可以把字体图标加入暂存架)
这里留一个思考题,大家共同学习。为何下载包里面的svg打开后无图案?不管是用浏览器,还是用我笔记本上的AI软件,打开后,都是空白,无图案。