2016-02-12
做一下最近学习的笔记吧。
1. Date对象的getTime()获得的是毫秒数;
2. jQuery中的[attribute=value]属性选择器,例:$("li[title = "首页"]");
3. jQuery中的removeClass移除的是相匹配的字符串;
4. appendTo(),前面是追加的内容,后面是被追加的父元素,append()与之相反;
5. wrap()和wrapInner()方法都可以进行元素的包裹,但前者用于包裹元素本身,后者则用于包裹元素中的内容,它们的调用格式分别为:
$(selector).wrap(wrapper)和$(selector).wrapInner(wrapper)
参数selector为被包裹的元素,wrapper参数为包裹元素的格式;
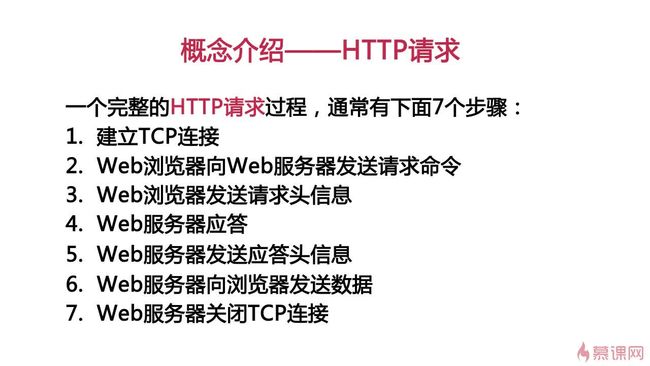
6. HTTP状态码:
完整的HTTP请求过程:
HTTP请求的四部分:
7. element.onclick === element['onclick'],所有.都可以用[]代替,注意字符串形式;
8. 获取样式:
1 //获取样式 2 function getStyle(obj,iAttr){ 3 if(obj.currentStyle){ 4 return obj.currentStyle[iAttr]; //IE 5 }else{ 6 return getComputedStyle(obj,false)[iAttr]; //Firefox 7 } 8 }
9. POST方法一定要传setRequestHeader;
10. 两种解析JSON的方法,eval("("+ jsondata +")")或者JSON.parse(jsondata),建议使用后者;
11. jQuery的each()方法自带index下标;
12. jQuery中多点几次delay()会进行叠加;
13. jQuery中fadeIn()和fadeOut()方法,发生的过程是边框先出现内容再渐变;
14. jQuery中的animate()链式运动
1 $(function () { 2 $("span").animate({ 3 left: "+=100px" 4 }, 3000, function () { 5 $(this).animate({ 6 height: '+=30px', 7 width: '+=30px' 8 }, 3000, function () { 9 $("#tip").html("执行完成!"); 10 }); 11 }); 12 });
15. jQuery中的$.ajax注意URL,DATA,DATATYPE,FUNCITON(){},TYPE!!!TYPE很重要!TYPE很重要!TYPE很重要!(重要的事情说三遍);
16. IE6不支持hover,可使用补丁文件:
17. 防止IE浏览器进入怪异文档模式,兼容性视图
<meta http-equiv="X-UA-Compatible" content="IE=edge">;
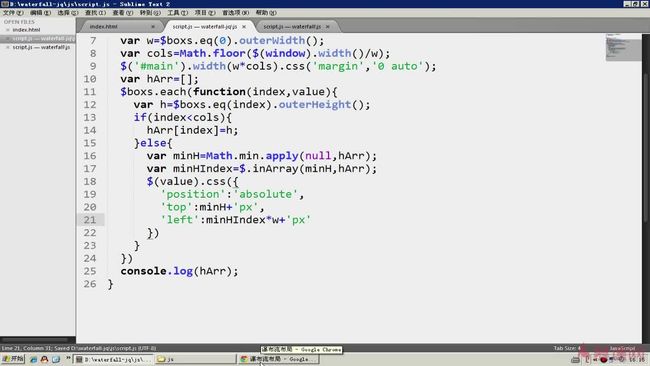
18. $.inArray(所求值,索引值)返回所求值的索引值;$(value)转换成JQuery对象,才能用css方法;css({属性名:属性值,...})
19. 点击跳转:location.href = ' ' //url,绑定在事件中;
20. offsetLeft是相对于父元素的距离,还要加上其父元素到左边的距离(可能多个父元素,用是否为null循环判断),父元素用offsetParent获取;
21. js实现事件代理,即不绑定事件,而是在指定标签操作发生时执行函数
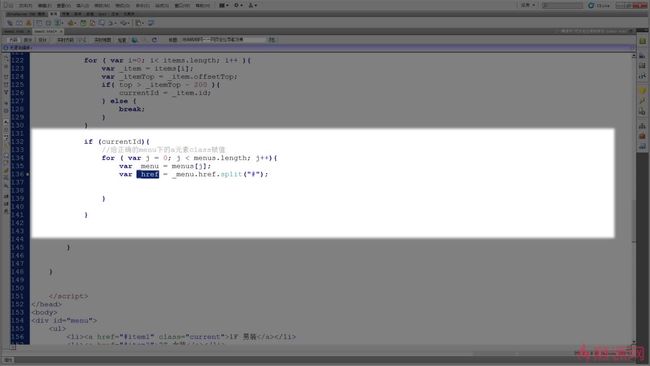
22. 原生JS中href是完整的链接,需要进行拆分split("#"):
23. 正则表达式判断是否存在相匹配字符串,实现添加和删除class的操作:
24. IE6不支持fixed的解决办法:hack:position变为absolute,top变为表达式expression,并且加上空图片fixed