Swift开发笔记-Mac OS X 天气预报应用开发(Xcode7.2)
- OS X应用开发现状
- 目标设计
- 后台数据Api
- Xcode Start
- 新建项目
- 布局
- 取消缩放
- 设置Window居中
- Layout
- 设置ViewController背景
- 初始化UI,建立Outlet
- Cocoapod导入第三方开源库
- 使用Alamofire获取远程api天气数据并显示
- 显示网络图片
- 解析数据并显示在CollectionView
- THE END
OS X应用开发现状
- Mac OS普及程度低,市场需求低
- 网上教程太少,极客学院没有相关的视频,cocoachina翻了10分钟没找到个入门教程。
- OC/Swift程序员大多都去开发iPad/iPhone的App
- 当当的书就只有两本仅仅提到了OS X的,其他都是iOS。(我都买了也看了)
- 国内程序员们靠OS X 的Appstore赚钱的太少。
还好,过年假期,我现在有这个时间来研究,也有这个兴趣来研究。。。。
该App涉及技术点:
- Xcode Auto Layout
- NSViewController
- NSTextField
- NSCollectionView【坑太多】
- NSImageView
- CocoaPods
- Alamofire
- SwiftyJSON
目标设计
首先用Sketch花了1个小时时间设计了一个App的UI.因为不想把第一个完整App做的有阴影,看着不爽,也想顺便体验切图的流程。
其实还有两个功能没有设计上去,一个是穿衣指数,另外就是城市切换,当然本来想的是每个城市有个不同的背景图片会更好。这个有时间再去迭代.
Sketch的plugin很好用,之前的设计师们在PS里面切图还是很苦逼的事情,现在基本上点几下鼠标就OK。
其实我开着Sketch也不用标坐标给自己看...导出几张背景图搞定。
后台数据Api
天气预报的数据网上大把,juhe.cn或者apistore.baidu.com有很多,用的URL不公布了,json格式如下:
{
ret: 0,
city: "北京",
weather: [
{
date: "2016-02-13",
week: "星期六",
lunar: "正月初六",
temp: "-6℃~4℃",
weather: "阴转多云",
wind: "北风4-5 级",
fl: "",
img: "http://mobile.weather.com.cn/images/dayb/02.png",
dressing_index: "冷",
dressing_advice: "天气冷,建议着棉服、羽绒服、皮夹克加羊毛衫等冬季服装。年老体弱者宜着厚棉衣、冬大衣或厚羽绒服。",
uv_index: "弱"
},
{
date: "2016-02-14",
week: "星期日",
lunar: "正月初七",
temp: "-6℃~1℃",
weather: "晴",
wind: "微风",
fl: "",
img: "http://mobile.weather.com.cn/images/dayb/00.png"
},
...
]
}
Xcode Start
新建项目
首先创建一个OS X的 Application
布局
然后单击Main.storyBoard进入UI界面(Interface Builder)
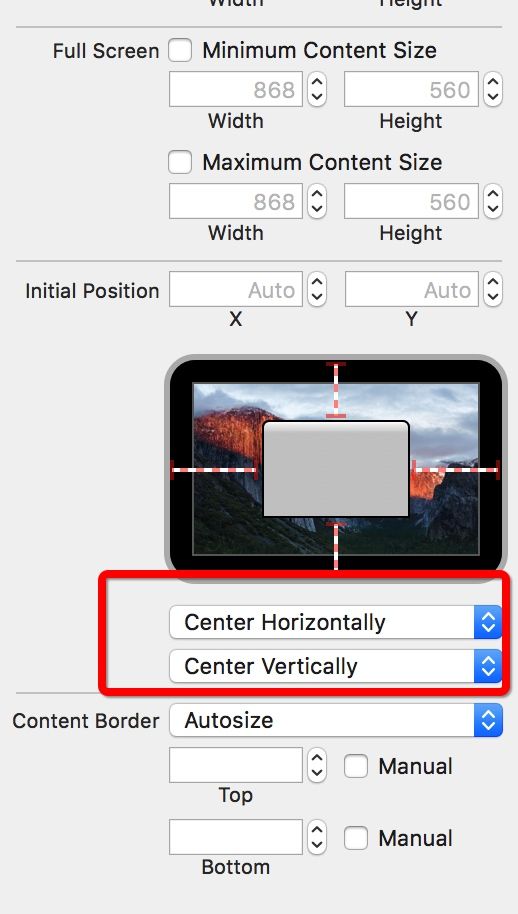
取消缩放
取消OS X 的最大化与窗口缩放功能,是因为UI设计不允许全屏使用

设置Window居中
Layout
点击ViewController里面的View开始拖入控件并AutoLayout,Layout方式与iOS相同,尽量使用autolayout,Update Frames后,保证没有waring.
按住Ctrl然后拖动当前的imageView到父级的VIew就可以设置与父级view的位置关系,从而确定imageView的位置,如果在确定ImageView位置计算上存在分歧(ambiguous)就会出现waring,虽然可能不会影响程序运行结果,但是我们是严谨的程序员不是么?...为什么允许waring存在。
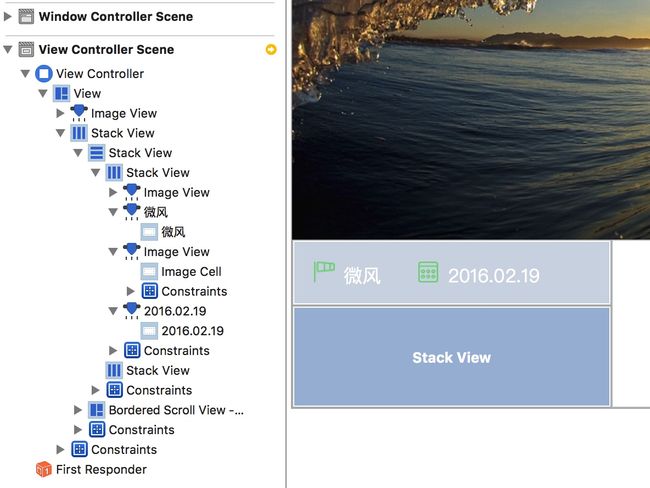
依次按照布局画好,另外布局有两种方案,就是是否启用NSStackView的问题,NSStackView有vertical horizontal两种,类似Android里面的Linearlayout,主要作用是在窗口缩放,以及动画的时候,能保持很好的相对比例,不至于UI错乱,另外的作用就是动态创建时,代码赶紧很多不需要额外的写constraints代码。
如下所示,布局花费时间比较长。

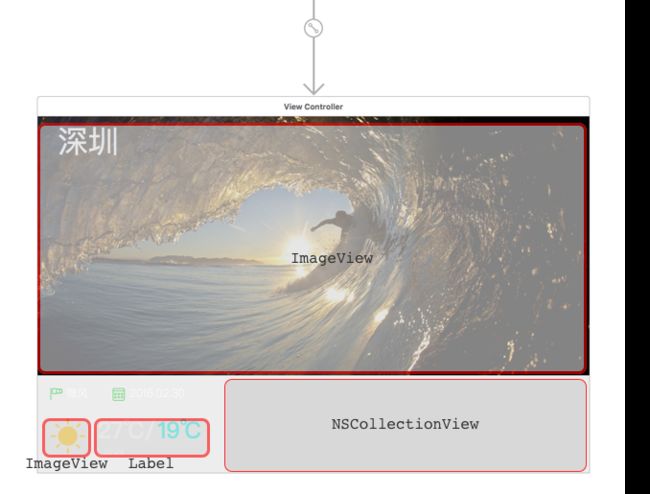
另外的方案不使用StackView直接布局
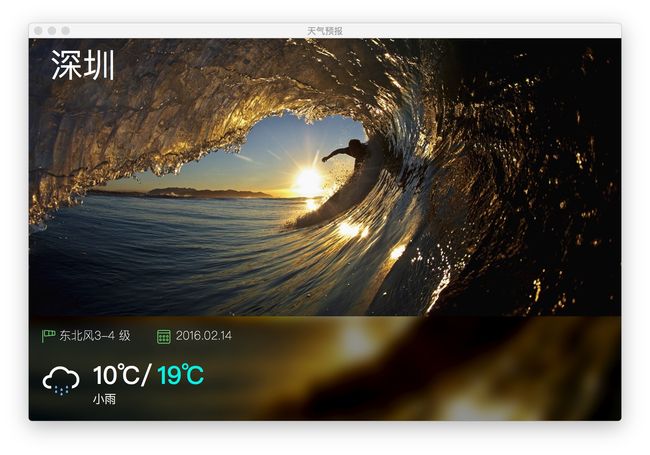
整体页面比较简单:

完成后如下所示:
详细请搜索[swift AutoLayout]
设置ViewController背景
我在Interface Builder没找到更改NSView背景的方法,采用了如下代码方式解决。
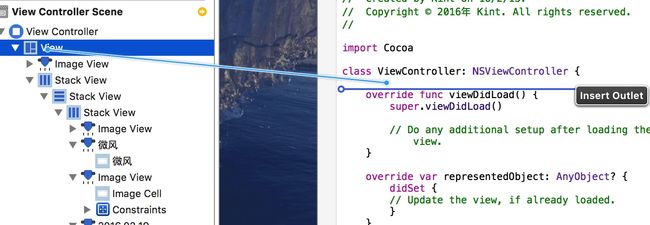
1.最外层的NSView拖到ViewController中,建立Outlet,命名为box

2.ViewController.swft viewDidLoad(){}中增加
self.view.wantsLayer = true
3.ViewController.swft viewWillAppear(){}中增加
//background为Assets.xcassets中资源名称
box.layer?.backgroundColor = NSColor(patternImage:NSImage(named: "background")!).CGColor
初始化UI,建立Outlet
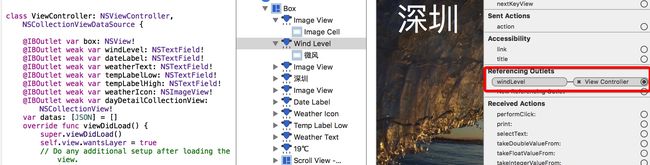
把需要操作的NS对象从Interface Builder选择Referencing Outlets然后拖到编辑器中。

会自动创建以下代码
@IBOutlet weak var windLevel: NSTextField!
@IBOutlet weak var dateLabel: NSTextField!
@IBOutlet weak var weatherText: NSTextField!
@IBOutlet weak var tempLabelLow: NSTextField!
@IBOutlet weak var tempLabelHigh: NSTextField!
@IBOutlet weak var weatherIcon: NSImageView!
Cocoapod导入第三方开源库
1.在命令行依次执行以下代码,安装cocoapods:
#更换taobao镜像
gem sources --add https://ruby.taobao.org/ --remove https://rubygems.org/
#安装cocoapods
sudo gem install cocoapods
2.关闭Xcode项目,进入项目目录,在Weather-Forcast.xcodeproj文件同级目录创建文件podfile,文件内容如下:
platform :osx, '10.11'
use_frameworks!
pod 'SwiftyJSON', :git => 'https://github.com/SwiftyJSON/SwiftyJSON.git'
pod 'Alamofire', '~> 3.0'
3.打开Weather-Forcast.xcworkspace,注意不是之前的Weather-Forcast.xcodeproj
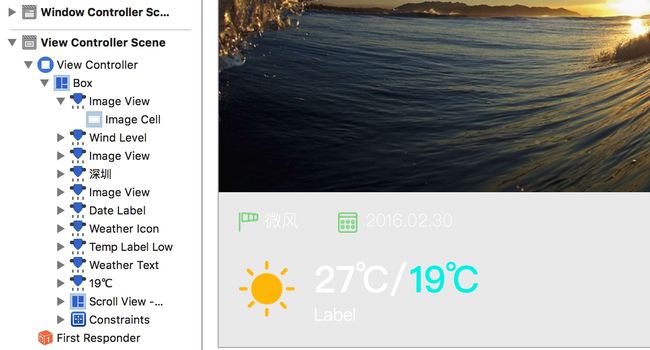
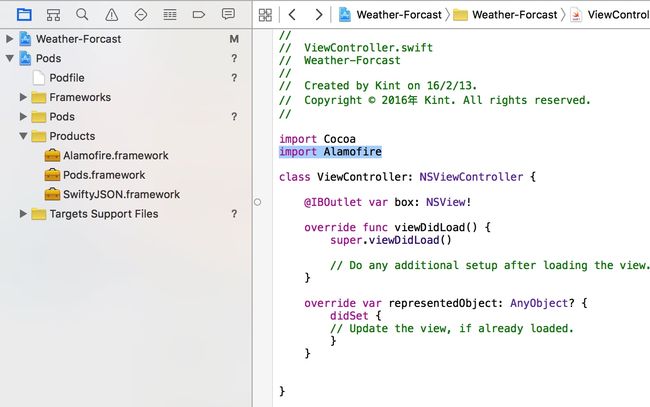
4.import Alamofire不报错说明导入正常,项目结构如下图所示

使用Alamofire获取远程api天气数据并显示
func getWeather(){
let url = "http://some-weather-api-url/"
Alamofire.request(.GET, url, parameters: ["foo": "bar"])
.responseJSON { response in
if let data = response.result.value {
...
}
}
其中data实际为NSDictionary,可以直接使用
self.windLevel.stringValue = data["weather"]!![0]["wind"] as! String
将json数据显示到windLevel(NSTextField)
另外因为导入了SwiftyJSON也可以使用如下方式,优雅解析
let json = JSON(data)
self.windLevel.stringValue = json["weather"][0]["wind"].string
显示网络图片
显示图片第三方类库很多,这里采用原生的方式:
//获得远程图片URL
let imgUrl = data["weather"]!![0]["img"] as! String
//转化为NSURL
let url:NSURL = NSURL(string:imgUrl)!
//转为NSImage对象
self.weatherIcon.image = NSImage(byReferencingURL: url)
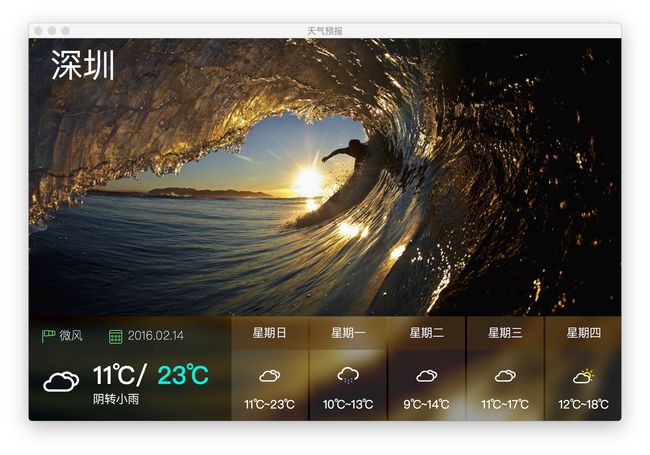
解析数据并显示在CollectionView
现在就剩下最恶心的NSCollectionView了,恶心的原因是XCode 7.2在Interface Builder的
NSCollectionView有个BUG,只要拖进来,默认的segue会直接报错提示:Unknown segue relationship: Prototype
由于比较复杂,写在了这篇文章里面
Swift OS X NSColectonView显示网络列表数据
THE END
终于搞定了。。。忙活了一个假期
Oh~ 上班第一天就要下雨。。。:(