Swift OS X NSColectonView显示网络列表数据
- 目标
- 创建CollectionView
- 自定义Collection View Item
- 代码部分
目标
将远程Api数据(Json)使用alamofire解析,使用swiftyjson格式化并显示到CollectionView中
远程返回的Json格式如下
{
ret: 0,
city: "深圳",
weather: [
{
date: "2016-02-14",
week: "星期日",
lunar: "正月初七",
temp: "10℃~19℃",
weather: "小雨",
wind: "东北风3-4 级",
fl: "",
img: "http://mobile.weather.com.cn/images/dayb/07.png",
dressing_index: "较舒适",
dressing_advice: "建议着薄外套、开衫牛仔衫裤等服装。年老体弱者应适当添加衣物,宜着夹克衫、薄毛衣等。",
uv_index: "最弱"
},
{
date: "2016-02-15",
week: "星期一",
lunar: "正月初八",
temp: "9℃~13℃",
weather: "小雨转阴",
wind: "东北风3-4 级",
fl: "",
img: "http://mobile.weather.com.cn/images/dayb/07.png"
},
{
date: "2016-02-16",
week: "星期二",
lunar: "正月初九",
temp: "10℃~14℃",
weather: "阴",
wind: "微风",
fl: "",
img: "http://mobile.weather.com.cn/images/dayb/02.png"
},
{
date: "2016-02-17",
week: "星期三",
lunar: "正月初十 ",
temp: "11℃~17℃",
weather: "阴转多云",
wind: "微风",
fl: "",
img: "http://mobile.weather.com.cn/images/dayb/02.png"
},
...
}
创建CollectionView
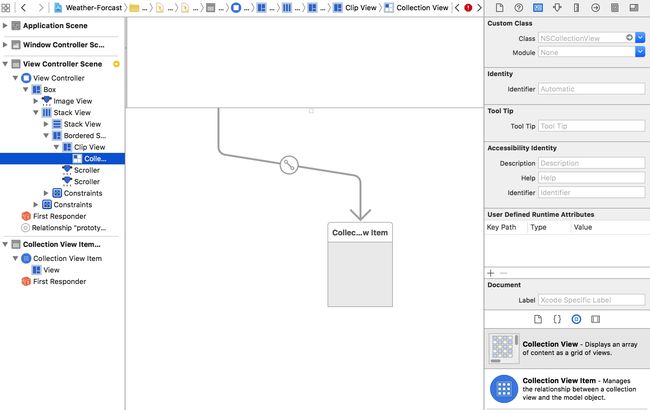
首先在Interface Builder中拖入一个CollectionView

当前的Xcode 7.2 会提示错误:...Main.storyboard: Unknown segue relationship: Prototype
这是Xcode 7.2的BUG,也许以后Apple会Fix
这里需要删除掉segue与Collection View Item,后面自己定义。
然后修改下CollectionView的属性
Scroll Diection为水平方向

还有两步操作进行关联
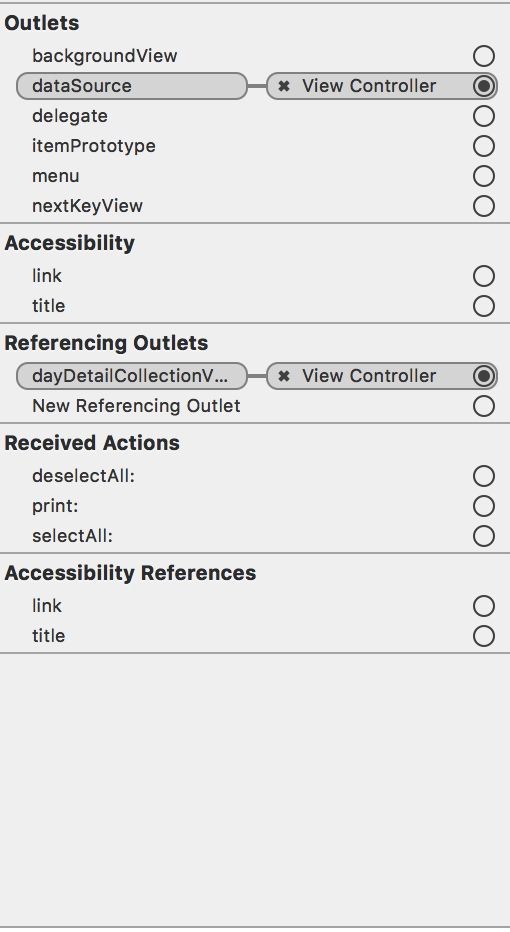
将新建的CollectionView与ViewController建立Outlet,因为后面要在ViewController中在加载数据之后刷新CollectionView数据

将CollectionView的datasource指向ViewController,也就是说ViewController同时充当CollectionView 的数据源

自定义Collection View Item
新建一个文件,选择OS X ->Source->Cocoa Class,并点击Next

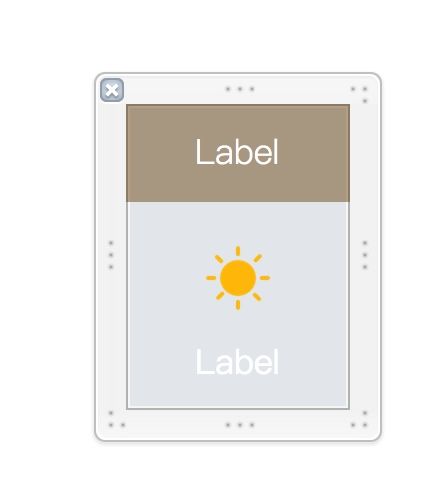
输入Class:DayDetailsItem,继承自NSCollectionViewItem,同时创建XIB file

在DayDetailItem.swift中创建以下变量
@IBOutlet weak var weatherIcon: NSImageView!
@IBOutlet weak var tempLabel: NSTextField!
@IBOutlet weak var weekLabel: NSTextField!
找到Object并拖动到Document Outline区域

并将Object的Class改为刚才创建的DayDetailItem
分别在三个元素点击右键,Reference Outlets中与Object关联

布局相关操作已经完成下面开始写Controller的代码部分
代码部分
打开ViewController.swift ,导入Alamofire
import Alamofire
让ViewController实现UICollectionViewDataSource
class ViewController: NSViewController,NSCollectionViewDataSource {
...
}
创建datas变量,保存API返回的JSON 数组
var datas: [JSON] = []
使用Alamofire获取数据
func getWeather(){
let url = "http://some-weather-api-url/"
Alamofire.request(.GET, url, parameters: ["foo": "bar"])
.responseJSON { response in
if let data = response.result.value {
let result = JSON(data)
//将json 数据中的每天数据数组赋值给到self.datas
self.datas = result["weather"].arrayValue
//刷新CollectionView
self.dayDetailCollectionView.reloadData()
}
}
重写CollectionViewDataSource的两个方法
//定义CollectionView中Item的数量
func collectionView(collectionView: NSCollectionView, numberOfItemsInSection section: Int) -> Int {
//datas为定义的[JSON]数据
return self.datas.count
}
//处理collectionView的Item 即DayDetailsItem
func collectionView(collectionView: NSCollectionView, itemForRepresentedObjectAtIndexPath indexPath: NSIndexPath) -> NSCollectionViewItem {
let item = collectionView.makeItemWithIdentifier("DayDetailsItem", forIndexPath: indexPath) as! DayDetailsItem
/** indexPath.item为当前item的序号 从0开始
* 另外item为DayDetailsItem,data成员变量在后面定义
*/
item.data = self.datas[indexPath.item]
return item
}
打开DayDetailsItem.swift
//
// DayDetailsItem.swift
// Weather
//
// Created by Kint on 16/2/13.
// Copyright © 2016年 Kint. All rights reserved.
//
import Cocoa
class DayDetailsItem: NSCollectionViewItem {
@IBOutlet weak var weatherIcon: NSImageView!
@IBOutlet weak var tempLabel: NSTextField!
@IBOutlet weak var weekLabel: NSTextField!
//data在赋值时去执行self.setupData(),用JSON格式方便API解析
var data:JSON?{
didSet{
self.setupData()
}
}
override func viewDidLoad() {
super.viewDidLoad()
}
func setupData(){
if let tempLabel = self.data?["temp"]{
self.tempLabel.stringValue = tempLabel.string!
}
if let weekLabel = self.data?["week"]{
self.weekLabel.stringValue = weekLabel.string!
}
if let icon = self.data?["img"]{
let url:NSURL = NSURL(string:icon.string!)!
self.weatherIcon.image = NSImage(byReferencingURL: url)
}
}
}
OK,Done!运行一下