- 【Three.js】JS 3D library(一个月进化史)
Tiffany_Ho
前端Three.js
#春节过完了,该继续投入学习了~作为一个平面开发者,想要增进更多的技能,掌握web3D开发#前置知识与技能1.JavaScript基础-掌握ES6+语法(类、模块、箭头函数、解构等)-熟悉异步编程(Promise、async/await)-了解事件循环和DOM操作2.HTML5和CSS3-熟悉Canvas和WebGL的基础概念-了解CSS3动画和变换(transform、transition)3.
- 前端知识速记--css篇:CSS3中的常见动画及实现方式
无限大.
#前端知识速记前端csscss3
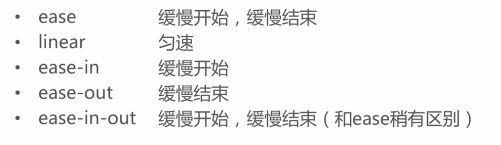
前端知识速记–css篇:CSS3中的常见动画及实现方式常见的CSS3动画1.过渡(Transitions)过渡是一种非常简单的动画效果,允许你在元素的状态变更时平滑过渡到新状态。语法格式:transition:propertydurationtiming-functiondelay;property:指定要过渡的CSS属性,例如background-color。duration:过渡的持续时间,例
- CSS3动画属性:转换(transition)
前端独秀
前端css3transition
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。”transition主要包含四个属性值:执行变换的属性:transition-property,变换延续的时间:transition-duration,在延续时
- html animation 属性,css3学习--css3动画详解一(animation属性)
蜗牛老湿
htmlanimation属性
***介绍的属性并不完全,写的都是我认为容易混淆的难点属性,所以属性会在最后综合案例展示~Keyframes介绍:Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。@keyframeschangecolor{0%{background:red;}100%{b
- css3动画延迟运行 animation-delay
努力,加油,奋斗
笔记
1.语法animation:namedurationtiming-functiondelayiteration-countdirectionfill-modeplay-state;2.说明name指定要绑定到选择器的关键帧的名称duration动画指定需要多少秒或毫秒完成timing-function设置动画将如何完成一个周期delay设置动画在启动前的延迟间隔。iteration-count定义
- Html、Css3动画效果
蔚一
htmlcss3前端
文章目录第九章动画9.1transform动画9.2transition过渡动画9.3定义动画第九章动画9.1transform动画transform2D变形translate():平移函数,基于X、Y坐标重新定位元素的位置scale():缩放函数,可以使任意元素对象尺寸发生变化rotate():旋转函数,取值是一个度数值skew():倾斜函数,取值是一个度数值div{transform:tran
- CSS特效——图标图片悬浮旋转一周
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效——图标图片悬浮旋转一周引言基本概念CSS3动画基础示例一:简单的无限循环旋转HTML结构CSS样式代码解释示例二:添加延迟和方向控制CSS样式代码解释示例三:使用伪元素增强视觉效果CSS样式代码解释示例四:结合过渡效果CSS样式代码解释示例五:响应式设计CSS样式代码解释功能使用思路思路一:结合JavaScript控制动画思路二:利用数据属性动态设置动画思路三:多图标同步动画实际开发中
- CSS3动画——飞行的小精灵
懒羊羊大王呀
css3css3css前端
CSS3动画——飞行的小精灵今天的这段代码通过多层结构、渐变色、圆角、多种动画效果以及细节处理,成功地创造了一个充满活力和趣味性的飞行小精灵动画效果。效果如下:(视频正在审核)源代码如下:飞行的小精灵*{padding:0;margin:0;}body{background-color:rgb(15,17,29);width:100%;overflow:hidden;}div{width:150p
- 520表白html5爱心代码
youyouxiong
html5css前端
在HTML5中创建一个带有爱心动画的表白页面,可以通过结合CSS3动画和JavaScript来实现。以下是一个简单的示例代码,展示了如何制作一个带有动态爱心效果的表白页面:520表白@keyframesheartBeat{0%{transform:scale(1);}25%{transform:scale(1.1);}50%{transform:scale(1);}75%{transform:sc
- css3夜晚星空
苦逼的猿宝
html+csscss3前端css
css3动画*{margin:0;padding:0;}.container{width:100vw;height:100vh;background-color:#000;}.moon{width:100px;height:100px;border-radius:50%;background-color:#F5FFFA;box-shadow:0060px#F5FFFA;position:absol
- CSS3新特性和CSS3动画
css3
CSS3的新特性1.选择器:(1)属性选择器:[属性名][属性名=属性值][属性名^=属性值][属性名$=属性值][属性名*=属性值](2)伪类选择器:为特定状态的元素添加样式,例如:hover、:active、:visited。(3)伪元素选择器:选择特定部分的元素,例如::before、::after。(4)多重选择器:使用逗号分隔来同时选择多个元素,例如element1,element2。2
- css+动画优化,css3动画性能优化--针对移动端卡顿问题
影子的覆盖
css+动画优化
一、使用css,jquery,canvas制作动画1.Canvas优点:性能好,强大,支持多数浏览器(除了IE6、IE7、IE8),画出来的图形可以直接保存为.png或者.jpg的图形;缺点:依赖于HTML,只能通过脚本绘制图形,没有实现动画的API(依靠事件和定时器更新);由于在canvas上以编程方式显示的文本其实就是位图,因此搜索爬行器将完全忽略文本。文本内容也无法被屏幕阅读器识别。2.cs
- Nextjs styled-jsx animation
aibinMr
Nextjs自带的styled-jsx(v3.2.1)可能是不支持css3动画中@keyframes,多次尝试失败,现在采用把@keyframes写入css文件中,通过页面入口引入,(注意,在组件内部使用Head组件会编译出错)importReactfrom'react'importHeadfrom'next/head'classIndexextendsReact.Component{render
- 用HTML5实现动画
软件技术爱好者
JavaScrip技术HTML5与CSS3html5前端
用HTML5实现动画要在HTML5中实现动画,可以使用以下几种方法:CSS动画、使用元素和JavaScript来实现动画、使用JavaScript动画库。重点介绍前两种。一、CSS动画CSS3动画:使用CSS3的动画属性和关键帧(keyframes)来创建动画效果。通过定义动画的开始状态、结束状态和过渡效果,可以实现平滑的动画效果。先看一个简单的例子:在HTML5中用CSS3实现简单动画.box{
- [HTML]Web前端开发技术23(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用,animation,text-shadow,word-wrap——喵喵画网页
猫佛
喵喵画网页html前端html5计算机学习javascriptcss3
希望你开心,希望你健康,希望你幸福,希望你点赞!最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!喵喵喵,你对我真的很重要!目录前言CSS3动画animationCSS3动画animation子属性设置CSS3多列属性CSS3文本效果1.文本阴影text-shadow属性2.文本换行text-wrap属性3.控制换行word-wrap属性4.文本溢出text-overflow属性
- [HTML]Web前端开发技术22(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用,animation ,@keyframes,Transition——喵喵画网页
猫佛
喵喵画网页html前端html5计算机学习javascriptcss3
希望你开心,希望你健康,希望你幸福,希望你点赞!最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!喵喵喵,你对我真的很重要!目录前言CSS3转换transform属性2.CSS33D转换CSS3过渡transition属性Transition子属性设置语法CSS3动画animation1.CSS3动画animation基本语法2.@keyframes规则定义总结前言冲冲冲!!!C
- 解决css3卡顿和性能优化
zz77zz
今天遇到一个比较棘手的问题css3的动画卡顿比较厉害于是找各种方法并一一去试学会简单的处理方法和部分渲染原理是否启用硬件加速GPU(GraphicsProcessingUnit)?“用到了CSS3动画”和“开启了硬件加速”是两件事情,虽然前者有可能导致后者。开启硬件加速在webkit中有神奇的万金油:opacity:1;或者-webkit-backface-visibility:hidden;。尽
- 03-HTML5&CSS3
璐璐熙可
课程目标:HTML5新标签与特性新增表单属性多媒体标签熟练掌握CSS3选择器熟练掌握CSS3过渡熟练掌握CSS3转换熟练掌握CSS3动画熟练掌握CSS3布局文档类型设定documentHTML5sublime输入html:5字符设定:HTML与XHTML中建议这样去写:HTML5的标签中建议这样去写常用新标签w3c手册中文官网:http://w3school.com.cn/header:定义文档的
- CSS 2D转换 3D动画 3D转换
爱踢粪球的虫
css前端
目录2D转换(transform):移动translate:旋转rotate:缩放scale:CSS3动画(transform):动画常用的属性:将长图片利用盒子实现动画的效果:3D转换:透视perspective:旋转rotate3d:3D呈现transform-style:2D转换(transform):2d转换的综合写法:注意:先旋转和位移,有影响最终位置效果。移动translate:tra
- CSS3
Mon trésor.88
css3前端javascript
目录二,CSS32D转换3,缩放-scale图片放大案例:案例:分页按钮:2D转换综合写法:三,CSS3动画1,页面一打开,一个盒子从左边走到右边:2,/*动画序列*/:3,动画常用属性:编辑4,热点图案例:5,速度曲线之steps步长:案例:奔跑的熊大四,CSS33D转换三维坐标系!!!!:1,3D位移:translate3d(x,y,z)2,3D旋转:rotate3d(x,y,z)3,透视:p
- 绘制太极图(CSS)
万物之恋
html+css+js习题集csshtmlcss3
绘制太极图(CSS)预览图思路html布局代码部分CSS样式部分Hello!大家好,这里是万物之恋。今天给大家带来的是CSS3动画制作一个旋转的太极图案。预览图貌似有些卡顿是录制软件的锅。。。思路先在页面中绘制出一个大的白色圆形,再将其分为两个一黑一白的半圆。然后各自延伸出一个大小适合的同颜色小圆,里面居中绘制一个对立颜色的中心圆,最后利用css3动画让其旋转。html布局代码部分CSS样式部分.
- 跟着pink老师前端入门教程-day17
axiu呀
前端自学前端开发语言html5css3学习
2、CSS3动画动画(animation)是CSS3中就要有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果2.1动画的基本使用制作动画分为两步1.先定义动画2.再使用(调用)动画1.1用keyframes定义动画(类似定义类选择器)@keyframes动画名称{0%{width:100px;}10
- html 实现页面加载进度,网页加载进度条实现方案
小狐狸的帽子123
html实现页面加载进度
原标题:网页加载进度条实现方案这次源码时代H5学科老师跟大家一起来总结下在web应用中常见的加载进度条实现方案。随着html5的普及,各种css3动画及js特效在网页中也是层出不穷,PC端加载数据的速度还是比较快的,但是对于移动端设备而言则相对要慢不少,如果图片或者脚本没有加载完,用户在操作中就可能发生各种问题,因此我们需要对数据加载进行侦测,以更加人性化的方法将网页程序内容展现给用户,实现更佳的
- animate.css
Daeeman
animate.css–齐全的CSS3动画库演示下载简介animate是一个来自国外的CSS3动画库,它预设了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达60多种动画效果,几乎包含了所有常见的动画效果。虽然借助animate.css能够很方便、快速的制作CSS3动画效果,
- css3(过渡和动画)
种一棵树吧
前端css3
html和css的基础知识内容就正式结束啦!下面是css3内容篇记得上次发过接着更新过渡与动画概念理解css3过渡化用菜鸟教程的说法,CSS3过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,必须规定两项内容:1.指定要添加效果的CSS属性。2.指定效果的持续时间。css3动画化用菜鸟教程的说法,CSS3动画是根据@keyframes规则内指定一个CSS样式和动画将逐步从目前的样式更改为新
- css3中的动画特效--跳动的篮球
好喜欢前端
css3动画前端
一.利用css3动画实现一个小球跳动效果CSS3的“过渡”(transition)属性通过设定某种元素在某段时间内的变化实现一些简单的动画效果,让某些效果变得更加具有流线性与平滑性。CSS3的“动画”(animation)属性能够实现更复杂的样式变化以及一些交互效果,而不需要使用任何Flash或JavaScript脚本代码。过渡与动画的出现,使CSS在Web前端开发中不再仅仅局限于简单的静态内容展
- CSS3动画的属性有哪些?
luocaihui
css
css3动画:animation特点:不需要事件触发,调用“关键帧”即可。关键帧:计算机动画术语,帧——就是动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。在动画软件的时间轴上帧表现为一格或一个标记。关键帧——相当于二维动画中的原画。指角色或者物体运动或变化中的关键动作所处的那一帧。关键帧与关键帧之间的动画可以由软件来创建,叫做过渡帧或者中间帧。制定关键帧第一种写法:@keyframe
- CSS3动画产生圆圈由小变大向外扩散的效果
我小叮当还能说点啥cium
CSS3动画产生圆圈由小变大向外扩散的效果涉及到CSS3的动画(animation)、2D转换(transform:scale),具体如代码所示。无标题文档@keyframeswarn{0%{transform:scale(0);opacity:0.0;}25%{transform:scale(0);opacity:0.1;}50%{transform:scale(0.1);opacity:0.3
- WOW.js+animate.css让页面滚动时显示动画,使页面更有趣
AMONTOP
官网:http://mynameismatthieu.com/WOW/bootstrapCDN服务:http://www.bootcdn.cn/wow/1.wow.js实现了在网页滚动时的动画效果,有漂亮的动画效果,依赖于Animate.css。2.Animate.css非常优秀的CSS3动画库,不依赖于jQuery,纯CSS动画使用方法1、引入文件2、HTML//可以加入data-wow-dur
- day13 CSS3动画(animation)
亦昭昭
记录前端学习css3前端
CSS3@keyframes规则@keyframes规则是创建动画,在该规则内指定一个CSS样式和动画将逐步从目前的样式更改为新的样式。animation:所有动画属性的简写属性。animation-name:规定@keyframes动画的名称。animation-duration:规定动画完成一个周期所花费的秒或毫秒。默认是0。animation-timing-function:规定动画的速度曲
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一