openGl学习之加入颜色
OpenGL 支持两种颜色模式:一种是 RGBA模式。一种是 颜色索引模式。
不管哪种颜色模式。计算机都必须为每个像素保存一些数据,即通过每个像素的颜色,来改变总体图形的颜色。不同的是。 RGBA 模式中,数据直接就代表了颜色;而颜色索引模式中,数据代表的是一个索引,要得到真正的颜色,还必须去查索引表。详细例如以下:
1、RGBA模式
RGBA 模式中,每个像素会保存下面数据: R 值(红色分量)、 G 值(绿色分量)、 B 值(蓝色分量)和A 值( alpha 分量)。
当中红、绿、蓝三种颜色相组合,就能够得到我们所须要的各种颜色,而 alpha 不直接影响颜色。它将留待以后介绍。
在 RGBA 模式下选择颜色是十分简单的事情,仅仅须要一个函数就能够搞定。
void glColor3f(GLfloat red, GLfloat green, GLfloat blue);//三个參数的版本号能够指定 R、 G、 B 的值,而 A 值採用默认 void glColor4f(GLfloat red, GLfloat green, GLfloat blue, GLfloat alpha);//四个參数的版本号能够分别指定 R、 G、 B、 A 的值注意:浮点数能够精确到小数点后若干位,这并不表示计算机就能够显示如此多种颜色。实际上,计算机能够显示的颜色种数将由硬件决定。假设 OpenGL 找不到精确的颜色。会进行类似“四舍五入”的处理。
代码实例:
void display(void)
{
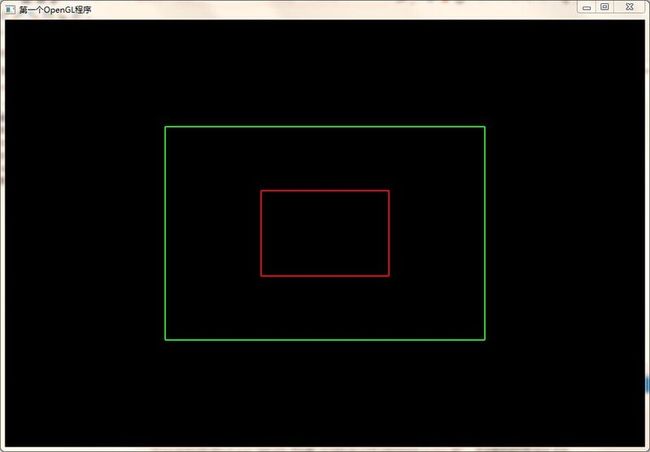
//设定当前绘制的颜色模式为绿色
glColor3f(0,1,0);
//接下来在绿色模式下绘制正方形,採用线段连接方式
glLineWidth(2);
glBegin(GL_LINE_LOOP);
{
glVertex2f(-0.5,-0.5);
glVertex2f(-0.5,0.5);
glVertex2f(0.5,0.5);
glVertex2f(0.5,-0.5);
}
glEnd();
//更换当前绘制颜色模式为红色
glColor3f(1,0,0);
//接下来在红色模式下绘制正方形
glLineWidth(2);
glBegin(GL_LINE_LOOP);
{
glVertex2f(-0.2,-0.2);
glVertex2f(-0.2,0.2);
glVertex2f(0.2,0.2);
glVertex2f(0.2,-0.2);
}
glEnd();
glFlush();
} 效果图:
注意: glColor以及其它系列函数都有个准则,在參数类型不同一时候,表示“最大”颜色的值也不同。
採用 f和 d 做后缀的函数(如glColor3f(1,1,1)),以 1.0 表示最大的使用。
採用 b 做后缀的函数(如glColor3b(127,127,127)),以 127 表示最大的使用。
採用 ub 做后缀的函数(如glColor3ub(255,255,255)),以 255 表示最大的使用。
2、颜色索引模式
在索引颜色模式中, OpenGL 须要一个颜色表。
这个表就相当于画家的调色板:尽管能够调出非常多种颜色。但同一时候存在于调色板上的颜色种数将不会超过调色板的格数。
试将颜色表的每一项想象成调色板上的一个格子:它保存了一种颜色。
索引颜色的主要优势是占用空间小(每一个像素不必单独保存自己的颜色。仅仅用非常少的二进制位就能够代表其颜色在颜色表中的位置),花费系统资源少,图形运算速度快,但它编程稍稍显得不是那么方便。而且画面效果也会比 RGB 颜色差一些。
如今的PC机性能提高,大多都使用RGB模式。
3、清除屏幕用的颜色
glClear(GL_COLOR_BUFFER_BIT);意思是把屏幕上的颜色清空。
但实际上什么才叫“空”呢?在宇宙中,黑色代表了“空”;在一张白纸上。白色代表了“空”。在信封上,信封的颜色才是“空”。
OpenGL 用以下的函数来定义清楚屏幕后屏幕所使用的颜色:
//这两行代码清理窗体的颜色为指定的颜色 glClearColor(0,0,0,0);//指定(黑色)为空颜色,默认就是(0,0,0,0),即黑色 glClear(GL_COLOR_BUFFER_BIT); //清理缓存中的颜色,并採用glClearColor中指定的颜色作为屏幕的空颜色。此时屏幕的颜色变为制定颜色
4、设置着色模型
主要影响的是不同颜色间是怎样过渡到一起的。
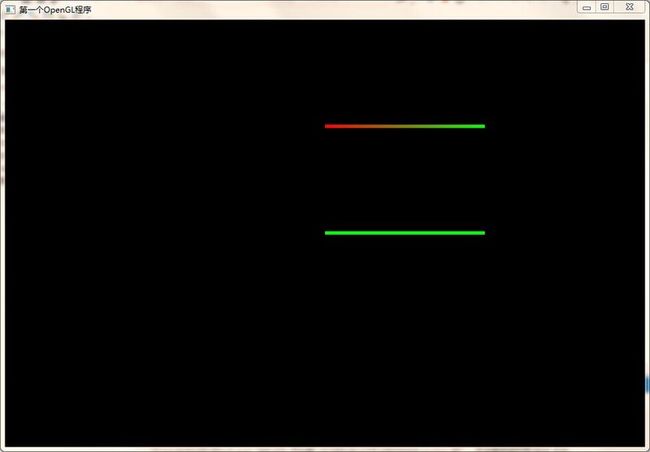
如一条线段的两个点A和B,A点设置为红色。B点设置为绿色,那么两点之间的点颜色的变化由着色模式来决定:
glShadeModel(GL_SMOOTH); // 平滑渐变方式,这也是默认方式 glShadeModel(GL_FLAT); // 单色方式,两点之间的颜色所有採用某一点的颜色,通常为后一种颜色代码实例:
void display(void)
{
glLineWidth(5);
glShadeModel(GL_SMOOTH);//不设置时默认也是该模式:渐变模式
glBegin(GL_LINES);
{
//设置A点的颜色为红色
glColor3f(1,0,0);
glVertex2f(0,0.5);
//设置B点的颜色为绿色
glColor3f(0,1,0);
glVertex2f(0.5,0.5);
}
glEnd();
glShadeModel(GL_FLAT);//单色模式
glBegin(GL_LINES);
{
//设置A点的颜色为红色
glColor3f(1,0,0);
glVertex2f(0,0);
//设置B点的颜色为绿色
glColor3f(0,1,0);
glVertex2f(0.5,0);
}
glEnd();
glFlush();
} 效果实例:
颜色的仅仅是基本就这些了。
最后再给一个的实例:
const int n = 10;
const GLfloat R = 0.5;
const GLfloat PI = 3.1415926536f;
void myDisplay(void)
{
glBegin(GL_POLYGON);
{
glColor3f(1,1,1);
glVertex2f(0,0);
for (int i=1; i<8; i++)
{
glColor3f(i&0x004,i&0x002,i&0x001);
glVertex2f(R*cos(i*PI/3),R*sin(i*PI/3));
}
}
glEnd();
glFlush();
}