Sass函数--颜色函数--HSL函数
HSL函数简介
HSL颜色函数包括哪些具体的函数,所起的作用是什么:
- hsl($hue,$saturation,$lightness):通过色相(hue)、饱和度(saturation)和亮度(lightness)的值创建一个颜色;
- hsla($hue,$saturation,$lightness,$alpha):通过色相(hue)、饱和度(saturation)、亮度(lightness)和透明(alpha)的值创建一个颜色;
- hue($color):从一个颜色中获取色相(hue)值;
- saturation($color):从一个颜色中获取饱和度(saturation)值;
- lightness($color):从一个颜色中获取亮度(lightness)值;
- adjust-hue($color,$degrees):通过改变一个颜色的色相值,创建一个新的颜色;
- lighten($color,$amount):通过改变颜色的亮度值,让颜色变亮,创建一个新的颜色;
- darken($color,$amount):通过改变颜色的亮度值,让颜色变暗,创建一个新的颜色;
- saturate($color,$amount):通过改变颜色的饱和度值,让颜色更饱和,从而创建一个新的颜色
- desaturate($color,$amount):通过改变颜色的饱和度值,让颜色更少的饱和,从而创建出一个新的颜色;
- grayscale($color):将一个颜色变成灰色,相当于desaturate($color,100%);
- complement($color):返回一个补充色,相当于adjust-hue($color,180deg);
- invert($color):反回一个反相色,红、绿、蓝色值倒过来,而透明度不变。
1 >> hsl(200,30%,60%) //通过h200,s30%,l60%创建一个颜色 2 #7aa3b8
3 >> hsla(200,30%,60%,.8)//通过h200,s30%,l60%,a80%创建一个颜色 4 rgba(122, 163, 184, 0.8) 5 >> hue(#7ab)//得到#7ab颜色的色相值
6 195deg 7 >> saturation(#7ab)//得到#7ab颜色的饱和度值
8 33.33333%
9 >> lightness(#7ab)//得到#7ab颜色的亮度值
10 60%
11 >> adjust-hue(#f36,150deg) //改变#f36颜色的色相值为150deg
12 #33ff66
13 >> lighten(#f36,50%) //把#f36颜色亮度提高50%
14 #ffffff
15 >> darken(#f36,50%) //把#f36颜色亮度降低50%
16 #33000d
17 >> saturate(#f36,50%) //把#f36颜色饱和度提高50%
18 #ff3366
19 >> desaturate(#f36,50%) //把#f36颜色饱和度降低50%
20 #cc667f
21 >> grayscale(#f36) //把#f36颜色变成灰色
22 #999999
23 >> complement(#f36)
24 #33ffcc
25 >> invert(#f36)
26 #00cc99
HSL 函数中最常见的应该是 lighten()、darken()、saturate()、desaturate()、grayscale()、complement()和 invert() 几个函数。
HSL函数-lighten()
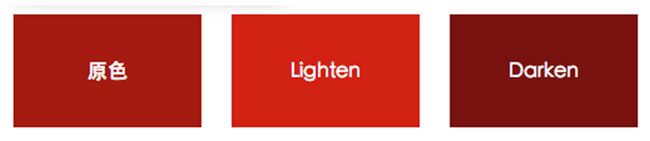
lighten() 和 darken() 两个函数都是围绕颜色的亮度值做调整的,其中 lighten() 函数会让颜色变得更亮,与之相反的 darken() 函数会让颜色变得更暗。这个亮度值可以是 0~1 之间,不过常用的一般都在 3%~20% 之间。
首先定义一个颜色变量:
$baseColor: #ad141e;
使用 lighten() 和 darken() 函数来修改 10% 的亮度值:
1 //SCSS 2 .lighten {
3 background: lighten($baseColor,10%);
4 }
5 .darken{
6 background: darken($baseColor,10%);
7 }
编译出来的 css 代码:
1 //CSS 2 .lighten {
3 background: #db1926;
4 }
5 .darken {
6 background: #7f0f16;
7 }
使用函数 lightness() 函数来验证一下三个颜色之间亮度值的变化:
>> lightness(#ad141e) //原色的亮度值
37.84314%
>> lightness(#db1926) //在原色的亮度值基础上增加10%
47.84314%
>> lightness(#7f0f16) //在原色的亮度值基础上减少10%
27.84314%
当颜色的亮度值接近或大于 100%,颜色会变成白色;反之颜色的亮度值接近或小于 0 时,颜色会变成黑色。
1 //SCSS 2 $baseColor:#ad141e; 3 .lighten {
4 background: lighten($baseColor,70%);
5 }
6 .darken{
7 background: darken($baseColor,40%);
8 }
编译出来的 css 代码:
1 //CSS 2 .lighten {
3 background: white;
4 }
5 .darken {
6 background: black;
7 }
HSL函数-saturate()
saturate()、desaturate()这两个函数是通过改变颜色的饱和度来得到一个新的颜色。
1 //SCSS 2 $baseColor: #ad141e; 3 .saturate {
4 background: saturate($baseColor,30%); //在原色饱和度基础上增加饱和度 5 }
6 .desaturate {
7 background: desaturate($baseColor,30%);//在原色饱和度基础上减少饱和度 8 }
编译出来的 css 代码:
1 //CSS 2 .saturate {
3 background: #c1000d;
4 }
5 .desaturate {
6 background: #903137;
7 }
颜色变了。同样使用 saturation() 函数在终端中进行计算一下,有什么样的变化:
1 >> saturation(#ad141e) //原色的饱和度 2 79.27461% 3 >> saturation(#c1000d) //在原色饱和度基础上增加30%,超过100%时按100%计算 4 100% 5 >> saturation(#903137) //在原色饱和度基础上减少30%,小于0时按0计算 6 49.2228%
HSL函数-adjust-hue()函数
通过调整颜色的色相换算一个新颜色。他需要一个颜色和色相度数值。通常这个度数值是在 -360deg 至 360deg 之间,当然了可以是百分数:
1 //SCSS 2 $baseColor: #ad141e; 3 .adjust-hue-deg {
4 background: adjust-hue($baseColor,30deg);
5 }
6 .adjust-hue-per {
7 background: adjust-hue($baseColor,30%);
8 }
编译出的 css 代码:
1 //CSS 2 .adjust-hue-deg {
3 background: #ad5614;
4 }
5 .adjust-hue-per {
6 background: #ad5614;
7 }
可以通过 hue() 函数得到颜色转换前后的色相值:
>> hue(#ad141e) //原颜色色相值
356.07843deg >> hue(#ad5614) //在原色色相基础上增加30deg
25.88235deg
在 HSL 颜色表达方式上,色相是从 -360 和 360 之间,负值逆时针转,正值顺时针转。在这个实例中,原色的色相值约 356deg,加上 30deg 后,新颜色变成了 386deg,但我们的色盘中并没有比 360deg 更大的值,此时新颜色的值也并不会是386deg,那将怎么办呢?其实很简单,当值大于 360deg时,表示色盘转完了一圈,继续顺时针转余下的值(这里是 26deg),那么这个继续转的值就是新颜色的色相值。反之,得到的负数值也是一样的道理。
HSL函数-grayscale()函数
这个函数会把颜色的饱和度值直接调至 0%,所以此函数与 desaturate($color,100%) 所起的功能是一样的。一般这个函数能将彩色颜色转换成不同程度的灰色。
1 //SCSS 2 $baseColor: #ad141e; 3 .grayscale {
4 background: grayscale($baseColor);
5 }
6 .desaturate {
7 background: desaturate($baseColor,100%);
8 }
编译出来的 css 代码:
1 //CSS 2 .grayscale {
3 background: #616161;
4 }
5 .desaturate {
6 background: #616161;
7 }
看看计算出来的 HSL 各个值的变化:
1 >> hue(#ad141e)
2 356.07843deg 3 >> hue(#616161)
4 0deg 5 >> saturation(#ad141e)
6 79.27461%
7 >> saturation(#616161)
8 0%
9 >> lightness(#ad141e)
10 37.84314%
11 >> lightness(#616161)
12 38.03922%
grayscale() 函数处理过的颜色,其最大的特征就是颜色的饱和度为 0。