Cocos2d-x V3.2+Cocos Studio1.6 实现一个简单的uibutton点击功能
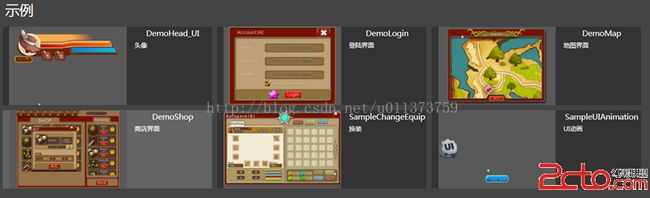
首先我们打开Cocos Studio1.6,选择UIEditor,进去后我们发现有很多的示例,我们就悬着一个叫demologin的示例
选择好后我们发现如下图,简单介绍了下功能
这里我们选中那个login按钮,发现这个按钮的实例名叫login_Button,这个名字我们等会代码里要用,然后我们保存一下
在保存路径下找到这个工程文件夹,打开
有这些文件,我们把Json和Resources文件夹下的资源复制到cocos2dx中的资源文件夹中
这个json文件就是记录了这个widget的各种数据,cocos2dx会解析这些数据然后还原这个界面,感兴趣的可以打开研究下
好了到了代码阶段,我就简单的创建了个hellowZ喎�"http://www.2cto.com/kf/ware/vc/" target="_blank" class="keylink">vcmxko6y1q8rHztLDx9KqsNHI/bj2zeKyv7XEuaSzzL/itbzI69XiuPa94r72t72wuLKi0v3TwzxpbWcgc3JjPQ=="http://www.2cto.com/uploadfile/Collfiles/20141015/20141015085358140.png" alt="\">并在头文件中包含
好了,下面就是代码了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
//HelloWorldScene.h
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include
"cocos2d.h"
//导入这三个头文件
//注意在这个工程的属性->C\C++ ->常规->附加包含目录 中添加这三个文件的路径
#include
"cocostudio/CocoStudio.h"
#include
"extensions/cocos-ext.h"
#include
"ui/CocosGUI.h"
class
HelloWorld :
public
cocos2d::Layer
{
public
:
// there's no 'id' in cpp, so we recommend returning the class instance pointer
static
cocos2d::Scene* createScene();
// Here's a difference. Method 'init' in cocos2d-x returns bool, instead of returning 'id' in cocos2d-iphone
virtual bool init();
// a selector callback
void
menuCloseCallback(cocos2d::Ref* pSender,cocos2d::ui::TouchEventType type);
// implement the "static create()" method manually
CREATE_FUNC(HelloWorld);
};
#endif
// __HELLOWORLD_SCENE_H__
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
//HelloWorldScene.cpp
#include
"HelloWorldScene.h"
USING_NS_CC;
//这个是命名空间
using namespace cocostudio;
using namespace ui;
Scene* HelloWorld::createScene()
{
// 'scene' is an autorelease object
auto scene = Scene::create();
// 'layer' is an autorelease object
auto layer = HelloWorld::create();
// add layer as a child to scene
scene->addChild(layer);
// return the scene
return
scene;
}
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if
( !Layer::init() )
{
return
false
;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
//获取我们的Cocos Studio UIdemo
//这里我们创建了一个widget,这里说明下貌似cocostudio有自己的一套代码风格和api
//有些功能能和cocos2dx混合着用
//这里的widget有点类似一个layer,反正我是这样理解的
ui::Widget * pNode=cocostudio::GUIReader::getInstance()->widgetFromJsonFile(
"DemoLogin.json"
);
this
->addChild(pNode);
//我们从widget中找到那个button的名字然后实例出来(跟android有点像)
ui::Button * button=(ui::Button *)ui::Helper::seekWidgetByName(pNode,
"login_Button"
);
//给这个按钮增加一个touch的侦听(这边就和cocos2dx有不同了)
button->addTouchEventListener(
this
,toucheventselector(HelloWorld::menuCloseCallback));
return
true
;
}
//这里是侦听回调函数
void
HelloWorld::menuCloseCallback(cocos2d::Ref* pSender,ui::TouchEventType type)
{
//cocostudio的侦听,你可以根据type的类型来执行相应的代码
//这里用switch来判断,非常的简洁明了
switch
(type)
{
case
ui::TouchEventType::TOUCH_EVENT_BEGAN:
{
log(
"touch began"
);
break
;
}
case
ui::TouchEventType::TOUCH_EVENT_MOVED:
{
log(
"touch moved"
);
break
;
}
case
ui::TouchEventType::TOUCH_EVENT_ENDED:
{
log(
"touch ended"
);
break
;
}
case
ui::TouchEventType::TOUCH_EVENT_CANCELED:
{
log(
"touch canceled"
);
break
;
}
default
:
break
;
}
}
|
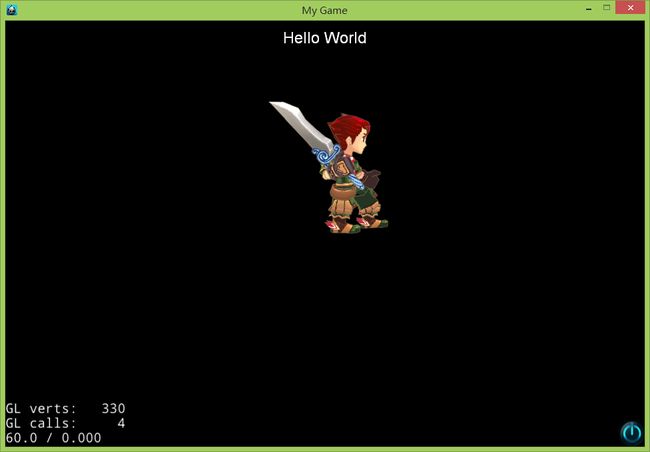
运行
点击按钮测试下
好的,完成
环境配置
给新建的Cocos2d-x 3.0rc0 的Win32工程添加CocoStudio库
管理提醒: 本帖被 young40 执行压帖操作(2014-03-18)
引用[attachment=79619]
注:针对3.2及以前版本,3.3以后不需要引入CocosStudio库
前 天, 在CocoaChina 2014春季大会上, 激动人心的Cocos2d-x 3.0和CocoStudio 1.3发布了. Cocos2d-x 3.0做出令人兴奋的性能, 易用性等一系列改进, CocoStudio 1.3带来了稳定性和新特性. 今天让我们看下如何在新建Cocos 3.0rc0的Win32的工程中添加CocoStudio的支持.
一 软件及其下载
1. Cocos2d-x 3.0rc
http://cdn.cocos2d-x.org/cocos2d-x-3.0rc0.zip
2. CocoStudio 1.3
在CocoStudio 1.3中可以直接创建Cocos2d-x项目, 所以这次的安装包有3个.
仅含CocoStudio 1.3
http://126.am/YDrVk1
CocoStudio 1.3包含了Cocos2d-x 3.0rc0
http://126.am/lorYp2
CocoStudio 1.3 包含了Cocos2d-x 2.2.3
http://126.am/eGo4f4
3. Python 2.7.6
Cocos2d-x的脚本用到了Python, Win下没有自带Python, 大家还需要下载Python.
Python的版本我这里推荐大家用最新的2.7.6. 因为Python的2.x和3.x不兼容, 所以一定不能用3.x的版本
大家可以根据自己的系统下载对应的版本.
https://www.python.org/download/releases/2.7.6/
4. Visual Studio
地球人都知道啦. 我今天演示采用的版本是Visual Studio 2013.
VS2010, VS2012, 下面提到的需要设置的地方, 都是相同的. 请大家自行下载安装.
二 Python的安装和设置 
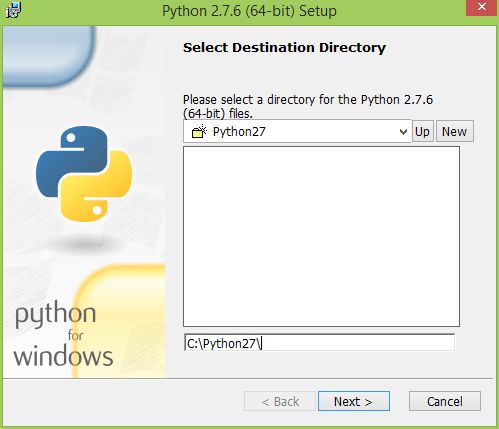
安装基本上就是下一步, 下一步就好了. 中间安装路径, 我选择的是"C:\Python27\", 等下要用到这个路径.
右键单击“计算机”,选择“属性”----》“高级系统设置”,在“高级”选项卡下选择“环境变量”!
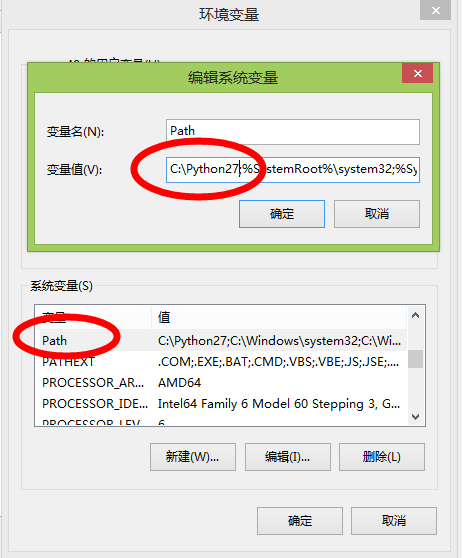
在“系统变量”下选中“Path”,并点击下方的编辑按钮:
在弹出的“编辑系统变量”对话框中编辑“变量值”,在“变量值”的后面添加Python的安装路径(C:\Python27\),用英文分号(;)将其与后面的其他内容隔开。 
同样地,在“PATHEXT“的变量值中添加 .PY;.PYM .
打开cmd控制台,输入 python,如果出现如下提示,则说明python安装成功.
如果你设置环境变量前已经打开了cmd, 需要重新打开cmd.
三 创建Cocos2d-x 3.0rc0项目
在Cocos2d-x 3.0rc0中, 引入cocos2d-console这一新的Cocos2d-x工具.
在console中你可以完成2d-x的新建项目, 编译甚至在模拟器里面运行项目.
我们先来看下如何使用cocos2d-console创建新的项目.
我们将下载好的2d-x 3.0rc0解压到C:\cocos2d-x-3.0rc0.
我们打开cmd, 切换到C:\cocos2d-x-3.0rc0 目录
运行python setup.py.
中间会询问几个Android开发需要的地址, 我们今天不涉及Android开发, 直接回车跳过即可. 
最后会提示我们重启电脑, 我们重启电脑.
接下来我们在C:\Work目录中创建新项目HelloCocos.
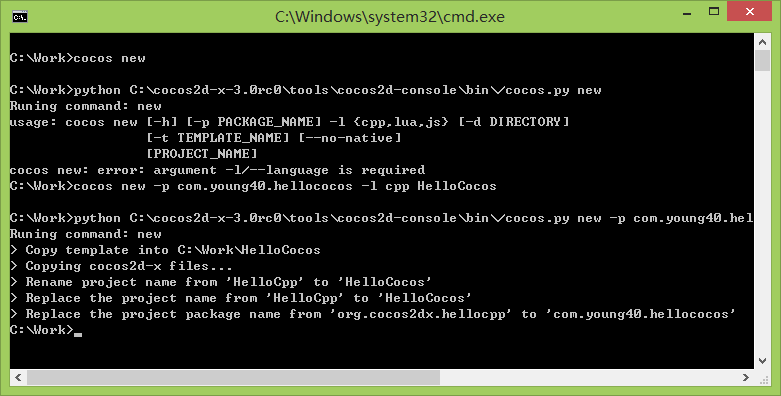
打开终端, 切换到C:\Work目录中.运行cocos new命令.
这里我们可以看到cocos new的用法. 
我们接着输入命令 cocos new -p com.young40.hellococos -l cpp HelloCocos
其中-p是包名, -l 选择了cpp即C++开发, HelloCocos是项目名称.你可以替换为自己喜欢的名称.
我们打开C:\Work\HelloCocos\proj.win32\HelloCocos.sln, 如果提示升级项目, 选择确定即可.
点击F5, 运行项目. 稍等编译完成后, 我们就可以看到我们熟悉的HellWorld了.
四 在项目中添加CocoStudio支持
我们在VS中找到"解决方案资源管理器", 在解决方案"HelloCocos"上点击右键, 选择添加现有项目. 
在弹出的对话框中选择C:\Work\HelloCocos\cocos2d\cocos\editor-support\cocostudio\proj.win32\libCocosStudio.vcxproj
然后继续添加C:\Work\HelloCocos\cocos2d\extensions\proj.win32\libExtensions.vcxproj
然后继续添加C:\Work\HelloCocos\cocos2d\cocos\ui\proj.win32\libGUI.vcxproj
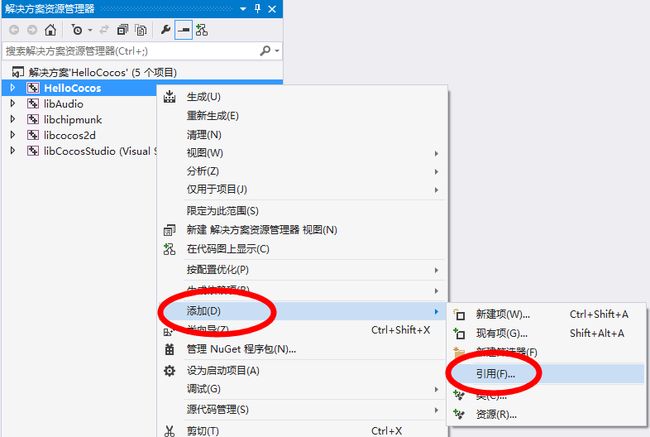
然后我们在HelloCocos项目上点击右键选择添加引用 
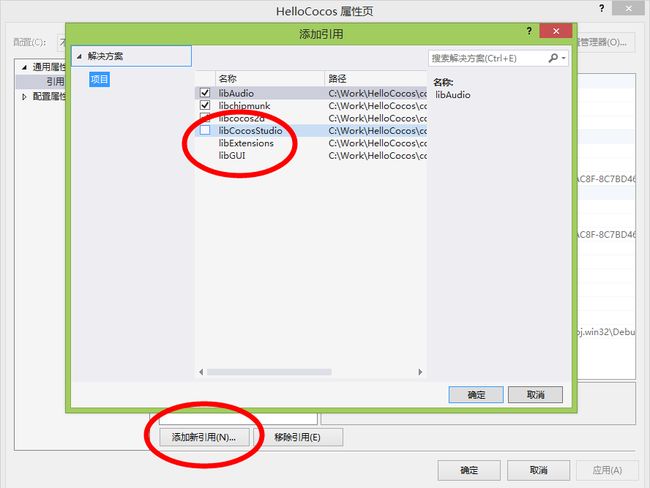
在弹出的对话框中选择添加引用, 并勾选libCocosStudio, libGUI和libExtensions后点击确定. 
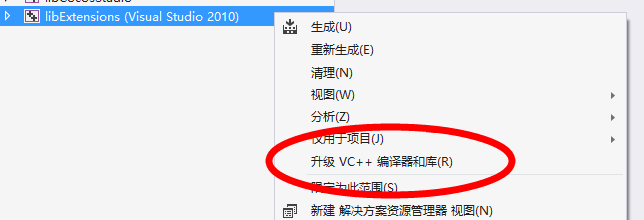
如果大家使用的是VS2012或者VS2013, 可能会看到项目被标记为VS2010, 这里我们升级下项目设置, 否则可能无法编译. 
然后, 我们HelloCocos项目属性(点击右键选择属性)中选择 "配置属性" => "C/C++" => "附加包含目录" 并编辑.
添加下面几行
$(EngineRoot)cocos
$(EngineRoot)extensions
$(EngineRoot)cocos\editor-support\
$(EngineRoot)cocos\editor-support\cocostudio 
编译一下工程, 还是能运行吧. 如果遇到问题, 不妨来CocoaChina论坛的CocoStudio专区来继续交流.
五 添加代码
我们打开CocoStudio 1.3的动画编辑器, 打开一个HeroAnimation的示例, 并直接导出, 将导出的文件放C:\Work\HelloCocos\Resources下面.
我们打开HelloWorld.cpp给其添加引用以及命名空间
然后修改下HelloWorld::init函数, 在return前加入