App扩展
App扩展增加了你app的延伸,让用户在使用其他app时可以关注你app的部分功能。比如说,挡在Safari中查看网页时,人们可以使用你的分享扩展来将一个图片或者文章贴到你的社交网站。或者当使用照片时,人们也许会使用你的图片编辑扩展来给图片加滤镜。(在这种情况下,Safari和照片称为host app,因为他们给了用户扩展的链接。)
你提交应用到App Store时交付了一个app扩展功能齐全的iOS app(一个包含扩展的app称为包容性app——containing app)。在你的包容性app中添加扩展以后,人们可以在使用其他app时通过扩展执行快速任务。比如说,当在邮件中阅读一个商品时,人们也许会使用你的动作扩展来添加一个商品到购物清单中去而不用离开邮件。
表22-1列出来很多你可以创建的iOS app扩展
表22-1 app扩展类型
| app扩展类型 |
人们使用扩展来 |
| 桌面日历 |
在通知中心的日历视图中获取快速更新或者执行快速任务 |
| 分享 |
将网页或者内容分享给他人 |
| 动作 |
在其他app环境下操作或者查看内容 |
| 图片编辑 |
通过图片aoo编辑图片或者视频 |
| 文档提供者 |
连接并管理一个文件仓库 |
| 自定义键盘 |
使用自定义的键盘代替iOS系统键盘 |
下面的指南对所有类型的app扩展都适用;对于每种app扩展类型各自的指南,查看下面的章节。(查看App Extension Programming Guide学习如何开发、调试和发布一个扩展。)
完成简单的任务。app扩展不是你app的迷你版本。相反,扩展执行用户大目标下的一个小任务。比如说,一个动作扩展也许会给用户一个不同的方式去查看他们当前的内容。
保持用户交互有限且直接。最好的app扩展让用户只通过很少的点击来执行任务,这样他们就可以尽可能快地回到之前的环境。比如说,一个分享扩展也许会让人们通过一次简单的点击就发布一张图片。
将你包容性app的名字包含到每一个它提供的扩展的名字中去。即使包容性app中的多个扩展都应该有唯一的名字,你也希望确保用户理解你的扩展和你的app的关系。人们会在很多不同的环境遇到扩展,并且他们不会信任他们不能识别的而扩展。
在绝大多数情况下,使用包容性app的图标。使用一个熟悉的图片是另一种扩展获取用户信任的方式。注意对于动作扩展,要创建一个单色版的app图标(查看Share and Action Extensions获取细节)。
重点
当你设计图标和图片时,不要复制iOS的图片或图片,也不要创建苹果产品和设计相关的图片。
不要在扩展的顶层显示modal视图。很多扩展默认以modal视图来显示,最好避免绘制modal视图。即使有些例子中用户会在扩展的顶层看到一个警告框视图,也要避免设计一个需要modal视图的扩展工作流。
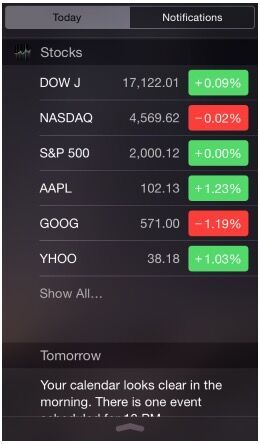
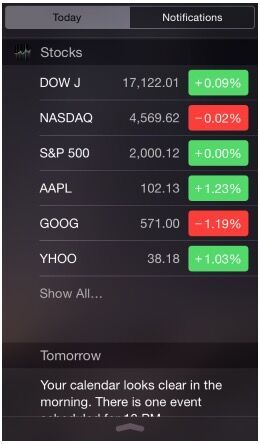
“今天”小部件
人们在通知中心的“今天”区域查看“今天”小部件。因为人们会设置今天区域,所以这里显示的是他们最关心的信息,以在用户最重要的条目中占领一席之地为目标设计你的小部件。

设计看起来与通知中心相协调的外观。当你使用通知中心提供的默认的边界和背景样式时,你的今天小部件就会给用户一种一致的体验。为了获得最好的结果,集中精力于绘制你的内容而不是背景或别的什么。尤其避免绘制一个立体的背景。
NOTE
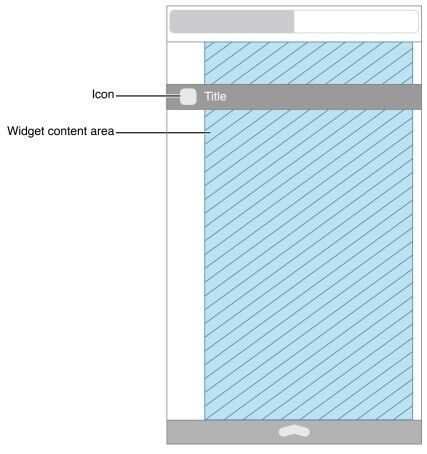
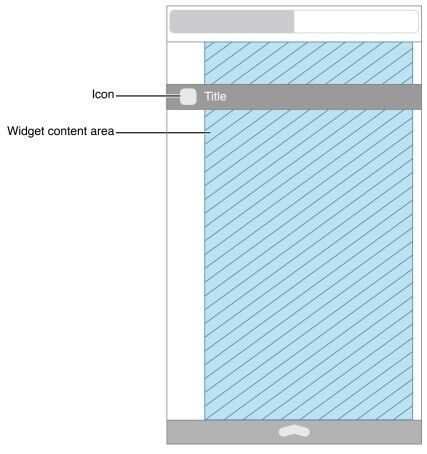
iOS会自动在你自定义的小部件上方显示你app的图标和标题(图标会显示在前缘空白)。
使内容与小部件标题对齐。当你的小部件与你的标题对齐时,人们可以简单地浏览他们想要的小部件的今天视图。遵循今天视图的边界,并且约束你显示在小部件内容区域的内容。

一般来说,使用白色的系统字体来显示文字。白色文字在通知中心的默认背景下显示的很好。对于次级文本,使用系统提供的活力外观(查看notificationCenterVibrancyEffect学习关于这种外观的更多内容)。
提供通知中心的体验。人们访问通知中心来获取简单的更新或者执行一个非常简单的任务,所以你的今天小部件最好显示正确数量的信息以及有限的交互,尤其是:
- 不要让用户滚动或者垂直转移视图来查看你的今天小部件的所有信息。小部件可以垂直扩展来显示更多信息,但小部件的高度超过通知中心的高度并不是一个好的体验,因为这使得查看其它今天小部件被滚动干扰了。
- 不要实现水平的点击或者拖拽,因为这和通知中心区域的导航冲突了。
- 尽可能地让用户通过一次点击就可以执行任务或者打开你的app(注意键盘在今天小部件是不能获取的)。
- 优化性能使用户可以立即获取有用的信息。缓存信息到本地是个好主意,这样你就可以在你更新的时候显示最近的信息。人们期待在今天视图中花费非常少的时间,而且iOS会终止那些不经常使用内存的今天小部件。
如果合适的话,让人们点击你的今天小部件去打开你的app。因为你的今天小部件提供了一个紧致的集中体验,引导人们进入你的app获取更多信息和功能会很好。提供一个“打开App”的按钮不是个好主意,所以一个解决方法是让你的整个今天小部件可点击。或者你也可以让用户点击一个小部件内合适的UI部件来打开你的app并进入到关于那个部件的视图。比如说,日历小部件显示今天的事件;如果用户想要关于一个事件的更多信息,他们可以在小部件中点击事件进入日历app查看它。
NOTE
让用户可以从你的今天小部件打开你的app是很好的,但在小部件中提供有用的,时效性的信息也是必要的。人们不会喜欢唯一功能就是启动一个app的今天小部件。
必要的话,让人们知道他们需要登录来在你的今天小部件中获取有用的信息。如果你的今天小部件需要人们登录来查看信息,显示一条信息鼓励他们去登录并解释他们登录后什么内容会显示。比如说,如果你的今天小部件在用户登录后显示即将到来的预定,你可以询问人们去“登录我的app来查看即将到来的预定。”
不要创建一个启动其他app的今天小部件。一个模仿iOS主屏幕行为的今天小部件不会提供对你用户有用的功能。
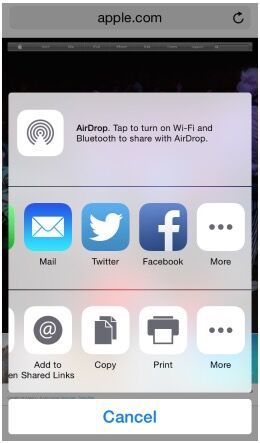
分享和动作扩展
人们通过在一个app中点击动作按钮获取分享和动作扩展。在动作按钮显示的动作视图控制器内,动作扩展会在底部行内列出,分享扩展会在他们上面列出。人么你可以使用更多按钮来管理显示在这个动作视图控制器中的分享和动作扩展。
分享和动作扩展通常使用用户当前环境的内容作为输入。比如在Safari中阅读一篇文章时,用户也许会点击动作按钮并使用分享扩展来将文章发布到一个分享网站或者使用动作扩展来查看文章的翻译。
NOTE
在动作视图控制器中,iOS只会列出支持当前内容类型的动作扩展。比如说当用户当前的内容是一个视频时,iOS不会列出只支持文本的动作扩展。
尽可能地在分享扩展中使用系统提供的UI。系统提供的组合视图控制器给予用户一致的体验并且会自动支持一般的任务,例如预览和确认标准内容、同步内容和查看动画以及设置一个发布。查看 App Extension Programming Guide中的 Share学习更多关于系统提供的组合视图控制器的使用。
考虑在一个分享扩展的包容性app中显示一个长上传的进度。即使分享内容很大,人们也期望在点击一个扩展的发布或分享按钮后能够立即返回到他们原先的环境。你需要让进度是可更新的,但人们不想在每次上传完成时都获得一个通知,而且也没有办法用程序重新启动一个扩展。在这种情况下,在包容性app中显示上传进度就可以了,它能够在后台处理任务,并在有问题的时候发送一个通知。
为动作扩展使用单色版的app图标。(相反,分享扩展使用其包容性app的全色图标。)为了创建一个动作扩展的图标,你也许会从创建一个app图标的模板开始。如果必要的话,简化设计并专注于使你的app独一无二的元素。
如果你在你的包容性app中提供多个动作扩展,为他们创建一系列的图标会比较好。确保每一个图标看起来都和app本身的图标相关。
图片编辑扩展
当人们在照片app中浏览照片或者视频时可以使用图片编辑扩展。一般来说,图片编辑扩展帮助用户对一个图片或者视频添加滤镜或者其他编辑。在用户完成更改之后,编辑后的内容可以在照片app中看到。
照片app提供了一个modal视图来显示你的图片编辑扩展的自定义UI。照片app也可以在用户对照片或者视频编辑之后选择取消按钮时显示一个确认视图(你可以在代码中决定是否有这种行为)。
不要在你的图片编辑扩展中使用导航栏。正如你在这里看到的一样,封装了你的扩展视图的modal视图已经包含了导航栏;再添加一个导航栏会占据你UI的空间,而且会让你的用户感到困惑。(默认情况下,照片app会以全屏高度显示你的视图,所以你的内容会在内置的导航栏下面。)
合适的话,让用户预览他们的编辑。你希望尽可能地让用户在关闭你的扩展回到照片app之前查看他们编辑的结果。
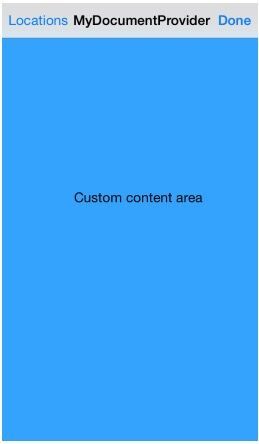
文档提供扩展
文档提供扩展帮助人们连接你的app管理的包括其他app范围的文档。在许多app中,文档选取视图控制器显示你的扩展提供的UI(查看 UIDocumentPickerViewController Class Reference学习更多关于文档选取视图控制器的内容)。
NOTE
一个文档提供扩展可以由两个部分组成:一个文档选取视图控制器扩展和一个文件提供扩展。文档选取视图控制器扩展包含了你自定义的UI;而文件提供扩展实现对文件的连接。简单地说,这个章节使用“文档提供扩展”来表示文档选取视图控制器部分提供的UI和体验。
不要在你的文档提供扩展中使用导航栏。iOS在文档选取视图控制器内置的导航栏中显示你的扩展自定义的UI。在内置的导航栏下面显示第二个导航栏会让用户感到困惑并且会占据你内容的控件。(默认情况下,文档选取视图控制器使用满屏高度显示你的UI,所以你的内容会在内置的导航栏下方显示。)
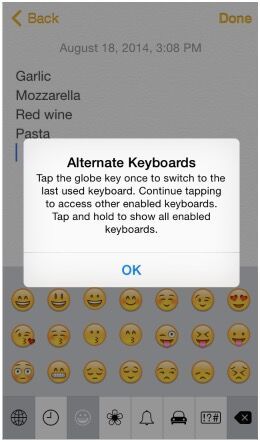
自定义键盘
人们使用键盘扩展来在全系统使用自定义的键盘代替iOS键盘。在使用键盘扩展后,除了安全文本输入区域(如密码区域)和手机号输入区域(如联系人中的手机号区域)外,人们会在他们点击任何文本输入区域时获取自定义的键盘。
提供一个明显的方式让用户切换到下一个键盘。人们对iOS的地球按键很熟悉,并且他们也希望在你的键盘上获得相似的体验。
合适的话,在你的包容性app中加入一个教程。必要的话,使用你的自定义键盘的包容性app来给用户一个如何使用你的键盘的说明。不要直接将信息放在键盘内,因为这也许会使人们在尝试使用键盘时感到困惑。
本文翻译自 苹果官方开发文档
版权所有: http://blog.csdn.net/cloudox_