《iOS Human Interface Guidelines》——Edit Menu
编辑菜单
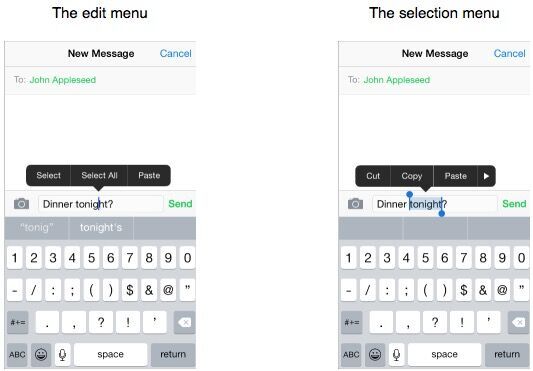
用户可以显示一个编辑菜单来在文本视图、网页视图和图像视图执行诸如剪切、粘贴和选择的操作。
你可以调整一些菜单的行为来在你的app中给用户给多的内容控制。比如你可以:
- 指定哪一个标准菜单命令对当前的环境合适
- 在菜单显示之前决定菜单的位置这样你就可以保护你app UI中重要的部分免于被遮挡
- 当用户双击来显示菜单时决定默认选中的对象
你不能改变菜单它自己的颜色和形状。
查看 Copy, Cut, and Paste Operations获取如何在代码中实现这些行为的信息。
为了确保你app中的编辑菜单行为符合用户的期待,你应该:
显示在当前环境有意义的命令。比如说,如果没有内容被选中,菜单不应该包含复制和剪切,因为这些命令是对选中内容操作的。同样的,如果某些东西被选中了,菜单就不应该包含选择。如果你在一个自定义的视图支持编辑菜单,你要对确保菜单显示的命令适合当前的环境负责。
调节你布局中显示的菜单。iOS在插入光标或选择内容的上面或下面显示编辑菜单,这取决于可使用的空间,并且放置菜单指针这样用户就可以看到菜单命令是如何和内容关联的。必要的话,你可以编码在菜单显示之前决定菜单的位置这样你就可以保护你app UI中重要的部分免于被遮挡。
支持用户可以唤起菜单的所有手势。虽然触摸和长按手势是用户显示编辑菜单的主要方式,他们也可以在文本视图中双击一个单词来选择单词并同时显示菜单。如果你在一个自定义的视图中支持菜单,确保响应所有的手势。此外,你可以定义用户双击时默认选中的对象。
不要在你的UI中创建一个可以在编辑菜单中获取的命令的按钮。比如说,让用户使用编辑菜单执行复制操作比提供一个复制按钮要好,因为用户会想知道为什么在你的app中有两种方式去做同一件事情。
如果对用户有用的话,考虑支持静态文本你的选中。比如说,一个用户可能想复制一个图片的标题,但他们不想复制标签元素或者视图标题的label,比如账目。在文本视图中,单词的选中应该是默认的。
不要让按钮标题可选中。一个可选中的按钮标题会让用户很难不激活按钮的情况下显示编辑菜单。一般来说,行为类似按钮的元素不需要被选中。
将支持撤销与重复和对复制与粘贴的支持联合起来。人们经常在改变想法的时候期望能撤销最近的操作。因为编辑菜单在执行动作前不会请求确认,你需要给用户机会去撤销和重复这些操作。
如果你需要创建类似下方的自定义的编辑菜单元素,遵循这些指南:
直接在用户选中内容上方创建编辑、更改或其他动作的编辑菜单。人们期待标准菜单条目在当前环境文本或对象的上方操作,并且最好你自定义的菜单条目也有类似的行为。
在所有系统提供的条目后面列出自定义的条目。不要在系统提供的条目中散布你的自定义条目。
保持自定义菜单条目的数量合理。你不想要过多的选项淹没你的用户。
为你的自定义菜单条目使用简洁的名字并确保名字精确地描述了命令的功能。一般来说,条目名应该是描述执行的动作的动词。虽然你通常应该使用一个单一的大写单词作为条目名,如果你一定要使用短语的话,使用标题风格的大写。(简短地说,标题风格的大写意味着大写每个单词,除了文章、并列连词和四个字母或以下的介词。)
本文翻译自 苹果官方文档
查看完整合集: https://github.com/Cloudox/iOS-Human-Interface-Guidelines
版权所有: http://blog.csdn.net/cloudox_