Android开发学习之路--MediaPlayer之简单音乐播放器初体验
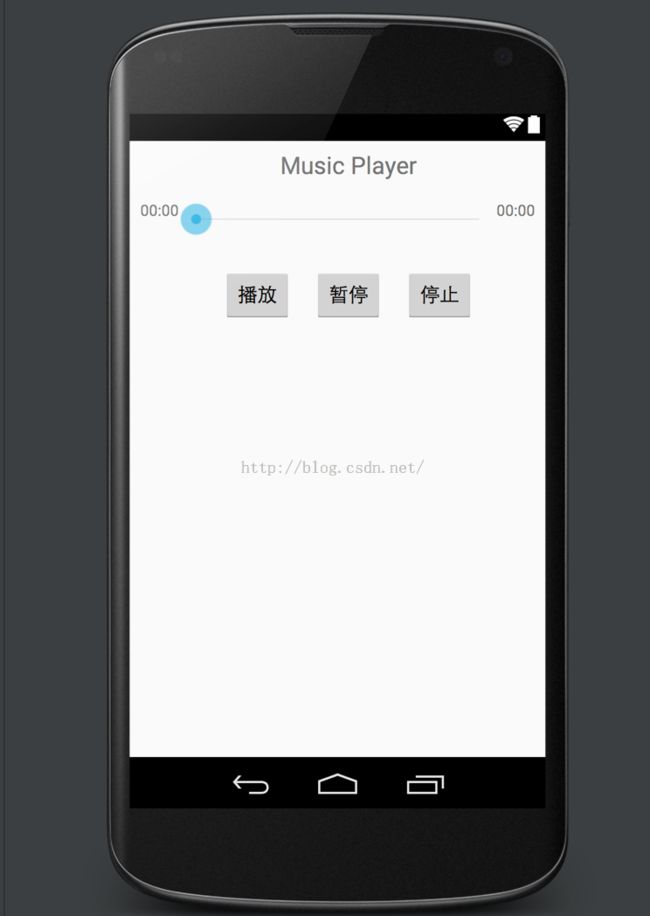
很多时候我们都会用手机来播放音乐,播放视频,那么具体地要怎么实现呢,其实主要是MediaPlayer类来完成的。下面通过简单的例子来实现一首歌曲的播放吧。新建工程MediaPlayerStudy,这里我们来简单地实现个音乐播放器,首先来简单布局下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="0"
tools:context="com.example.jared.mediaplayerstudy.MainActivity">
<TableRow>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:layout_gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/musicName"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:textSize="22dp"
android:layout_gravity="center"
android:text="Music Player"/>
</LinearLayout>
</TableRow>
<TableRow>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:orientation="horizontal">
<TextView
android:id="@+id/playingTime"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="00:00"/>
<SeekBar
android:id="@+id/seek"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_weight="1"
android:max="100"/>
<TextView
android:id="@+id/totalTime"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="00:00"/>
</LinearLayout>
</TableRow>
<TableRow>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_margin="10dp"
android:orientation="horizontal">
<Button
android:id="@+id/play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="播放"/>
<Button
android:id="@+id/pause"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="暂停"/>
<Button
android:id="@+id/stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="停止"/>
</LinearLayout>
</TableRow>
</TableLayout>
这里button没有使用image button,方便起见,ui就都利用现有的资源了,以后再改进。播放的列表也不实现了,简单地实现播放,暂停,seek,还有总时间显示,进度显示等功能,基本上除了上下曲,一个简单地音乐播放器也完成了。下面看下代码:
package com.example.jared.mediaplayerstudy;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.SeekBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button playMusic;
private Button pauseMusic;
private Button stopMusic;
private TextView totalTime_text;
private TextView playingTime_text;
private SeekBar playingProcess;
private int totalTime = 0;
private MediaPlayer mediaPlayer = new MediaPlayer();
private Handler hangler = new Handler();
private boolean flag=true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
playMusic = (Button)findViewById(R.id.play);
playMusic.setOnClickListener(new myOnClickListener());
pauseMusic = (Button)findViewById(R.id.pause);
pauseMusic.setOnClickListener(new myOnClickListener());
playingProcess = (SeekBar)findViewById(R.id.seek);
playingProcess.setOnSeekBarChangeListener(new mySeekBarListener());
totalTime_text = (TextView)findViewById(R.id.totalTime);
playingTime_text = (TextView)findViewById(R.id.playingTime);
initMediaPlayer();
}
public void setTotalTime() {
totalTime = mediaPlayer.getDuration() / 1000;
Log.d("MediaPlayerTest", String.valueOf(totalTime));
String pos = String.valueOf(totalTime/60/10)+String.valueOf(totalTime/60%10)
+':'+String.valueOf(totalTime%60/10)+String.valueOf(totalTime%60%10);
totalTime_text.setText(pos);
playingProcess.setProgress(0);
playingProcess.setMax(totalTime);
}
public void updateTimepos() {
int timepos = playingProcess.getProgress()+1;
if(timepos >= totalTime-1) {
timepos = 0;
flag = false;
}
playingProcess.setProgress(timepos);
String pos = String.valueOf(timepos/60/10)+String.valueOf(timepos/60%10)
+':'+String.valueOf(timepos%60/10)+String.valueOf(timepos%60%10);
playingTime_text.setText(pos);
}
public void initMediaPlayer() {
try {
String file_path = "/sdcard/qqmusic/song/daoxiang.mp3";
//File file = new File(Environment.getExternalStorageDirectory(), "music.mp3");
mediaPlayer.setDataSource(file_path);
mediaPlayer.prepare();
setTotalTime();
} catch (Exception e) {
e.printStackTrace();
}
}
private void refreshTimepos() {
new Thread(new Runnable() {
@Override
public void run() {
while(flag && playingProcess.getProgress()<totalTime-1) {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
hangler.post(new Runnable() {
@Override
public void run() {
updateTimepos();
}
});
}
}
}).start();
}
private class mySeekBarListener implements SeekBar.OnSeekBarChangeListener {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
mediaPlayer.seekTo( playingProcess.getProgress()*1000);
updateTimepos();
}
}
private class myOnClickListener implements View.OnClickListener {
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.play:
setPlayMusic();
break;
case R.id.pause:
setPauseMusic();
break;
}
}
}
public void setPlayMusic() {
if (!mediaPlayer.isPlaying()) {
mediaPlayer.start();
flag = true;
refreshTimepos();
}
}
public void setPauseMusic() {
if(mediaPlayer.isPlaying()) {
mediaPlayer.pause();
flag = false;
}
}
}
对于按键的监听就不多说了,这里还学了seekbar,seekbar的话其实和一般的也差不多。当seek的点改变的时候,那么就会调用onProgressChanged,当拖动的时候手指还没有弹起的时候调用onStartTrackingTouch,当拖动手指弹起的时候调用onStopSTrackingTouch。
这里通过MediaPlayer来调用播放音乐,其中setDataSource是指定播放器播放的路径,然后prepare准备好,接着start启动,pause暂停等等。具体就不展开了。
这里使用了thread线程还有handler,因为线程中不能更改ui,所以必须用handler等去实现,具体以后再说吧。
运行可以按播放,播放音乐,然后暂停可以暂停播放,拖动进度条,可以到指定的时间去播放,并且时间也会走。简单的音乐播放器就这么多了,之后有机会再好好完善播放列表,音量啊,音频的一些资源显示等,像qq音乐啊,酷狗啊,都很不错,可以模仿模仿。
至于视频播放,其实也差不多,这里就不多讲了。
附:github源码地址:https://github.com/imchenjianneng/emMusicPlayerStudy