CSS基础学习十九:CSS布局之图文混排,图像签名,多图拼接和图片特效
学习了CSS布局的定位和浮动,我们可以简单地做出很多排版和内容拼接。今天就来做几个简单的实例展示现在
流行的DIV+CSS布局的方便好用之处。顺便也说一下CSS3新增的样式属性box-shadow和属性transform。
一图文混排
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图文混排</title>
<style type="text/css">
#test {
border:#FF00FF solid 2px;
width:650px;
height:460px;
background-color:#CCCCCC;
margin:auto;
}
#img {
padding-top:3px;
float:left;
}
img {
width:300px;
height:350px;
}
#text {
color:#0000FF;
font-size:18px;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<div id="test">
<div id="img">
<img src="6.jpg" />
</div>
<div id="text"> 高圆圆,中国女演员,1979年10月5日出生于北京市丰台区云岗一个普通的知识分子家庭。1996年高圆圆被广告公司发掘,随后拍摄了大量广告,成为了广告圈中的模特。1997年高圆圆出演了她的第一部电影《爱情麻辣烫》,从此开始了她的演员生涯。2001年高圆圆参演的电影《十七岁的单车》获得柏林国际电影节最佳影片银熊奖。2003年高圆圆首次尝试古装武侠剧,在《倚天屠龙记》电视剧中饰演峨眉派掌门周芷若。2005年主演的电影《青红》获得戛纳国际电影节评审团大奖,同年成为荷兰国际球根花卉中心中国首届百合小姐。2008年到2009年,拍摄电影《南京!南京!》,该片获圣塞斯蒂安国际电影节最佳电影金贝壳奖。2011年凭借电影《单身男女》获得香港电影金像奖最佳女主角提名。2012年主演陈凯歌导演的影片《搜索》。2013年高圆圆主演的视剧《咱们结婚吧》在央视、湖南卫视黄金档播出。2014年主演的爱情电影《一生一世》票房突破两亿。电影《君子道》已定档期2015年国庆档。
</div>
</div>
</body>
</html>
效果图:
二图像签名
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图像签名</title>
<style type="text/css">
#test {
border:#FF00FF solid 2px;
width:720px;
position:absolute;/*让文字不会脱离图片*/
top:50px;
}
img {
width:720px;
height:480px;
}
#text {
color:#0000FF;
font-size:24px;
font-family:"华文隶书";
position:absolute;
bottom:50px;
right:50px;
}
</style>
</head>
<body>
<div id="test">
<div id="img">
<img src="10.jpg" />
</div>
<div id="text">
国民女神————高圆圆
</div>
</div>
</body>
</html>
效果图:
三多图拼接
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图片拼接</title>
<style type="text/css">
#box {
margin:auto;
height:600px;
width:690px;
}
.test {
height:300px;
width:690px;
}
.img {
height:300px;
width:230px;
float:left;
}
img {
height:300px;
width:230px;
}
</style>
</head>
<body>
<div id="box">
<div class="test">
<div class="img"><img src="16.jpg" /></div>
<div class="img"><img src="17.jpg" /></div>
<div class="img"><img src="18.jpg" /></div>
</div>
<div class="test">
<div class="img"><img src="19.jpg" /></div>
<div class="img"><img src="20.jpg" /></div>
<div class="img"><img src="21.jpg" /></div>
</div>
</div>
</body>
</html>
效果图:
四图片特效
我们在做这个实例之前先来简单的介绍CSS3新增的样式属性:box-shadow(边框阴影)和transform(旋转特效)。在
学习CSS的时候学到了很多的盒子模型的样式属性,加以结合也会做出很好的效果。详细的看一看:CSS3box-
shadow属性和CSS3transform属性。
(1)边框阴影属性:box-shadow
设置元素的阴影,其实没有边框也可以添加阴影效果
语法规则:
box-shadow:apx bpx cpx #xxxxxx;
box-shadow:apx bpx cpx rgb(0,0,0,0.1);
apx表示水平方向的移动;bpx表示竖直方向的移动;cpx表示阴影的模糊距离;最后面的为颜色值。
(2)旋转特效属性:transform
设置元素的旋转,向元素应用2D或3D转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
transform:rotate(angle单位为deg); 定义2D旋转在参数中规定角度,angle表示角度。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图片特效</title>
<style type="text/css">
body {
margin:30px;
background-color:#CCCCCC;
}
div.polaroid {
width:294px;
padding:10px;
margin:10px;
border:1px solid #BFBFBF;
background-color:#FFFFFF;
box-shadow:10px 10px 10px #999999;/*图片阴影的设置*/
}
div.rotate_left {
float:left;
transform:rotate(8deg);/*图片向右倾倒*/
}
div.rotate_right {
float:left;
transform:rotate(-8deg);/*图片向左倾倒*/
}
</style>
</head>
<body>
<div class="polaroid rotate_left">
<img src="http://www.w3school.com.cn//i/ballade_dream.jpg" alt="郁金香" width="284" height="213" />
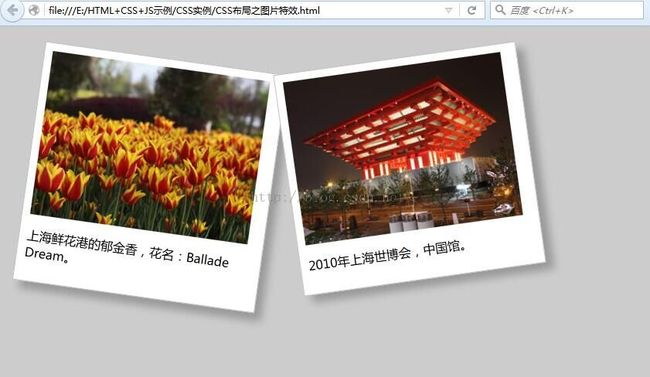
<p class="caption">上海鲜花港的郁金香,花名:Ballade Dream。</p>
</div>
<div class="polaroid rotate_right">
<img src="http://www.w3school.com.cn//i/china_pavilion.jpg" alt="世博中国馆" width="284" height="213" />
<p class="caption">2010年上海世博会,中国馆。</p>
</div>
</body>
</html>
效果图: