- qml Text 文本
可能只会写BUG
QT6qtqml
Text文本Text元素是QML中用于显示文本的基本元素。它可以显示静态文本,也可以通过绑定属性来显示动态文本。Text元素支持多种文本格式和样式,并且可以通过各种属性来控制文本的显示效果。常用属性text:要显示的文本内容。Text{text:"Hello,World!"}color:文本的颜色。Text{text:"Hello,World!"color:"blue"}font.family:字
- 【QT教程】QT6硬件图形界面编程 QT硬件编程
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6硬件图形界面编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6硬件图形界面编程概述1.1QT6硬件图形界面编程简介1.1.1QT6硬件
- C++与QML的数据交互
橙橙疑惑
c++交互qt
C++与QML的数据交互1、使用结构体2、使用json2、使用QVariantList、QVarianMap3、使用QObject类和Q_PROPERTY双向绑定1、使用结构体在C++中声明并注册一个结构体structData{Q_GADGETQ_PROPERTY(int32_tcan_idMEMBERcan_id)Q_PROPERTY(int32_theatlid_kpMEMBERheatlid
- 【QT教程】QT6对话框编程
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6对话框编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6对话框编程基础1.1QT6对话框简介1.1.1QT6对话框简介QT6对话框简介
- Qt Creator
morcake
qt开发语言
QtCreator是一个跨平台的C++、JavaScript和QML集成开发环境,它简化了GUI应用的开发。支持用户在Linux、Mac以及Windows系统上使用,它是QtGUI应用开发框架的SDK的一部分。该编辑器具有语法高亮和自动补全等功能。Qt(/ˈkjuːt/,发音同“cute”[4][5][6])是一个跨平台的C++应用程序开发框架。广泛用于开发GUI程序,这种情况下又被称为部件工具箱
- QT之QML从入门到精通(第二章)
only-lucky
qt开发语言
本章介绍QML部件(component)和加载(Loader)的基本使用引言importQtQuick2.12importQtQuick.Window2.12importQtQuick.Controls2.12Window{visible:truewidth:640height:480title:qsTr("HelloWorld")Component.onCompleted:{console.lo
- QT/QML 简介
可能只会写BUG
QT6qt
QT/QMLQML(QtMetaLanguage或QtModelingLanguage)是一种用于设计用户界面的声明式语言,主要用于Qt框架。QML允许开发者以一种直观的方式描述用户界面,同时与JavaScript结合使用,以便实现复杂的逻辑和动态行为。以下是一些QML的基本概念和示例代码:基本概念元素(Elements):QML的基本构建块,例如Rectangle、Text、Button等。属性
- 【qml实现TCP服务器】
Qt历险记
QtAItcp/ip服务器网络协议qtc++
Questionqml实现TCP服务器Answer在QML中实现TCP服务器需要借助C++来处理底层的网络通信,因为QML本身并不直接支持TCP服务器功能。我们可以通过在C++中实现TCP服务器,然后在QML中通过QtQuick的Connections元素与C++对象进行交互。以下是一个简单的示例,展示如何实现这一过程。C++部分首先,我们需要在C++中实现一个TCP服务器类。这个类将使用Qt的网
- Qt/QML学习-Drawer
放假当宅宅
Qt/QML学习qt学习
QML学习Drawer例程视频讲解代码main.qmlimportQtQuick2.15importQtQuick.Window2.15importQtQuick.Controls2.15Window{width:640height:480visible:truetitle:qsTr("Drawer")Drawer{id:drawerwidth:parent.width/4height:paren
- 学习日志26
Simon#0209
学习
#coding:utf-8#In[1]:importgymimportcollectionsimportrandomimporttorchimporttorch.nn.functionalasFimportnumpyasnpimportmatplotlib.pyplotaspltfromtqdmimporttqdmimportpennylaneasqmlfromtorch.utils.tensor
- Qt qml在开发板上报错QQmlApplicationEngine failed to load component
-凌凌漆-
LinuxQtqt开发语言
文章目录一、QQmlApplicationEnginefailedtoloadcomponent一、QQmlApplicationEnginefailedtoloadcomponent问题:QQmlApplicationEnginefailedtoloadcomponent报错,报错内容如下:QMLdebuggingisenabled.Onlyusethisinasafeenvironment.Q
- 【QT教程】QT6桌面应用开发
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6桌面应用开发使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6概述1.1QT6的发展历程1.1.1QT6的发展历程QT6的发展历程QT6桌
- java表单布局,QML表单布局(GridLayout)的麻烦
黄元正
java表单布局
问题是包含Button的Item没有设置高度.在调试布局问题时,首先要检查这类问题.您可以通过打印项目的几何图形来完成此操作:Item{Layout.columnSpan:2Layout.fillWidth:trueComponent.onCompleted:print(x,y,width,height)Button{anchors.centerIn:parenttext:"Enter"onCli
- 【QT教程】QT6 WebEngine QT Web浏览器编程
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6WebEngine使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6_WebEngine模块介绍1.1WebEngine模块概述1.1.1
- Qt/QML学习-SpinBox
放假当宅宅
Qt/QML学习qt学习
QML学习SpinBox例程视频讲解代码main.qmlimportQtQuick2.15importQtQuick.Window2.15importQtQuick.Controls2.15Window{width:640height:480visible:truetitle:qsTr("SpinBox")SpinBox{id:spinBoxanchors.centerIn:parentfrom:
- Qt/QML学习-PathView
放假当宅宅
Qt/QML学习qt学习
QML学习PathView例程视频讲解代码main.qmlimportQtQuick2.15importQtQuick.Window2.15Window{width:640height:480visible:truetitle:qsTr("HelloWorld")color:"black"PathView{id:pathViewanchors.fill:parentmodel:ListModel{
- Qt/QML学习-动画元素
放假当宅宅
Qt/QML学习qt学习
QML学习动画元素例程视频讲解代码main.qmlimportQtQuick2.15importQtQuick.Window2.15Window{width:640height:480visible:truetitle:qsTr("HelloWorld")Rectangle{id:rectwidth:50height:50color:"red"}SequentialAnimation{runnin
- 【QT教程】QT6与C++17 QT与C++新特性
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6与C++17使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6与C++17简介1.1QT6与C++17的背景知识1.1.1QT6与C++1
- Qt五大核心特性之属性系统
血不热了
qt数据库开发语言
前言Qt的属性系统是基于元对象系统之上的一个功能强大的特性,允许类的成员变量作为属性公开,并支持动态访问、类型安全、信号通知、数据绑定等功能。这些属性可以在运行时进行查询、设置和监控,特别是在与Qt的信号槽机制、QML绑定、以及QtDesigner的集成中,Qt的属性系统发挥了重要作用。正文说到属性系统,不得不提到一个宏Q_PROPERTY,Q_PROPERTY是Qt属性系统的一个宏,用于在C++
- Qt中C++与QML的深入比较分析
不会倒的鸡蛋
嵌入式qt5
摘要:Qt框架以其跨平台能力和丰富的功能,成为开发高性能应用程序的首选。C++作为Qt的主要编程语言,提供了强大的控制能力和性能优势。而QML,作为Qt的一部分,为快速开发动态和响应式的用户界面提供了新的解决方案。本文将深入探讨C++与QML在Qt框架中各自的应用场景、优势以及它们如何协同工作。关键词:Qt,C++,QML,应用程序开发,用户界面设计一、引言在当今快速发展的技术领域,用户对应用程序
- QML | 在QML中导入JavaScript资源、导入JavaScript资源、包含一个JavaScript 资源
Qt历险记
Qt高级开发工程师javascriptqtqmlandroid-studio
01在QML中导入JavaScript资源JavaScript资源可以被QML文档和其他JavaScript通过相对或者绝对路径进行导入。如果使用相对路径,位置解析需要相对于包含import语句的QML文档或JavaScript资源的位置。如果JavaScript需要从网络资源中进行获取,组件的status属性会被设置为Loading,直到该脚本被下载完成。JavaScript资源也可以导入QML
- qml 表格TableView 创建
「已注销」
qt_qmlc++前端
1.自动生成表格,函数调用如下://自动生成表格functionupdateColumn(arrayData){if(arrayData.length3){vararrayTypes=arrayData[3];//表格Item的类型}if(arrayTitle.length!==arrayWidth.length||arrayTitle.length>arrayRoles.length){cons
- qtcreator创建qml项目(图解)
码肥人壮
QMLqtqml
接下来就一直点继续,最后完成项目,如下图。下面对项目进行一些基本的描述(1)qt项目文件使用pro后缀,是qt项目的配置文件,它用于指定项目的各种参数,包括源文件、头文件、库依赖、编译选项等,初学可以先不用深入了解。(2)main.cpp,main.cpp文件通常是一个C++入口文件,用于初始化Qt应用程序和加载主QML文件。虽然QML是一种声明性语言,但在许多应用中,仍然需要一些C++代码来完成
- qml元素详解
码肥人壮
QMLC++\QTqmlqt
qml元素详解1说明2可视元素集合3不可视元素集合4交互元素集合5自定义元素6动画元素7画布元素(canvaselement)1说明QML是一种描述用户界面的声明式语言,它将用户界面分解成一些更小的元素,或者说是由一个个元素堆积、结合成一个组件。QML语言不仅需要描述了用户界面每个元素的的形状、位置、大小、颜色等ui相关内容,还需要描述其行为及相应。在qml中,元素可以被分为可视化元素与非可视化元
- 【无标题】
一支春夏、几多秋冬
QtDemoqtqmlqtquick表格分页listiew
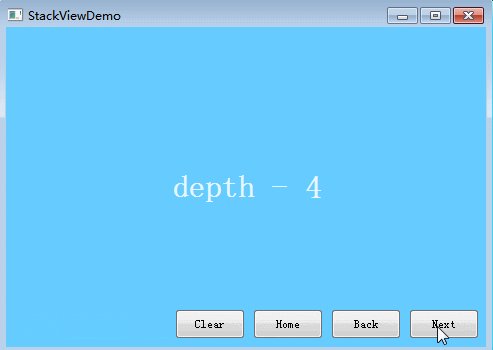
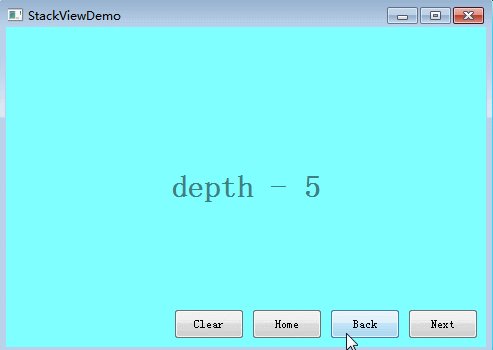
使用qml编写,实现类似qlistview的多页切换风格,子页中还有表格以及相关toolbar的实现效果图:候补具体实现:配置:QT+=quickCONFIG+=c++11#Thefollowingdefinemakesyourcompileremitwarningsifyouuse#anyQtfeaturethathasbeenmarkeddeprecated(theexactwarnings#
- QML | 列表属性、分组属性、默认属性、只读属性
Qt历险记
Qt高级开发工程师qmlqtQuickuiux人机交互
1.列表属性可以将一个QML对象类型值列表赋值给一个list类型的属性。其语法如下所示:[,,…]列表被包含在一对方括号中,使用逗号分割列表中的对象。例如,Item类型有一个states属性,用于保存一个State类型对象的列表。下面的代码片段给出如何初始化这个states属性:importQtQuick2.14importQtQuick.Window2.14Window{visible:tru
- QML 页面切换方式
土拨鼠不是老鼠
Qt
QML页面切换,比如直播应用,从登录页跳转到视频页。静态:一,隐藏本质上各页面都存在,只是某些隐藏,某些显示,当某一触发条件满足时,设置对应页面的显示和隐藏Rectangle{id:loginwidth:500height:500MouseArea{anchors.fill:parentonClicked:{video.visible=truelogin.visible=false}}}Recta
- QML中能使用什么JS库
qyvlik
QtQtQuick进阶QtQuick杂谈javascriptnodejsqmlqt
QML中能使用什么JS库JavaScript是由ECMAScipt+宿主环境构成的。也就是说宿主环境不同,使用JavaScript编写的库一般也是不兼容的。例如宿主环境有常见的浏览器,有nodejs,有IOST智能合约,当然也有QML。一般情况下,浏览器的JavaScript库和nodejs的JavaScript库是不能在QML上运行的,因为这些JavaScript库依赖浏览器或者nodejs的接
- C++ 调用js 脚本
土拨鼠不是老鼠
Qtc++jsQML
需求:使用Qt/C++调用js脚本。Qt调用lua脚本性能应该是最快的,但是需要引入第三方库,虽然也不是特别麻烦,但是调用js脚本,确实内置的功能(C++调用lua脚本-CSDN博客)步骤:1,pro引入QT+=coreqml2,调用js脚本#include#include#include#include#include#includeintmain(intargc,char*argv[]){QC
- python gui programming cook,python gui视频教程
2301_81895949
人工智能
大家好,给大家分享一下pythonguiprogrammingcook,很多人还不知道这一点。下面详细解释一下。现在让我们来看看!说明事项为不挤占文章排版空间,我将说明事项放在了文末.点此跳转.目录本文内容量巨大.请善用博客左侧的目录导航快速跳转你想看的章节.PythonGUI声明式UI框架QML(PySide6/PySide2/PyQt6/PyQt5)(★★★★★)关键词:qt;反应式编程;高级
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p