Android滑动菜单的简单实现(SlidingPaneLayout)
原创文章,转载请注明 http://blog.csdn.net/leejizhou/article/details/48477373
SlidingPaneLayout是Android团队在2013年Google IO大会上更新的Support V4库里面的高级系统控件,它可以轻松的实现一些简单的滑动菜单效果,例如QQ5.0上的菜单滑动效果,这篇博文来讲讲SlidingPaneLayout如何简单使用。
SlidingPaneLayout本质是一个水平的多层布局控件,下面简单介绍下使用方法。
1:在MainActivity的activity_main布局文件里面添加support v4包下的SlidingPaneLayout (第一个FrameLayout代表菜单导航视图,第二个FrameLayout代表内容视图,两者都会在代码中动态添加Fragment):
<android.support.v4.widget.SlidingPaneLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:id="@+id/slidingPaneLayout"
android:background="#4DB6AC"
android:layout_height="match_parent" >
<FrameLayout
android:id="@+id/main_menu"
android:layout_width="200dp"
android:layout_height="match_parent" >
</FrameLayout>
<FrameLayout
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
</android.support.v4.widget.SlidingPaneLayout>2:下面是这两个Fragment和他们的布局文件,很简单用于演示效果
菜单Fragment MenuFragment.java
public class MenuFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
return inflater.inflate(R.layout.menu_layout, container, false);
}
}菜单布局文件 menu_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@null" android:gravity="center_vertical" >
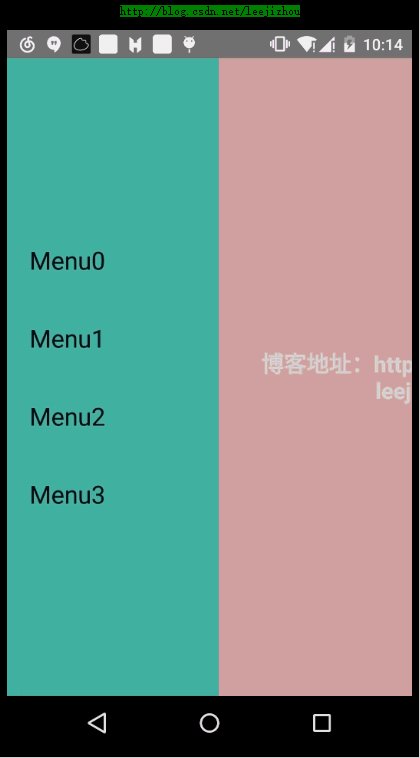
<TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Menu0" android:layout_margin="20dp" android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Menu1" android:layout_margin="20dp" android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Menu2" android:layout_margin="20dp" android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Menu3" android:layout_margin="20dp" android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>内容视图Fragment Content.java
public class Content extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.content_layout, container, false);
}
}
内容视图布局文件 content_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FF5722" >
<TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:textStyle="bold" android:textSize="20sp" android:textColor="#ffffff" android:text="博客地址:http://blog.csdn.net/leejizhou" />
</LinearLayout>3:重点来了MainActivity.java
public class MainActivity extends AppCompatActivity {
private SlidingPaneLayout mSlidingPaneLayout;
private FrameLayout Menu,Content;
private FragmentManager mFrgManager;
private FragmentTransaction mFrgTransaction;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mFrgManager = getFragmentManager();
initViews();
//SlidingPaneLayout的滑动监听
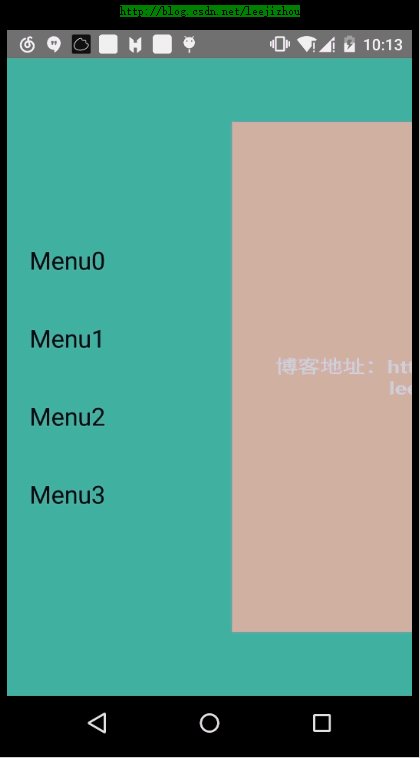
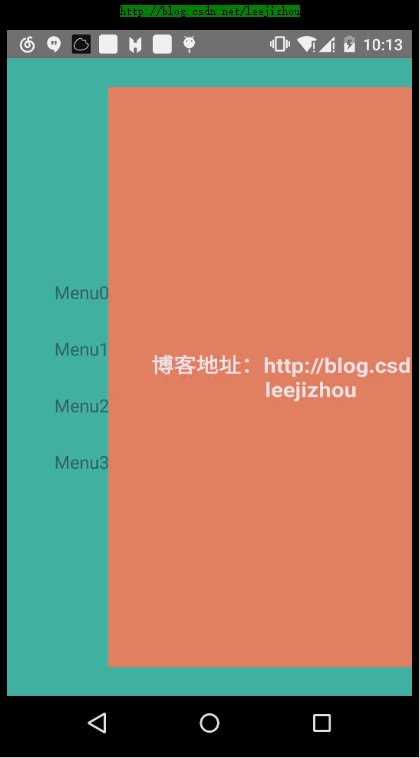
mSlidingPaneLayout.setPanelSlideListener(new SlidingPaneLayout.PanelSlideListener() {
@Override
public void onPanelSlide(View arg0, float v) {
//第一种滑动效果
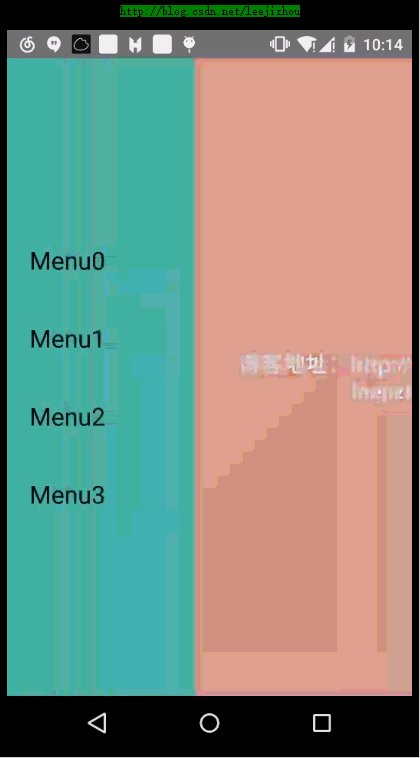
Menu.setScaleY(v / 2 + 0.5F);
Menu.setScaleX(v / 2 + 0.5F);
Content.setScaleY(1 - v / 5);
//第二种滑动效果把上面3行注释就OK,更多好看的滑动效果实现就要靠你自己摸索了。
}
@Override
public void onPanelOpened(View arg0) {
}
@Override
public void onPanelClosed(View arg0) {
}
});
}
private void initViews() {
mSlidingPaneLayout = (SlidingPaneLayout) findViewById(R.id.slidingPaneLayout);
Menu = (FrameLayout) findViewById(R.id.main_menu);
Content = (FrameLayout) findViewById(R.id.main_content);
//Fragment的添加
mFrgTransaction = mFrgManager.beginTransaction();
mFrgTransaction.add(R.id.main_content, new Content(), "Content");
mFrgTransaction.add(R.id.main_menu, new MenuFragment(), "Menu");
mFrgTransaction.commit();
}
}动画效果的关键就在于setPanelSlideListener中的onPanelSlide(View arg0, float v)的参数v:
参数v就是滑动时的距离参数,是0~1的变化,我们就可以根据这个值来通过各种函数的变化,就可以根据手指的滑动实现各种动画了。
这样一个简单的滑动菜单就实现了 :)
有疑问的地方的可以在下方留言。