Ajax实例练习--股票动态更新面板
1、准备工作
工具:IDE(NetBeans)
技术储备:JS高级技术(Json、Ajax核心对象XMLHttpRequest、HTML、CSS+DIV)
设计思路:通过Ajax异步请求,每隔一定时间自动从服务器获取数据并对局部页面进行刷新。服务器和客户端的数据通过Json的格式来传输。在服务器端使用stringBuilder类,构造一个Json字符串。返回到客户端后,再转化为JS对象,从而在前台通过 JS代码和CSS样式加DIV布局来处理返回的数据构造出动态的HTML页面并显示给用户。
2、服务端设计
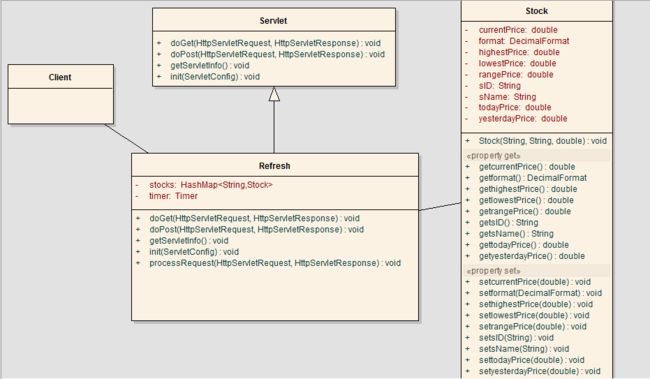
一个股票类,普通java类文件。Stock.java,提供基本的股票对象的属性和方法。
一个Refresh.java。Servlet的java类负责处理客户端请求并与其进行交互。
类图设计如下:
3、客户端设计
页面主要分为两部分
一:显示各个股票的名称和代码。
DIV作为容器进行布局,嵌入用一些A标签,加上href属性和text属性。嵌入一个兄弟节点的span标签在DIV容器中,用以取得对应股票的代码。
二:当鼠标滑过的时候,显示一个toolTip框,要求:里面是对应区域中股票的信息。toolTip中的信息能够于页面的股票信息同步更新
使用DIV作为容器来布局,内嵌DIV。在子div中嵌入span标签,使用ID属性用以获取对应的股票信息。
4、Ajax异步交互效果图
4、源码包下载:
https://yunpan.cn/crW8m6hhynrV6 访问密码 b95e
5、注意事项:
安装NetBeans的过程中顺便就安装好自带的Apache Tomcat服务器。设置默认的端口号不要和已有的端口号发生冲突。
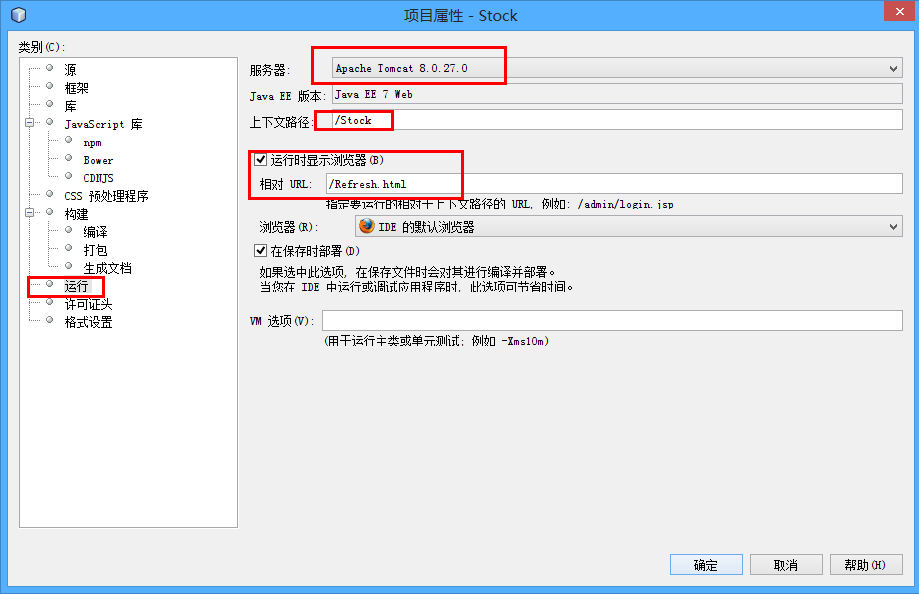
在服务器部署好(或者运行后)设置项目属性,方便运行后直接进入该资源页面。设置如图所示:
在Stock类中,导入相关的Jar包。import java.text.DecimalFormat 等……
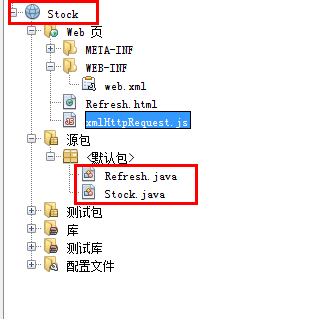
Stock的Web项目,工程结构图如下: