学习cocos2d --- 场景创建
在我们创建一个cocos-2d模板之后,系统自动生成一个场景Demo,运行结果显示HelloWord
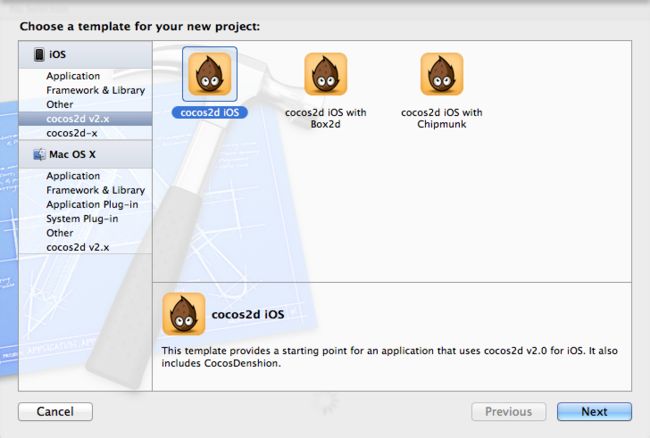
创建一个cocos2d ios工程
运行结果,我们点击Achievments 和 LeaderBoard 会分别跳转到其他场景
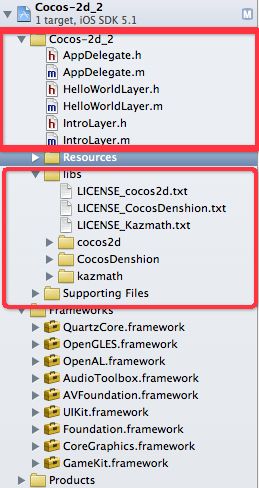
创建工程里面目录结构
上面的六个.h和.m文件如果需要实现某功能是需要开发者在里面编辑代码的,Resouces文件夹用于存放图片,声音文件文字文件plist文件等文件,这样组织便于我们进行管理工程里面文件;libs下的文件就是cocos2d引擎了,存放的是源文件,因为它属于开源,所以可以看到他底层实现原理;还有常用的framework框架
生成的第一个HelloWord代码实现全都在HelloWorldLayer.h HelloWorldLayer.h和HelloWorldLayer.m文件中-(id)initf方法中,贴上他的源代码
// on "init" you need to initialize your instance
-(id) init
{
// always call "super" init
// Apple recommends to re-assign "self" with the "super's" return value
if( (self=[super init]) ) {
// create and initialize a Label
CCLabelTTF *label = [CCLabelTTF labelWithString:@"Hello World" fontName:@"Marker Felt" fontSize:64];
// ask director for the window size
CGSize size = [[CCDirector sharedDirector] winSize];
// position the label on the center of the screen
label.position = ccp( size.width /2 , size.height/2 );
// add the label as a child to this Layer
[self addChild: label];
//
// Leaderboards and Achievements
//
// Default font size will be 28 points.
[CCMenuItemFont setFontSize:28];
// Achievement Menu Item using blocks
CCMenuItem *itemAchievement = [CCMenuItemFont itemWithString:@"Achievements" block:^(id sender) {
GKAchievementViewController *achivementViewController = [[GKAchievementViewController alloc] init];
achivementViewController.achievementDelegate = self;
AppController *app = (AppController*) [[UIApplication sharedApplication] delegate];
[[app navController] presentModalViewController:achivementViewController animated:YES];
[achivementViewController release];
}
];
// Leaderboard Menu Item using blocks
CCMenuItem *itemLeaderboard = [CCMenuItemFont itemWithString:@"Leaderboard" block:^(id sender) {
GKLeaderboardViewController *leaderboardViewController = [[GKLeaderboardViewController alloc] init];
leaderboardViewController.leaderboardDelegate = self;
AppController *app = (AppController*) [[UIApplication sharedApplication] delegate];
[[app navController] presentModalViewController:leaderboardViewController animated:YES];
[leaderboardViewController release];
}
];
CCMenu *menu = [CCMenu menuWithItems:itemAchievement, itemLeaderboard, nil];
[menu alignItemsHorizontallyWithPadding:20];
[menu setPosition:ccp( size.width/2, size.height/2 - 50)];
// Add the menu to the layer
[self addChild:menu];
}
return self;
}
刚开始接触,里面很多类都不知道,但是能看懂大部分代码作用,工程里面自动添加有句释,又容易理解些
现在我们创建一个自己的场景,
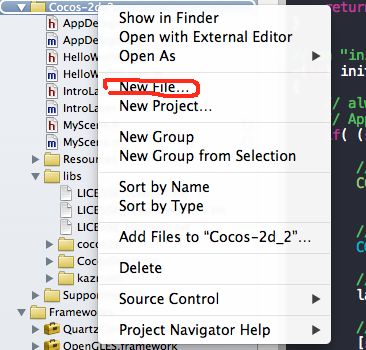
在cocos-2d_2文件下右键,选择New File
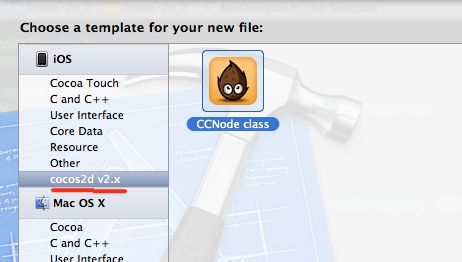
出现CCNode Class ,
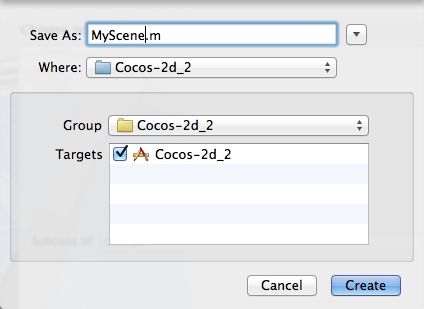
点击Next,选择Subclass of CCLayer,在Next,新建文件名为MyScenen
在Myscene.h里面添加
+(CCScene *) scene;方法,在MyScene.m实现
+(CCScene *)scene
{
// +(id)node 静态初始化
CCScene *scene = [CCScene node];
MyScene *layer = [MyScene node];
// 把MyScene对象layer添加到CCScene对象中
[scene addChild:layer];
// 把CCScene对象返回给调用者
return scene;
}
再到IntroLayer.h文件中添加头文件,在IntrolLayer.m中最后面修改一个方法 -(void) makeTransition:(ccTime)dt ,把HelloWorldLayer替换成MyScene
-(void) makeTransition:(ccTime)dt
{
[[CCDirector sharedDirector] replaceScene:[CCTransitionFade transitionWithDuration:1.0 scene:[MyScene scene] withColor:ccWHITE]];
}
此时我们可以删除HelloWirldLayer文件运行结果是一个黑屏,因为在场景中我们没有添加任何东西,
现在在场景上添加一个Label
-(id) init
{
if( (self=[super init]) ) {
// 创建一个标签,设置字体样式和大小
CCLabelTTF *label = [CCLabelTTF labelWithString:@"创建一个标签" fontName:@"Marker Felt" fontSize:64];
// 获取主窗口大小
CGSize size = [[CCDirector sharedDirector] winSize];
// 设置标签的场景位置
label.position = ccp( size.width /2 , size.height/2 );
// 把标签添加到这个
[self addChild: label];
}
return self;
}
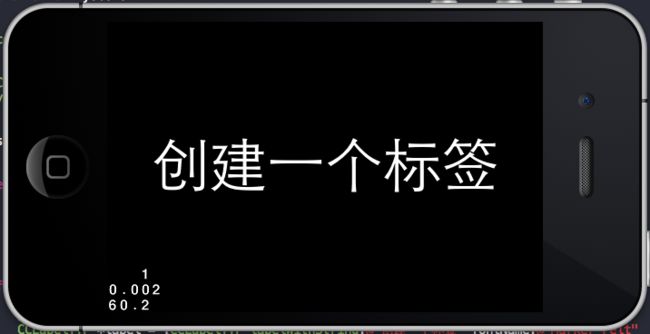
运行效果
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
现在在让这个Label有点动态效果,当点击屏幕时候切换字体大小
在-(id)init方法中添加两行代码
-(id) init
{
if( (self=[super init]) ) {
// 创建一个标签,设置字体样式和大小
CCLabelTTF *label = [CCLabelTTF labelWithString:@"创建一个标签" fontName:@"Marker Felt" fontSize:64];
// 获取主窗口大小
CGSize size = [[CCDirector sharedDirector] winSize];
// 设置标签的场景位置
label.position = ccp( size.width /2 , size.height/2 );
// 把标签添加到这个
[self addChild: label];
// 设置标签Tag属性,数字可以随便设,但是要是唯一的
label.tag = 8;
// 添加触摸处理事件
self.isTouchEnabled = YES;
}
return self;
}
事件方法
-(void)ccTouchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
// 通过tag属性访问Label标签
CCNode *node = [self getChildByTag:8];
// 验证返回对象是否一致
NSAssert([node isKindOfClass:[CCLabelTTF class]],@"node is not a CCLabelTTF");
// 类型转换
CCLabelTTF *label = (CCLabelTTF *)node;
// CCRANDOM_0_1();是一个宏定义,用来改变label的scale熟悉
label.scale = CCRANDOM_0_1();
}
源代码:http://download.csdn.net/detail/duxinfeng2010/4592145