Cocos2d-x 3.0开发(五)关联程序逻辑与cocoStudio导出文件
1、概述
上篇说到将CocoStudio的导出文件在程序中运行出来,但是并没有用户交互,即点击响应,程序的逻辑判断也都没有。这篇中我们把它们加进去,这样就可以算一个完整的程序了。先上个图:
运行后,点击开始,进度条,数字增加,通过slider可以调整进度条增长的速度。
2、界面编辑
大部分界面编辑都在CocoStudio中完成,怎么编辑可以参照:
Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
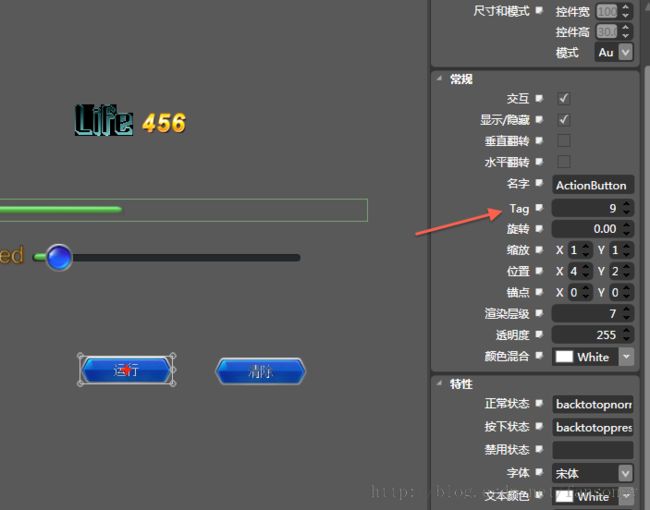
。现在我们要做的工作是将所需要交互控件的Tag记下来,这样我们可以通过Tag找到这个控件。
将Tag整理后我将其记录到一个.h文件中这样在工程中就可以使用了:
const int UI_BUTTON_CLEAR = 8; const int UI_BUTTON_START = 9; const int UI_SLIDER_SPEED = 10; const int UI_LOADINGBAR_LOADING = 3; const int UI_LABELATLAS_LIFENUM = 7;
由于此处tag是CocoStudio自己生成的,所以跟大家自己可能不一样,要根据自己的进行更改。
记录好之后导出文件到我们的工程中。
3、程序关联
关联的核心在于设置响应函数、读取与改变控件状态。
首先,我在init中将Layout读入,存储为类的成员变量m_layout。不太会弄的同学可参考上一篇博客。
1、响应函数的设置
按钮是要有响应函数的,由于它是UIWidget的一个子类,所以采用的是TouchEvent的回调方式,看不太明白的同学可以参考:
Cocos2d-x 3.0开发(三)点击交互的四种处理
。//定义
void touchButton(Object* obj,cocos2d::extension::TouchEventType eventType);
//挂载
UIButton* startBtn = dynamic_cast<UIButton*>(m_layout->getChildByTag(UI_BUTTON_START));
startBtn->addTouchEventListener(this,toucheventselector(HelloWorld::touchButton));
UIButton* pauseBtn = dynamic_cast<UIButton*>(m_layout->getChildByTag(UI_BUTTON_CLEAR));
pauseBtn->addTouchEventListener(this,toucheventselector(HelloWorld::touchButton));
//实现
void HelloWorld::touchButton(Object* obj,TouchEventType eventType)
{
auto button = dynamic_cast<UIButton*>(obj);
int tag = button->getTag();
switch(eventType)
{
case TouchEventType::TOUCH_EVENT_ENDED:
if(tag == UI_BUTTON_START)
{
changeRunning();
}
else
{
clearRunning();
}
}
}
值得注意的是这个场景中有两个按钮,我们可以采用Tag来进行区分。
2、控件的读取与更改
对于进度条和数字,我们需要做的是读取它的状态,并对它进行改变。在这个例子中我们需要在schedule的回调函数中做。Schedule的相关知识比较简单,此处不做讨论,有兴趣的同学可查阅其他资料。
void HelloWorld::runningSchedule(float dt)
{
int speed = dynamic_cast<UISlider*>(m_layout->getChildByTag(UI_SLIDER_SPEED))->getPercent();
auto loadingBar = dynamic_cast<UILoadingBar*>(m_layout->getChildByTag(UI_LOADINGBAR_LOADING));
int prc = loadingBar->getPercent() + speed / 15;
if(prc > 100)
{
prc = 1;
}
loadingBar->setPercent(prc);
auto numLabel = dynamic_cast<UILabelAtlas*>(m_layout->getChildByTag(UI_LABELATLAS_LIFENUM));
int num = atoi(numLabel->getStringValue());
num++;
char buff[100];
sprintf_s(buff,"%d",num);
numLabel->setStringValue(buff);
}
void HelloWorld::clearRunning()
{
if(m_isRunning)
{
changeRunning();
}
dynamic_cast<UILabelAtlas*>(m_layout->getChildByTag(UI_LABELATLAS_LIFENUM))->setStringValue("1");
dynamic_cast<UILoadingBar*>(m_layout->getChildByTag(UI_LOADINGBAR_LOADING))->setPercent(1);
dynamic_cast<UISlider*>(m_layout->getChildByTag(UI_SLIDER_SPEED))->setPercent(1);
}
void HelloWorld::changeRunning()
{
if(m_isRunning)
{
//pause
this->unschedule(schedule_selector(HelloWorld::runningSchedule));
m_isRunning = false;
UIButton* button = dynamic_cast<UIButton*>(m_layout->getChildByTag(UI_BUTTON_START));
button->setTitleText("运行");
}
else
{
//start
this->schedule(schedule_selector(HelloWorld::runningSchedule));
m_isRunning = true;
UIButton* button = dynamic_cast<UIButton*>(m_layout->getChildByTag(UI_BUTTON_START));
button->setTitleText("暂停");
}
}
编译运行,即可看到效果啦。
4、总结
通过建立一个Tag的索引表来找到UI中的控件资源,然后取到对其进行操作。这其中可能会有的问题是,如果多个UI控件被加载Tag可能会重复,大家要注意这点。希望cocoStudio在未来的版本中能够将Tag索引表导出成资源的.h文件。
Demo下载:http://download.csdn.net/detail/fansongy/6410109
本篇博客出自阿修罗道,转载请注明出处,禁止用于商业用途:http://blog.csdn.net/fansongy/article/details/12795299