Cocos2d-x 3.0 开发(十)使用CocoStudio场景编辑器关联组件
1、概述
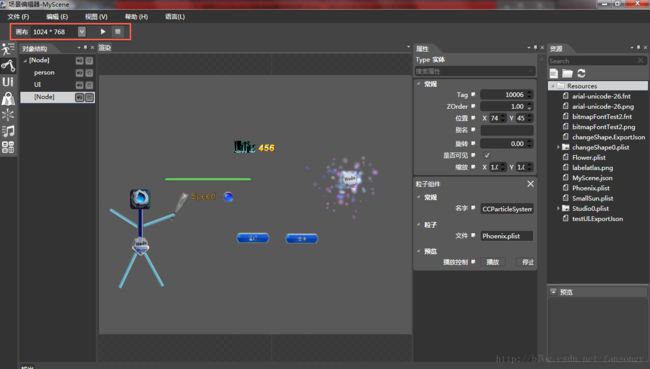
我们有了UI交互、有了动画人物、有了物理模拟,还差最后一步——将这些元素融合起来。这就要用到cocoStudio中的场景编辑器了。这次我们要将先前我们做过的所有东西都放到一个场景中去。这项工程比看起来是要简单。上图:
2、创建场景
运行CocoStudio,选择SceneEditor。进入后创建一个新的工程:MyScene。
然后找到先前我们制作的UI部分的导出资源、动画部分的导出资源,将其复制到这个场景工程的Resource文件夹下。
资源准备完成,我们就可以开始制作场景了。
制作比较简单,就是拖拖拽拽。先更改场景大小为1024x768。动画是骨骼组件、UI是UI组件。另外,我还拖进去一个粒子。

制作完成后可以点击播放看到模拟器运行的效果。
一切ok后导出文件。
3、关联程序
3.1大体思路
我们使用SceneReader中的一个初始化函数来加载导出的场景文件。返回值是一个Node。场景中的每一个功能单元也都是一个Node,它们是这个根Node的子节点。这些子Node上附加了很多组件(component)。这些component就是我们之前编辑的各种功能了。比如动画、UI、粒子、声音、自定义属性等等。我们如果想要取到某一个component,我们就首先要找到这个子Node,然后在它上面找到相应的component,最后对它进行操作。
3.2载入场景、获取组件
首先,我们运行脚本创建一个新工程:testScene。
编译运行,确保创建正确后,将刚才导出的文件复制到Resource中。
下面这段代码,展示了如何创建场景与获取组件:
//……
auto node = SceneReader::getInstance()->createNodeWithSceneFile("MyScene.json");
if(node)
{
addChild(node);
}
/////////////////////////////////
auto child = node->getChildByTag(10004);
auto reader = (ComRender*)child->getComponent("GUIComponent");
auto layer = (UILayer*)reader->getNode();
m_layout = (Layout*)layer->getWidgetByName("Panel");
//……
其中,ComRender是一个component的包装,通过它的getNode方法能够取到我们需要的UILayer。然后我们再通过名字取到具体的layout。接下来,就与之前的关联方式相同了。
3.3物理场景
物理场景没有任何变化,先前的创建方式完全能够兼容。因为场景编辑器导出的也只是一个Node罢了,不会影响外层的Layer。
接下来的具体的关联逻辑可以看前几篇博客。代码比较多,而且都是复制粘贴比较无脑,就不复述了。也可以看文章下面提供的Demo。
4、总结
通过场景编辑器,可以将先前在CocoStudio中制作的元素可视化的放到一个Node中。其意义也在于可以将程序与美术的工作分离开来。导出的文件在程序中创建成一个有众多子节点的Node,每一个Node上都挂有自己特色的component。存在的问题之前也提到过,就是没有一个统一的导出文件做索引,作为标志的tag不是自动管理的,可能会产生些问题。
Demo下载:http://download.csdn.net/detail/fansongy/6525075
行文至此,关于Cocos2d-x 3.0新特性 和 CocoStudio的初级使用,大体上暂时告一段落。希望在这些文章能够帮到大家。后续还是会有更新,但频率可能会有些下降。
本篇博客出自阿修罗道,转载请注明出处,禁止用于商业用途:http://blog.csdn.net/fansongy/article/details/14544921
