DIV+CSS布局
一:简单介绍
DIV:DIV是层叠样式表中的定位技术,全称DIVision,即为划分。有时可以称其为图层。DIV元素是用来为HTML(标准通用标记语言下的一个应用)文档内大块(block-level)的内容提供结构和背景的元素,DIV是HTML的标签。
CSS:(Cascading Style Sheets)层叠样式表一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计。
二:HTML的DIV标签
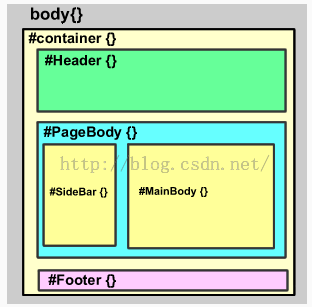
HTML中DIV结构
│body {} /*这是一个HTML元素*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
三.CSS(层叠样式表)
在HTML文档中加入CSS,真正做到网页表现与内容分离的一种样式设计语言。CSS减少重复性工作,让内容和样式进行了分类,界面只负责呈现内容.
样式表可分为嵌入式样式表、外部样式表和内联样式表三种,在同一文档内可以同时使用三种方法。
外联式Linking(也叫外部样式):将网页链接到外部样式表。
嵌入式Embedding(也叫内页样式):在网页上创建嵌入的样式表。
内联式Inline(也叫行内样式):应用内嵌样式到各个网页元素。
优先级:内联式 > 嵌入式 > 外联式
四:DIV+CSS
使用DIV的嵌套使用来完成整个网页的布局,将div理解成一个一个的块,然后在DIV块中写入P,h1等等其他标签,然后再通过CSS来修饰,设置样式。在HTML元素中设置CSS样式,需要在HTML元素中设置"id" 和 "class"选择器。id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义,设定制定内容的样式;
<div>
<p></p>
</div>
五:DIV+CSS的优点
1.精简的代码,使用DIV+CSS布局,页面代码精简
2.提高访问速度、增加用户体验性
3.div+css结构清晰,很容易被搜索引擎搜索到,适合优化seo,降低网页大小,让网页体积变得更小。