安卓市场--框架搭建3
在我们的上一篇博客中,最基本的框架已经搭建完成了,那我们为什么这篇文章还叫做框架搭建呢?原因就是之前我们搭建的是贯穿这个项目,要对这个项目的声明周期进行管理的框架,而后面我们需要做的是搭建一个我们需要的与内容有关的框架。
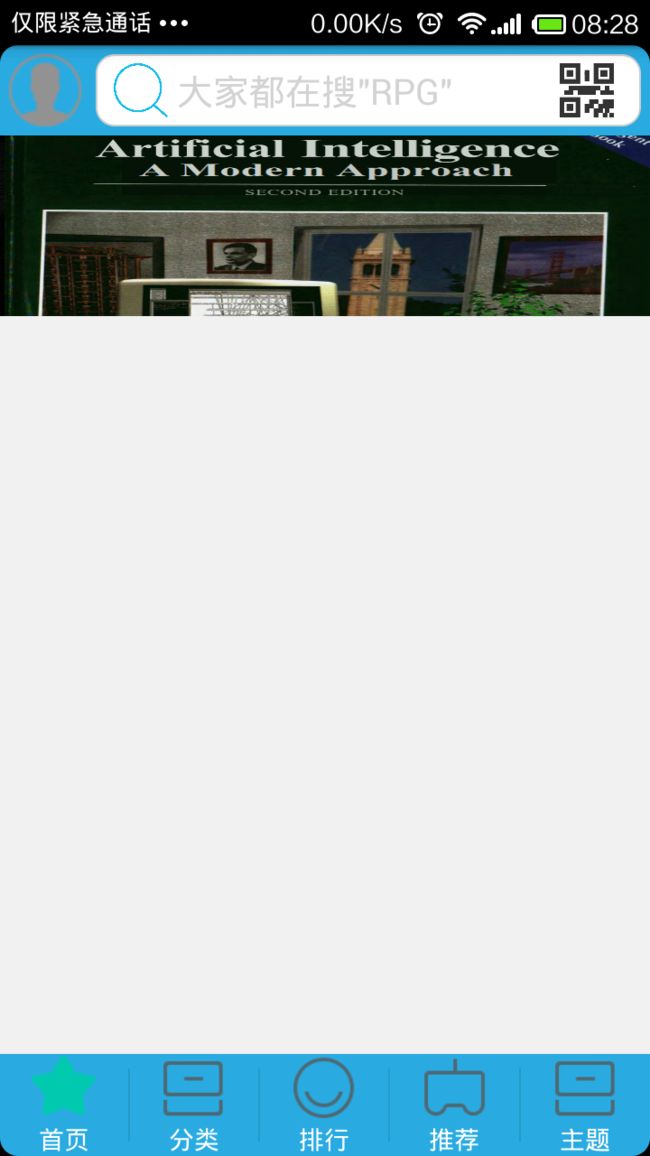
下面我们先来看一下我们这个框架最终的效果:
在这个框架中,我们需要做的有下面几个工作:
- 1:添加一个TabHost,tab分别是首页,分类,排行,推荐和主题
- 2:首页上方有一个用户按钮,搜索框和二维码扫描按钮
- 3:添加侧滑栏
- 4:点击各个按钮之后都能进入相应的界面
下面我们一个一个的来完成这些工作:
(一):添加TabHost
真心的说,TabHost很难用,所以在现在的android API中就不推荐使用TabHost了,但是,其实用起来还是比较简单的,所以这次我就使用了该API。
话不多说,我们开始:
(1):添加布局
1:我们需要在res/layout文件夹下新建一个新的xml文件,并命名为main_tab.xml,选择布局方式为TabHost
2:用过TabHost的同学可能很清楚,TabHost的使用方式很固定。
基本的方式就是根布局是TabHost,下面有一个布局管理器,一般为RelativeLayout,接着在布局管理器里面有一个FrameLayout用来存放相应的内容,最后是一个TabWidget,用来显示标签。
3:在这里有三个地方需要注意:
1:TabHost的id必须要这样设置
** android:id="@android:id/tabhost" **
2:中间的FrameLayout的id必要要设置为
** android:id="@android:tabcontent" **
3:最后的TabWidget的id必须设置为
** android:id="@android:id/tabs" **
下面来看一下整体的布局代码:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent" >
<!-- 需要一个布局管理器 -->
<RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent" >
<FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" >
</FrameLayout>
<!-- TabWidget必须标签,用来存放tab标签,且id必须为tabs -->
<TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="@color/mbarcolor" >
</TabWidget>
</RelativeLayout>
</TabHost>
在其中出现了一个color属性,mbarcolor。在这里我们来回顾一下:
在android中有很多资源是可以定义在资源文件或者是样式文件中,来重复利用的,其中就包括颜色,下面我们来看一下如何定义自己的颜色资源。
1:在res/values文件夹下面会有一个color.xml。(如果没有可以自己新建一个)。
2:如果是新建的color.xml文件,则打开文件之后,需要添加xml根节点:
<resource></resource>
3:如果想要添加自己的color资源,就需要在resource节点下面添加color节点
下面来看一下我们mbarcolor颜色的定义:
<color name="mbarcolor">#29abe2</color>
4:调用的时候,就可以使用名字调用了。
布局文件建立好了,我们在我们的效果图上看到了,还需要为我们的TabWidget建立Holder。
我们的Holder是上面一个ImageView,下面一个TextView。
1:在res/layout文件夹下面新建tab_layout.xml文件
2:添加代码
```
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical" >
<ImageView
android:id="@+id/tab_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3dp" />
<TextView
android:id="@+id/tab_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/white" />
</LinearLayout>
```
好,TabHost的布局文件建立好了,我们现在来使用该布局文件。
1:在我们的src/com.sdu.activities包中新建MarketTab.java文件。
2:获取相应的控件以及建立资源文件
private TabHost tabHost;
// 资源文件
private Class activitys[] = { HomeActivity.class, SortActivity.class,
HotActivity.class, RecommandActivity.class, ThemeActivity.class };// 跳转的Activity
private String title[] = { "首页", "分类", "排行", "推荐", "主题" };// 设置菜单的标题
private int image[] = { R.drawable.tab_home, R.drawable.tab_sort,
R.drawable.tab_hot, R.drawable.tab_rec, R.drawable.tab_sort };// 设置菜单
2:新建initTab函数,进行初始化操作
private void initTab() {
Resources resources = getResources();
tabHost = (TabHost) findViewById(android.R.id.tabhost);
tabHost.setup(this.getLocalActivityManager());
// 创建标签
for (int i = 0; i < activitys.length; i++) {
// 实例化一个view作为tab标签的布局
View view = View.inflate(this, R.layout.tab_layout, null);
// 设置imageview
ImageView imageView = (ImageView) view.findViewById(R.id.tab_image);
imageView.setBackgroundResource(image[i]);
// 设置textview
TextView textView = (TextView) view.findViewById(R.id.tab_title);
textView.setText(title[i]);
// 设置跳转activity
Intent intent = new Intent(this, activitys[i]);
// 载入view对象并设置跳转的activity
TabSpec spec = tabHost.newTabSpec(title[i]).setIndicator(view)
.setContent(intent);
// 添加到选项卡
tabHost.addTab(spec);
}
// tabHost.setCurrentTabByTag("music");设置第一次打开时默认显示的标签,该参数与tabHost.newTabSpec("music")的参数相同
tabHost.setCurrentTab(0);// 设置第一次打开时默认显示的标签,参数代表其添加到标签中的顺序,位置是从0开始的
}
好了,到时候看一下我们这个类的整体的代码了。
package com.sdu.activities;
import com.sdu.androidmarket.R;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.content.res.Resources.Theme;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
import android.widget.TextView;
public class MarketTab extends TabActivity {
private TabHost tabHost;
// 资源文件
private Class activitys[] = { HomeActivity.class, SortActivity.class,
HotActivity.class, RecommandActivity.class, ThemeActivity.class };// 跳转的Activity
private String title[] = { "首页", "分类", "排行", "推荐", "主题" };// 设置菜单的标题
private int image[] = { R.drawable.tab_home, R.drawable.tab_sort,
R.drawable.tab_hot, R.drawable.tab_rec, R.drawable.tab_sort };// 设置菜单
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main_tab);
initTab();
}
private void initTab() {
Resources resources = getResources();
tabHost = (TabHost) findViewById(android.R.id.tabhost);
tabHost.setup(this.getLocalActivityManager());
// 创建标签
for (int i = 0; i < activitys.length; i++) {
// 实例化一个view作为tab标签的布局
View view = View.inflate(this, R.layout.tab_layout, null);
// 设置imageview
ImageView imageView = (ImageView) view.findViewById(R.id.tab_image);
imageView.setBackgroundResource(image[i]);
// 设置textview
TextView textView = (TextView) view.findViewById(R.id.tab_title);
textView.setText(title[i]);
// 设置跳转activity
Intent intent = new Intent(this, activitys[i]);
// 载入view对象并设置跳转的activity
TabSpec spec = tabHost.newTabSpec(title[i]).setIndicator(view)
.setContent(intent);
// 添加到选项卡
tabHost.addTab(spec);
}
// tabHost.setCurrentTabByTag("music");设置第一次打开时默认显示的标签,该参数与tabHost.newTabSpec("music")的参数相同
tabHost.setCurrentTab(0);// 设置第一次打开时默认显示的标签,参数代表其添加到标签中的顺序,位置是从0开始的
}
}
文章来源