SharePoint 2013 Excel Services ECMAScript 示例之明日限行
前言:最近遇到一个“明日限行”的功能,北京的交通啊,这个不在今天讨论范围内,暂不吐槽,想想代码开发,还要写WebPart部署,很麻烦,而且部署服务器,需要领导审批,想绕过这个麻烦事儿,就想到客户端了,不过我这次没有用客户端对象模型,反而采用Excel Services服务,当然只是一个小尝试,效果还算可以吧。
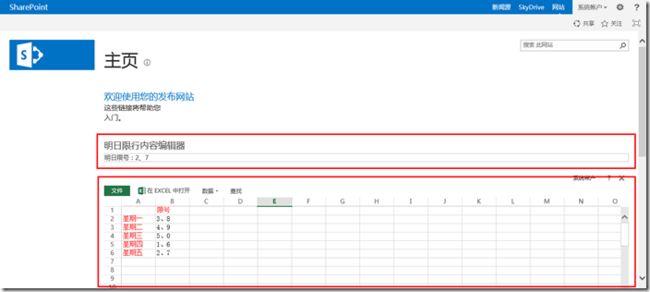
一、效果展示,如下图
简单说明一下,你不需要显示下面Excel的时候,可以写下脚本隐藏,或者把WebPart最小化也可以,不一定非要展示出来。但是,作为和ECMA JavaScript脚本交互的基础,这个Excel是必须添加在页面上的。
二、配置思路
- 配置一个受信任的文档库,用于发布使用Excel Services的Excel文档,并上传明日限行文档;
- 在需要添加限行的页面上,添加Excel Web Access部件,并且选取我们上传的名为“TomorrowLimit.xslt”的Excel文档;
- 在页面上添加内容编辑器部件,用来添加读取Excel Web Access部件内Excel文档的ECMA JavaScript脚本。
三、配置步骤
1、新建一个Excel,命名为“TomorrowLimit.xslt”,如下图;
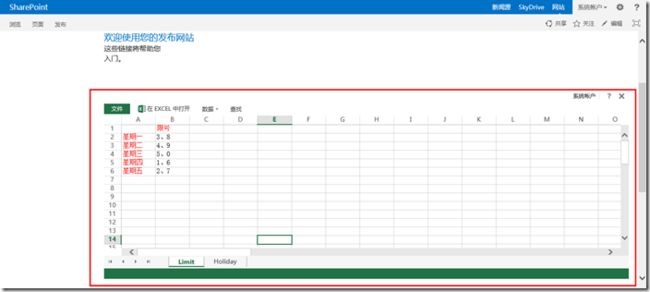
2、上传到配置好信任位置[1]的文档库中,在首页添加“Excel Web Access部件”;
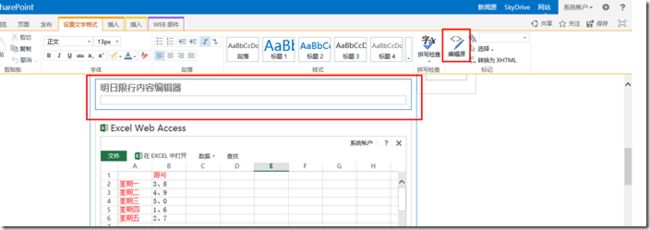
3、添加内容编辑器,并添加脚本,选择编辑源可以直接添加HTML代码;
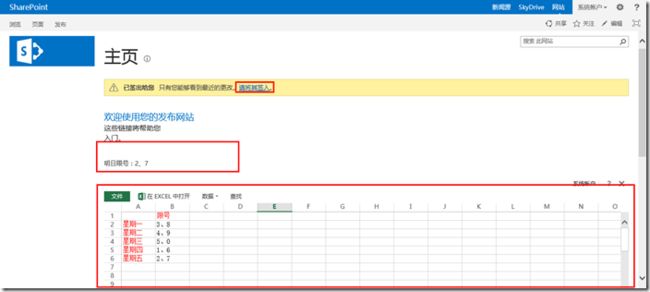
4、添加好后保存,即可看到效果;
如上图,可以将下面的“Excel Web Access部件”最小化隐藏,上面的明日限行部件,放到网站需要展示的位置即可。
四、ECMAScript(JavaScript、JScript)简介
在 SharePoint Server 2010 中,Excel Services 添加了对 JavaScript 的支持。利用 Excel Services 中的 JavaScript 对象模型,开发人员可自动执行和自定义页面上的 Excel Web Access Web 部件控件并与之交互。
通过使用 JavaScript 对象模型,可生成混合 Web 应用程序和其他集成解决方案,它们可与页面上一个或多个 Excel Web Access Web 部件控件进行交互。此外,还使您能够向工作簿添加更多功能并为其编写代码。
代码段
1 <div id='resultdiv'></div> 2 <script type="text/javascript"> 3 if (window.attachEvent) 4 { 5 window.attachEvent("onload", Page_Load); 6 } 7 else 8 { 9 window.addEventListener("DOMContentLoaded", Page_Load, false); 10 } 11 12 function Page_Load() 13 { 14 Ewa.EwaControl.add_applicationReady(GetEwa); 15 } 16 17 function GetEwa() 18 { 19 om =Ewa.EwaControl.getInstances().getItem(0); 20 var range = om.getActiveWorkbook().getRange("Limit", 0, 0, 6, 2); 21 range.getValuesAsync(0, Limit, range); 22 } 23 24 function Limit(asyncResult) 25 { 26 var values = asyncResult.getReturnValue(); 27 var week = new Date().getDay(); 28 var value; 29 switch(week) 30 { 31 case 0: 32 value = values[week + 1][1]; 33 break; 34 case 1: 35 value = values[week + 1][1]; 36 break; 37 case 2: 38 value = values[week + 1][1]; 39 break; 40 case 3: 41 value = values[week + 1][1]; 42 break; 43 case 4: 44 value = values[week + 1][1]; 45 break; 46 default: 47 value = null; 48 break; 49 } 50 if(value == null) 51 { 52 document.getElementById('resultdiv').innerText = "明日不限号"; 53 } 54 else 55 { 56 document.getElementById('resultdiv').innerText = "明日限号:" + value; 57 } 58 } 59 </script>
备注
[1]信任位置:SharePoint在发布好Excel Services服务以后,设置信任位置的文档库,才可以使用Excel Services服务,设置方式可以参考参考文献第一项。
参考文献
SharePoint 2013 配置Excel Services
http://www.cnblogs.com/jianyus/p/3326304.html
Excel Services ECMAScript(JavaScript、JScript)
http://msdn.microsoft.com/zh-cn/library/ee556354(v=office.14).aspx