SharePoint 使用脚本为表单绑定事件
下面,我们就演示一下,如何利用JavaScript脚本,在前台处理这样的问题;特别强调,如果User是比较熟悉Web开发的高手,熟悉各种浏览器提供的前台修改Html页面的工具的话,这样的方式就属于小儿科了,我们就需要在列表上绑定EventReceiver,强制不符合条件的数据,不能保存。
创建示例需要的列表,这里主要定制新建页面,选择News Type的时候,不能超过2个选项。示例列表如下,只有Title、Body、News Type三个字段,还有列表库自带的字段。
这里我们使用Jquery脚本,因为操作起来比JavaScript更加方便,我们添加脚本可以使用内容编辑器WebPart,或者使用SharePoint Designer直接打开SharePoint的NewForm.aspx页面,均可以。我们这里使用SharePoint Designer打开,因为写代码和修改起来都相对比较方便。
同时,我们也演示一下如何使用内容编辑器添加脚本,方便大家进行不同的尝试,如下图:
首先点击右上角小齿轮,如果没有这个按钮,说明你的权限只是访问者,需要有编辑页面权限的用户;点击编辑页面进入编辑状态。
点击页面上的添加WebPart,选择内容编辑器WebPart,步骤如下图:
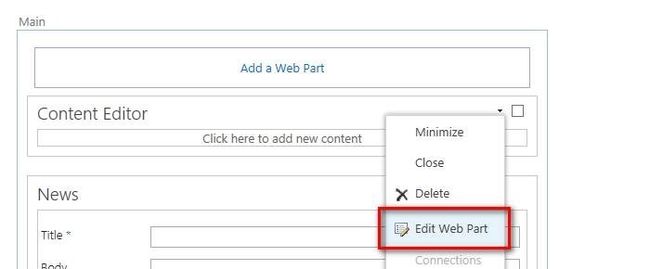
我们首先会编辑这个WebPart,点击“Edit Web Part”,如下图:
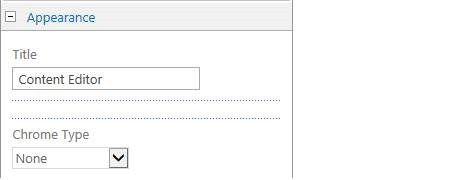
一般会编辑Title属性和Chrome Type,前者一般写清这个部件的作用,后者是去掉部件的标题和边框(我这里为了美观,去掉了中间宽和高的设置,大家别见怪);
然后选中WebPart,点击Ribbon菜单上的编辑源,在里面添加代码即可,如下图:
有时也需要点击“Click here to add new content”,才能看到上面的Ribbon,看不到的就试试吧。
使用WebPart的方式就是上面的介绍了,下面我们使用SharePoint Designer添加脚本(脚本添加到Content Editor WebPart同样适用):
打开SharePoint Designer,选中Open Site,如果之前已经打开过,可以在Recent Site里选择,即可:
在Site name中填写我们的网站集地址,点击Open可以打开网站,可能会弹出登陆框需要登录,输入windows账号的用户名和密码(e.m:domain/linyu password);
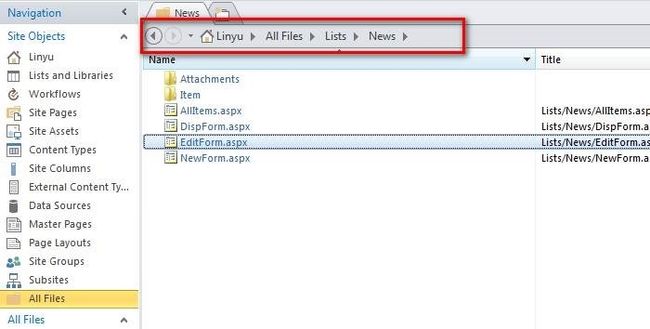
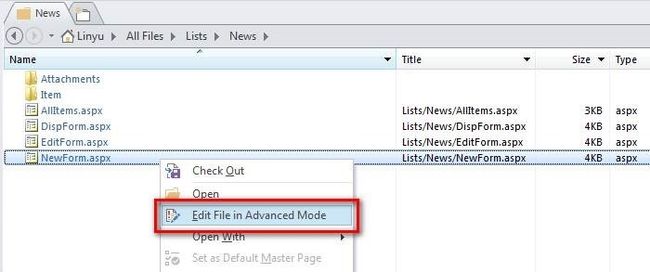
然后找到表单存在的位置,注意路径,如下图:
右键需要修改的页面,在高级模式下编辑这个页面,如下图:
一般会先添加Jquery的引用,然后编写脚本,如下图:
下面是保存后的页面演示,只可以勾选两个选项,如下图:
下面是另一种演示,就是可以勾选多个,但是不能保存,会提示(具体区别请参照脚本),如下图:
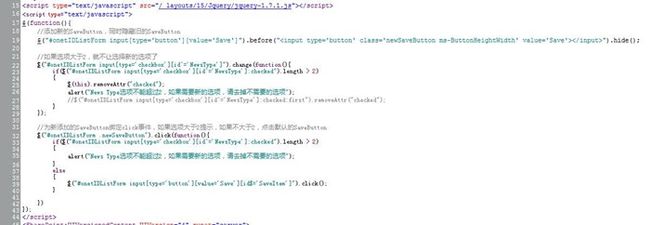
完整的脚本部分,由于自己并不是专业的前端开发,可能脚本写的比较粗糙,大家见谅,如下:
1 <script type="text/javascript"> 2 $(function(){ 3 //添加新的SaveButton,同时隐藏旧的SaveButton 4 $("#onetIDListForm input[type='button'][value='Save']").before("<input type='button' class='newSaveButton ms-ButtonHeightWidth' value='Save'></input>").hide(); 5 6 //如果选项大于2,就不让选择新的选项了 7 $("#onetIDListForm input[type='checkbox'][id^='NewsType']").change(function(){ 8 if($("#onetIDListForm input[type='checkbox'][id^='NewsType']:checked").length > 2) 9 { 10 $(this).removeAttr("checked"); 11 alert("News Type选项不能超过2,如果需要新的选项,请去掉不需要的选项"); 12 //$("#onetIDListForm input[type='checkbox'][id^='NewsType']:checked:first").removeAttr("checked"); 13 } 14 }); 15 16 //为新添加的SaveButton绑定click事件,如果选项大于2提示,如果不大于2,点击默认的SaveButton 17 $("#onetIDListForm .newSaveButton").click(function(){ 18 if($("#onetIDListForm input[type='checkbox'][id^='NewsType']:checked").length > 2) 19 { 20 alert("News Type选项不能超过2,如果需要新的选项,请去掉不需要的选项"); 21 } 22 else 23 { 24 $("#onetIDListForm input[type='button'][value='Save'][id$='SaveItem']").click(); 25 } 26 27 }) 28 }); 29 </script>
完整的代码截图,如下图:
后记
其实,整个过程比较简单,最近发现很多人在问,如何在页面里添加WebPart,如何在WebPart添加脚本,怎么控制页面上的相关元素;所以,自己举一个简单的例子,给需要的人一个参考吧。
不是什么高深的东西,但是也希望有一丢丢价值,觉得不错的,帮忙点个赞吧!