Javascript图形学-面-3顶点面
空间的3个点坐标就可以确定一个面。
在线对象的基础上就可以构造一个面对象,而一个面可以有3个顶点,3个顶点的面,如三角面。除此还有4个顶点的面以及多个顶点的面等等。
在此以3个顶点的面作为展示
参数即需要3个顶点的坐标为参数,文件为Aspect3.js
function Aspect3(x1,y1,z1,x2,y2,z2,x3,y3,z3,parentScreen)
{
var L2,L3,Lmax;
L2=Math.round(Math.sqrt((x3-x2)*(x3-x2)+(y3-y2)*(y3-y2)+(z3-z2)*(z3-z2)));
L3=Math.round(Math.sqrt((x3-x1)*(x3-x1)+(y3-y1)*(y3-y1)+(z3-z1)*(z3-z1)));
Lmax=Math.max(L2,L3);
var x20=(x3-x2)/Lmax;
var y20=(y3-y2)/Lmax;
var z20=(z3-z2)/Lmax;
var x30=(x3-x1)/Lmax;
var y30=(y3-y1)/Lmax;
var z30=(z3-z1)/Lmax;
var r1=255,g1=255,b1=255,r2=255,g2=255,b2=255,r3=255,g3=255,b3=255;
var r20=0,g20=0,b20=0,r30=0,g30=0,b30=0;
var lines=new Array(),line;
this.setColor=function(index,r,g,b)
{
if(1==index){r1=r;g1=g;b1=b;}
if(2==index){r2=r;g2=g;b2=b;}
if(3==index){r3=r;g3=g;b3=b;}
r20=(r3-r2)/Lmax;g20=(g3-g2)/Lmax;b20=(b3-b2)/Lmax;
r30=(r3-r1)/Lmax;g30=(g3-g1)/Lmax;b30=(b3-b1)/Lmax;
}
this.show=function()
{
for(var i=0;i<Lmax;i++)
{
line=new Line3D(x1+Math.round(i*x30),y1+Math.round(i*y30),z1+Math.round(i*z30),x2+Math.round(i*x20),y2+Math.round(i*y20),z2+Math.round(i*z20),parentScreen,r1+Math.round(i*r30),g1+Math.round(i*g30),b1+Math.round(i*b30),r2+Math.round(i*r20),g2+Math.round(i*g20),b2+Math.round(i*b20));
lines.push(line);
}
}
}
编写一个测试的test.html如下
<html>
<head>
<script src="./entity/Point3D.js"></script>
<script src="./entity/Line3D.js"></script>
<script src="./entity/PointData.js"></script>
<script src="./entity/Aspect3.js"></script>
</head>
<body>
<style>
html {overflow:hidden}
body, .screen {background:#000; overflow:hidden; width:100%; height:100%; position:absolute; margin:0; padding:0}
#screen {left:0; top:0; zoom:1}
#screen span {position:absolute; font-size:0; line-height:0; overflow:hidden}
</style>
<div id="screen" class="screen"></div>
<script>
var srcScreen=document.getElementById("screen");
var aspect3=new Aspect3(150,200,0,400,200,0,225,100,0,srcScreen);
aspect3.setColor(1,255,0,0);
aspect3.setColor(2,0,255,0);
aspect3.setColor(3,0,0,255);
aspect3.show();
/*
var aspect32=new Aspect3(150,400,0,500,400,0,225,300,0,srcScreen);
aspect32.setColor(1,0,0,0);
aspect32.setColor(2,0,255,0);
aspect32.setColor(3,0,0,255);
aspect32.show();
*/
</script>
</body>
</html>
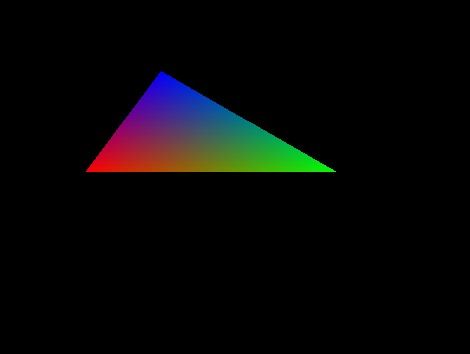
展示效果如下