extjs4 中使用google地图api
以前只是在extjs desktop中加个图标,把各类地图包进来,近来想更进一步地使用地图,在网上搜了一个代码段,ext2的,加以改进,以便在extjs4中使用,以下是改进后的代码,
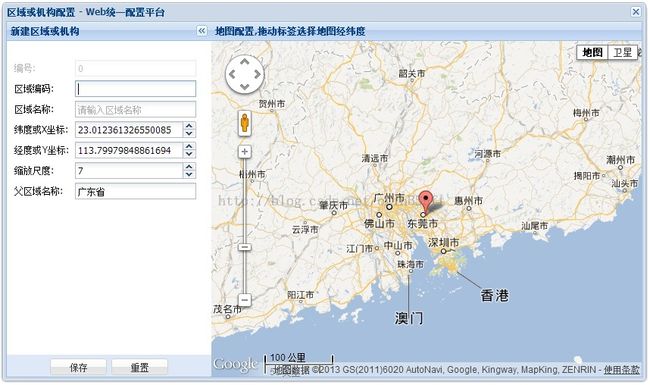
测试效果图:
文件名:gmap.html 测试版本: extjs4.1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Web统一配置平台 - 区域配置</title>
<link rel="stylesheet" type="text/css" href="resources/css/ext-all.css" />
<script language="javascript" src="ext-all-debug.js"></script>
<script language="javascript" src="locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false&language=zh-CN"></script>
<script type="text/javascript">
Ext.Loader.setConfig({enabled: true});
Ext.Loader.setPath('Ext.ux', 'examples/ux');
Ext.require([
'Ext.window.*'
]);
//Ext.BLANK_IMAGE_URL="resources/images/default/s.gif";
var zoneWin = null;
function closeZoneWindow()
{
if(zoneWin)
{
zoneWin.destroy();
}
}
Ext.onReady(function(){
Ext.QuickTips.init();
var zoneForm, parentNode, mapPanel, map, marker;
function createZoneWindow()
{
if(zoneWin)
{
}
else
{
zoneForm = new Ext.FormPanel({
id: 'zone-form',
title: '新建区域或机构',
region:'west',
collapsible: true,
bodyStyle:'padding-top: 25px; padding-left: 10px;padding-right: 20px;',
defaults: {
width: 240,
labelWidth: 75,
anchor: '98%',
allowBlank: false,
selectOnFocus: true,
msgTarget: 'side'
},
defaultType: 'textfield',
method: 'POST',
border: false,
buttonAlign: 'center',
buttons: [{
text:'保存',
id: 'btnOK',
handler: saveZone
},{
text: '重置',
handler: function(){
zoneForm.form.reset();
}
}],
items: [
{ id: 'txtID',
name: 'txtID',
fieldLabel: '编号',
value : '0',
disabled: true,
readOnly: true
},{
id : 'txtZoneCode',
name: 'txtZoneCode',
fieldLabel: '区域编码',
value: '',
allowBlank: true
}
,{
id: 'txtZoneName',
name: 'txtZoneName',
fieldLabel: '区域名称',
minLength:1,
maxLength:30,
emptyText: '请输入区域名称',
blankText: '请输入区域名称'
},{
id: 'txtPosX',
name: 'txPosX',
xtype : "numberfield",
fieldLabel: '纬度或X坐标',
value: 0.0,
allowBlank: true,
allowNegative: true,
allowDecimals: true,
decimalPrecision:18
},{
id: 'txtPosY',
name: 'txtPosY',
xtype : "numberfield",
fieldLabel: '经度或Y坐标',
value: 0.0,
allowBlank: true,
allowNegative: true,
allowDecimals: true,
decimalPrecision: 18
},{
id: 'txtOrderNo',
name: 'txtOrderNo',
xtype : "numberfield",
fieldLabel: '缩放尺度',
value: 0,
allowBlank: true,
allowNegative: false,
allowDecimals: false,
minValue: 0, maxValue: 20
},{
id: 'txtParent',
name: 'txtParent',
fieldLabel: '父区域名称',
value: '',
allowBlank: true,
readOnly: true
}
]
});
mapPanel = new Ext.Panel({
id: 'mapPanel',
region:'center',
border: false,
title: '地图配置,拖动标签选择地图经纬度',
html: '<div id="mapDiv" style="width:100%;height:443px;"></div>'
});
zoneWin = new Ext.Window({
id: 'zone-win',
// el: 'mapWin',
layout:'border',
title: '区域或机构配置 - Web统一配置平台',
frame: true,
width: 850,
height: 500,
resizable : false,
closeAction :'hide',
items: [zoneForm, mapPanel]
});
}
}
//地图初始化
function initMap()
{
if(!map)
{
var mapOptions =
{
zoom: 6, //缩放级别
center: new google.maps.LatLng(23.093233384581232, 114.36010122299194), //将地图的中心设置为指定的地理点 可以使用 0(最低缩放级别,在地图上可以看到整个世界)到 19(最高缩放级别,可以看到独立建筑物)之间的缩放级别
mapTypeId: google.maps.MapTypeId.ROADMAP, //ROADMAP - 默认视图 SATELLITE-显示Google地球卫星图像 HYBRID-混合显示普通视图和卫星视图 TERRAIN-地形图
scaleControl: true, //比例尺
mapTypeControl: true
};
map = new google.maps.Map(Ext.getDom('mapDiv'), mapOptions);
marker = new google.maps.Marker({
position: map.getCenter(),
map: map,
draggable: true,
title: "广东省"
});
google.maps.event.addListener(marker, "dragend", function(event) {
var latLng = event.latLng;
Ext.getCmp('txtPosX').setValue(latLng.lat());
Ext.getCmp('txtPosY').setValue(latLng.lng());
Ext.getCmp('txtOrderNo').setValue(map.getZoom());
});
}
}
function addZone(pNode)
{
parentNode = pNode;
createZoneWindow();
zoneWin.show();
zoneForm.getForm().setValues({
txtID: '0',
txtZoneCode: '',
txtZoneName: '',
txtPosX: 0,
txtPosY: 0,
txtParent: pNode.text
});
initMap();
marker.setTitle('当前位置');
}
function editZone(node, pNode)
{
parentNode = pNode;
createZoneWindow();
zoneWin.show();
zoneForm.getForm().setValues({
txtID: node.attributes.zid,
txtZoneCode: node.id.substring(2, node.id.length),
txtZoneName: node.text,
txtPosX: node.attributes.posX,
txtPosY: node.attributes.posY,
txtOrderNo: node.attributes.orderNo,
txtParent: pNode.text
});
initMap();
marker.setTitle(node.text);
if(node.attributes.orderNo != 0)
{
map.setZoom(node.attributes.orderNo);
var pos = new google.maps.LatLng(node.attributes.posX, node.attributes.posY);
map.setCenter(pos);
marker.setPosition(pos);
}
}
function saveZone()
{
if(zoneForm.getForm().isValid())
{
var jsonData = "[";
jsonData += '{"id":' + Ext.getCmp('txtID').getValue() + ",";
jsonData += '"zoneCode":"' + Ext.getCmp('txtZoneCode').getValue() + '",';
jsonData += '"zoneName":"' + Ext.getCmp('txtZoneName').getValue() + '",';
jsonData += '"type":1,';
jsonData += '"pid":"' + parentNode.id.substring(2, parentNode.id.length) + '",';
var inputValue = Ext.getCmp('txtPosX').getValue();
if(Ext.isEmpty(inputValue))
{
inputValue = 0;
}
jsonData += '"posX":' + inputValue + ',';
inputValue = Ext.getCmp('txtPosY').getValue();
if(Ext.isEmpty(inputValue))
{
inputValue = 0;
}
jsonData += '"posY":' + inputValue + ",";
inputValue = Ext.getCmp('txtOrderNo').getValue();
if(Ext.isEmpty(inputValue))
{
inputValue = 0;
}
jsonData += '"orderNo":' + inputValue + '}]';
Ext.Ajax.request({
url : '../MapServlet',
params : { status: "zoneSave", data: jsonData },
method: 'POST',
success: function ( result, request ) {
var obj = Ext.decode(result.responseText);
if(obj.success)
{
treePanel.root.reload();//重新加载树
treePanel.root.expand(false, true);
zoneWin.hide();
}
else
{
Ext.MessageBox.alert('提示', obj.errorMsg);
}
},
failure: function ( result, request) {
Ext.MessageBox.alert('提示', '与服务器通讯失败,操作未成功!');
}
});
}
}
addZone(new Ext.data.TreeStore({id:'z_3501', text:'广东省'}));
});
</script>
</head>
<body onunload="closeZoneWindow()">
<div id="mapWin"></div>
</body>
</html>
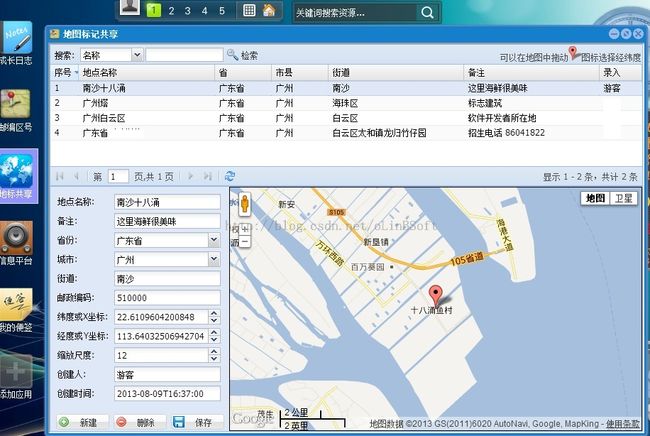
以下是本人的一个应用效果图
demo: http://mail.gdfi.com.cn/zykdsk