华丽的CSS3+HTML5表单客户端验证
最近学习CSS3,看到一个很好的表单验证,和大家一起仿作一下。
本资源已上传的我的CSDN
下载地址:http://download.csdn.net/detail/hacke2/5056084
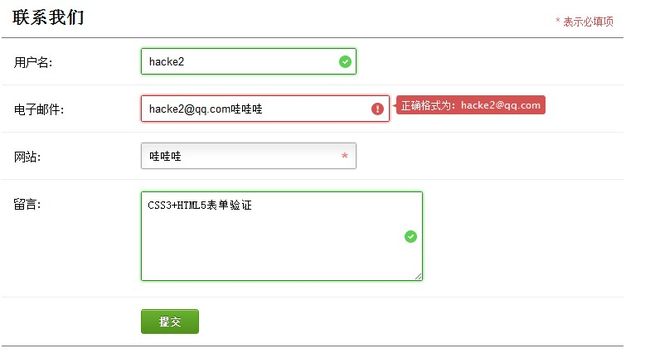
预览效果:
1.首先从DREAMWEAVER 上把W3C标准的HTML空文件拿过来
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表单客户端验证(CSS3+HTML5)</title> <link rel="stylesheet" media="screen" href="styles.css" rel="external nofollow" > </head> <body> </body> </html>
2.创建表单
<form class="contact_form" action="" method="post" name="contact_form"> </form>
3.输入表头和第一个单选框
<ul>
<li>
<h2>联系我们</h2>
<span class="required_notification">* 表示必填项</span>
</li>
<li>
<label for="name">姓名:</label>
<input type="text" name="name" />
</li>
</ul>
4.表单提示
<li> <label for="email">电子邮件:</label> <input type="text" name="email" /> <span class="form_hint">正确格式为:[email protected]</span> </li>
5.继续其他输入元素
<li>
<label for="website">网站:</label>
<input type="text" name="website" />
<span class="form_hint">正确格式为:http://blog.csdn.net</span>
</li>
<li>
<label for="message">留言:</label>
<textarea name="message" cols="40" rows="6" ></textarea>
</li>
<li>
<button class="submit" type="submit">提交</button>
</li>
6.添加占位符
作为HTML5的改进之一的网页表单可以设置placeholder占位符属性.占位符字段会在输入区域为空时或者不处于焦点时显示的,在以前我们只能用javascript来实现.增加占位符字段可以引导用户正确的输入信息.
提示:改placeholder的风格
:-moz-placeholder {
color: blue;
}
::-webkit-input-placeholder {
color: blue;
}
Webkit内核浏览器会自动给添加一些焦点样式,我们要自定义风格,所以需要把它给去掉默认值.
ie不会自动添加
*:focus {outline: none;}
添加字体以及字体大小样式.
body {font: 14px/21px "Lucida Sans", "Lucida Grande", "Lucida Sans Unicode", sans-serif;}
.contact_form h2, .contact_form label {font-family:Georgia, Times, "Times New Roman", serif;}
.form_hint, .required_notification {font-size: 11px;}
列表样式
.contact_form ul {
width:750px;
list-style-type:none;
list-style-position:outside;
margin:0px;
padding:0px;
}
.contact_form li{
padding:12px;
border-bottom:1px solid #eee;
position:relative;
}
底部边框
.contact_form li:first-child, .contact_form li:last-child {
border-bottom:1px solid #777;
}
表头样式
.contact_form h2 {
margin:0;
display: inline;
}
.required_notification {
color:#d45252;
margin:5px 0 0 0;
display:inline;
float:right;
}
.contact_form label {
width:150px;
margin-top: 3px;
display:inline-block;
float:left;
padding:3px;
}
.contact_form input {
height:20px;
width:220px;
padding:5px 8px;
}
.contact_form textarea {padding:8px; width:300px;}
.contact_form button {margin-left:156px;}
.contact_form input, .contact_form textarea {
border:1px solid #aaa;
box-shadow: 0px 0px 3px #ccc, 0 10px 15px #eee inset;
border-radius:2px;
}
.contact_form input:focus, .contact_form textarea:focus {
background: #fff;
border:1px solid #555;
box-shadow: 0 0 3px #aaa;
}
/* Button Style */
button.submit {
background-color: #68b12f;
background: -webkit-gradient(linear, left top, left bottom, from(#68b12f), to(#50911e));
background: -webkit-linear-gradient(top, #68b12f, #50911e);
background: -moz-linear-gradient(top, #68b12f, #50911e);
background: -ms-linear-gradient(top, #68b12f, #50911e);
background: -o-linear-gradient(top, #68b12f, #50911e);
background: linear-gradient(top, #68b12f, #50911e);
border: 1px solid #509111;
border-bottom: 1px solid #5b992b;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
box-shadow: inset 0 1px 0 0 #9fd574;
-webkit-box-shadow: 0 1px 0 0 #9fd574 inset ;
-moz-box-shadow: 0 1px 0 0 #9fd574 inset;
-ms-box-shadow: 0 1px 0 0 #9fd574 inset;
-o-box-shadow: 0 1px 0 0 #9fd574 inset;
color: white;
font-weight: bold;
padding: 6px 20px;
text-align: center;
text-shadow: 0 -1px 0 #396715;
}
button.submit:hover {
opacity:.85;
cursor: pointer;
}
button.submit:active {
border: 1px solid #20911e;
box-shadow: 0 0 10px 5px #356b0b inset;
-webkit-box-shadow:0 0 10px 5px #356b0b inset ;
-moz-box-shadow: 0 0 10px 5px #356b0b inset;
-ms-box-shadow: 0 0 10px 5px #356b0b inset;
-o-box-shadow: 0 0 10px 5px #356b0b inset;
}
.contact_form input:focus, .contact_form textarea:focus { /* add this to the already existing style */
padding-right:70px;
}
.contact_form input, .contact_form textarea { /* add this to the already existing style */
-moz-transition: padding .25s;
-webkit-transition: padding .25s;
-o-transition: padding .25s;
transition: padding .25s;
}
8.表单处理(required)
<input type="text" name="name" required /> <input type="text" name="email" required /> <input type="text" name="website" required /> <textarea name="message" cols="40" rows="6" required ></textarea>
.contact_form input, .contact_form textarea {
padding-right:30px;
}
再加个*图片
input:required, textarea:required {
background: #fff url(images/red_asterisk.png) no-repeat 98% center;
}
10.更改type属性
<input type="email" name="email" placeholder="[email protected]" required /> <input type="url" name="website" placeholder="http://blog.csdn.net/" required/>
11.html验证
正如在前面所说到的,HTML5在默认情况下是通过type来验证的.这个验证功能是默认激活状态的,如果你要关闭这个功能可以用novalidate属性来实现:
<form novalidate>
<-- do not validate this form -->
<input type="text" />
</form>
如果无效加一个小感叹号
.contact_form input:focus:invalid, .contact_form textarea:focus:invalid { /* when a field is considered invalid by the browser */
background: #fff url(images/invalid.png) no-repeat 98% center;
box-shadow: 0 0 5px #d45252;
border-color: #b03535
}
正确则一个“勾”
.contact_form input:required:valid, .contact_form textarea:required:valid { /* when a field is considered valid by the browser */
background: #fff url(images/valid.png) no-repeat 98% center;
box-shadow: 0 0 5px #5cd053;
border-color: #28921f;
}
用type="email"属性来举例说明,在大部分浏览器中验证的字段为@(任意字符 + “@” 符号 + 任意字符)。这显示是有限的,靠它阻止用户输入空格或信息是不能完美解决的。另一个type="url"属性,在大多数浏览器中的验证字段的最低限度为“任意字符加一个冒号”。假如,你输入的是“H:”,然后进行验证,这将会通过验证,但很明显这不是一个网址,所以我们希望可以更加详细具体的验证用户所输入的信息,那我们应该在HTML5中怎么解决使用服务器验证来实现上述说到的问题呢?
<input type="url" name="website" placeholder="http://blog.csdn.com" required pattern="(http|https)://.+" />现在我们的“网站”字段将只会接受http://或者https://开头的字符了。这个正则表达式模式有时候的确让人难以捉摸,但如果你有时间去学习它,那么你们将会开阔另一片天地。
表单提示语
.form_hint {
background: #d45252;
border-radius: 3px 3px 3px 3px;
color: white;
margin-left:8px;
padding: 1px 6px;
z-index: 999; /* hints stay above all other elements */
position: absolute; /* allows proper formatting if hint is two lines */
display: none;
}
.form_hint::before {
content: "\25C0"; /* left point triangle in escaped unicode */
color:#d45252;
position: absolute;
top:1px;
left:-6px;
}
相邻选择符
.contact_form input:focus + .form_hint {display: inline;}
.contact_form input:required:valid + .form_hint {background: #28921f;} /* change form hint color when valid */
.contact_form input:required:valid + .form_hint::before {color:#28921f;} /* change form hint arrow color when valid */
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
end