两个JavaScript开发必知的利器
转载请注明出处:http://blog.csdn.net/horkychen
之前有同事遇到了调试压缩Javascript代码的问题. 今天终于在Stack Overflow上发现了Charles, 用了Map Local功能,果然是神器. 虽然原理简单,就是一个Web Proxy, 当读取某个网页资源时, 使用本地文件替换掉原来的文件, 它确实是一个可以解决实际问题的功能. 特别针对压缩过的JS脚本,不容易设置断点,也不好加一些Log, 这时候用Charles可以帮我们解决这个问题了. 既然将文件都定位到本地文件, 我们就可以为所欲为了. 其它诸如CSS的修改也是没问题.(浏览器自带的调试工具可以支持Fine Print, 解决一部分挤成一团的JS Script).
除了Charles之外,还有一个类似的软件Fiddler. 下面是简单的对比:
Charles ( Mac OS ) 商业版 www.charlesproxy.com/download/
Fiddler (Windows only) Open-Source www.fiddler2.com
*已经有不少的相关资料了,我这算是再次传播吧. 还是那句话:工欲善其事,必先利其器!
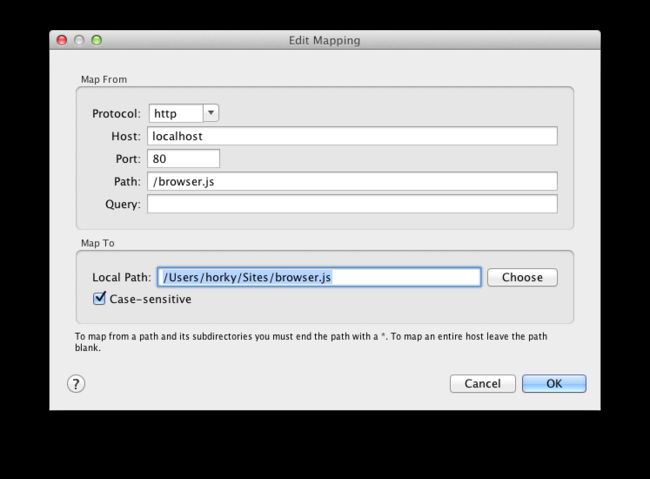
软件功能不算复杂, 很容易掌握. 我这里简单贴了两张Charles的图. 关于Fiddler可以参考阿里团队贡献的文章: 使用Fiddler提高前端工作效率 (实例篇).
然后指定本地的一个替代文件就可以了。
直接使用浏览器的Debugger就可以看到效果了.