AngularJS进阶(十八)在AngularJS应用中集成科大讯飞语音输入功能
在AngularJS应用中集成科大讯飞语音输入功能
前言
根据项目需求,需要在首页搜索框中添加语音输入功能,考虑到科大讯飞语音业务的强大能力,遂决定使用科大讯飞语音输入第三方服务。软件首页截图如下所示:
涉及的源代码如下所示:
<button ng-click="startRecognize()">
<i class="icon ion-mic-a " ></i>
</button>
//语音识别
$rootScope.startRecognize = function() {
var speech;
var options = {}; //语音识别参数,用于控制语音引擎的各种技术参数
options.engine = 'iFly';
options.userInterface = 'false';
text = "";
plus.speech.startRecognize(options, function(s) {
text += s;
console.log(text);
text = text.replace(',', '').replace('。', '').replace('?', '');
$scope.$apply(function() {
$rootScope.medname= text;
$scope.searchMed(2, $rootScope.medname)
});
}, function(e) {
$ionicLoading.show({
template: "语音输入失败,请重新尝试"
});
setTimeout(function() {
$ionicLoading.hide();
}, 2000);
});
setTimeout(function() {
plus.speech.stopRecognize();
}, 10000); //超时语音结束
}
其中涉及到使用ionic框架中的按钮组件。
其云端打包授权功能需要到第三方开发平台申请应用后获取相关配置参数。集成过程与微信授权认证差不多。
添加第三方登录模块
可视化界面配置
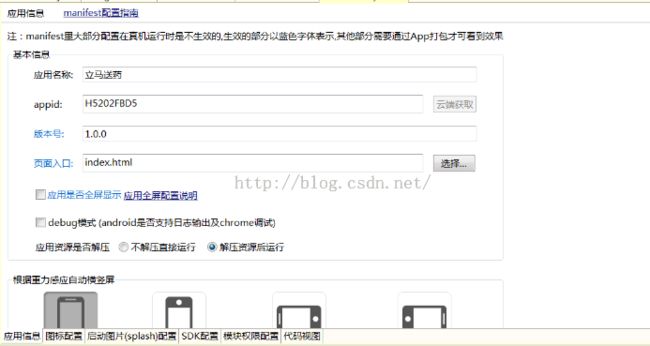
首先是需要添加第三方登录模块,双击应用的manifest.json文件:
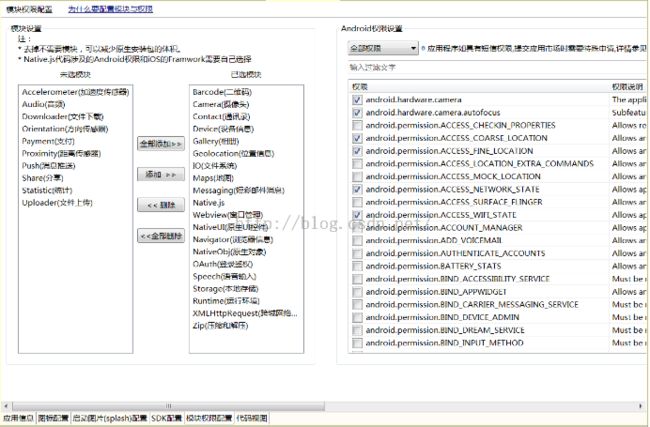
切换到“模块权限配置”项,在“未选模块”中选择“Speech(语音输入)”添加到“已选模块”:
代码视图配置
切换到“代码视图”项,在permissions节点下添加如下Speech节点数据:
"Speech": {"description": "语音输入"}
效果如下所示:
(说明:点击“语音输入按钮”后,弹出录音识别界面,在说出“感冒”一词后将识别出的文字填充在输入栏中,同时搜索相关药品,搜索结果如上图右所示。)
优化
优化点主要存在两个地方:
1.icon图标过于丑陋
2.将语音输入icon集成进input输入栏,如下图所示(UC Browser):
3.存在版本兼容问题。有些手机不支持此插件。
首先第一个问题属于美工干的活。但自己似乎应该给其预留出应有的填补空间才对。优化后的效果如下图所示(感觉还是很丑):
第二个问题,解决起来似乎有一定的难度。自己只能够慢慢摸索。
第三个问题暂时得不到解决。
附:button设置图片
<button style="width:40px; height:38px; white-space: normal; padding:12px; padding-left:20px; background:none; background: url(img/btnbg.png) no-repeat -2px -2px;" ng-click="startRecognize()"> <!--<i class="icon ion-mic-a " ></i>--> </button>
参考文献:
http://www.runoob.com/ionic/ionic-icon.html
http://www.html5plus.org/doc/zh_cn/audio.html
http://www.html5plus.org/doc/zh_cn/speech.html#plus.speech.SpeechRecognizeOption