AngularJS进阶(二十五)JS实现导入文件功能
JS实现导入文件功能
项目开发过程中,需要实现文件上传功能。借此机会学习之。
使用HTML中现有的input type “file”可以支持这一功能。如下所示:
<input ng-model="url" id="url" type="file"/>
浏览时只显示指定文件类型
<input type="file" accept="application/msword" ><br><br>accept属性列表<br>
1.accept="application/msexcel"
2.accept="application/msword"
3.accept="application/pdf"
4.accept="application/poscript"
5.accept="application/rtf"
6.accept="application/x-zip-compressed"
7.accept="audio/basic"
8.accept="audio/x-aiff"
9.accept="audio/x-mpeg"
10.accept="audio/x-pn/realaudio"
11.accept="audio/x-waw"
12.accept="image/gif"
13.accept="image/jpeg"
14.accept="image/tiff"
15.accept="image/x-ms-bmp"
16.accept="image/x-photo-cd"
17.accept="image/x-png"
18.accept="image/x-portablebitmap"
19.accept="image/x-portable-greymap"
20.accept="image/x-portable-pixmap"
21.accept="image/x-rgb"
22.accept="text/html"
23.accept="text/plain"
24.accept="video/quicktime"
25.accept="video/x-mpeg2"
26.accept="video/x-msvideo"
下面的问题是:如何获得文件的上传路径,然后才能进行文件的读写后续操作。
下面是一个图片上传、预览的Demo:
<!doctype html>
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type" />
<title>Image preview example</title>
<script type="text/javascript">
var loadImageFile = (function () {
if (window.FileReader) {
var oPreviewImg = null, oFReader = new window.FileReader(),
rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
oFReader.onload = function (oFREvent) {
if (!oPreviewImg) {
var newPreview = document.getElementById("imagePreview");
oPreviewImg = new Image();
oPreviewImg.style.width = (newPreview.offsetWidth).toString() + "px";
oPreviewImg.style.height = (newPreview.offsetHeight).toString() + "px";
newPreview.appendChild(oPreviewImg);
}
oPreviewImg.src = oFREvent.target.result;
arr = oPreviewImg.src.toString().split(",");
alert(arr[0]);
alert(arr[1]);
};
return function () {
var aFiles = document.getElementById("imageInput").files;
if (aFiles.length === 0) { return; }
if (!rFilter.test(aFiles[0].type)) { alert("You must select a valid image file!"); return; }
oFReader.readAsDataURL(aFiles[0]);
}
}
if (navigator.appName === "Microsoft Internet Explorer") {
return function () {
alert(document.getElementById("imageInput").value);
document.getElementById("imagePreview").filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = document.getElementById("imageInput").value;
}
}
})();
</script>
<style type="text/css">
#imagePreview {
width: 160px;
height: 120px;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
}
</style>
</head>
<body>
<div id="imagePreview">
</div>
<form name="uploadForm">
<p>
<input id="imageInput" type="file" name="myPhoto" onchange="loadImageFile();" /><br />
<input type="submit" value="Send" /></p>
</form>
</body>
</html>
测试
通过测试,可得到文件的格式、编码方式及编码内容,如下所示:
领悟
通过阅读代码,可以获取到图片的格式与编码方式了。接下来就是文件的传输了。
经历了两天的屈辱、不甘、痛苦挣扎,自己最终还是顽强的站了起来。
晚上回到宿舍继续挣扎,慢慢思路得以理清:在获取到图片的Base64编码格式之后,自己就联想到了之前写过的文件传输代码了,当然之前写的都是一些基本的文件操作。由此,自己联想,在这使用最原始的文件传输方法应该也可以实现。
早晨到实验室,自己先尝试将图片的Base64编码传输至服务端,在服务端接收到客户端传输来的Base64编码后,采用Base64Img工具包(点击下载工具包)将Base64图片编码转换为图片格式,并保存至指定位置。初次尝试,将图片文件保存至本地是没有问题的。经过更改一些细微的细节问题,将程序部署在阿里云服务器上,经过测试,SUCCESS!
核心代码
html
<div style="padding-top: 15px"> <label for="pic">更新广告图片 :</label> <!-- <a class="btn btn-warning btn-sm" id="choice" ng-click="doChoice()" style="font-size:14px; color:red; font-family:微软雅黑; border-radius: 9px;">选择文件</a> --> <input id="imageInput" type="file" accept="image/jpeg" onchange="loadImageFile();" /> <i id="img" hidden="hidden"></i> <i id="imgName" hidden="hidden"></i> </div>
javaScript
arr = oPreviewImg.src.toString().split(",");
document.getElementById("img").innerHTML = arr[1];
document.getElementById("imgName").innerHTML = document.getElementById("imageInput").files[0].name;
//alert(document.getElementById("img").innerHTML);
//alert(document.getElementById("imageInput").files[0].name);// 获取 图片名称(PS:瞬间感觉自己好聪明啊~~)
//alert(arr[0]);// 获取图片格式与编码方式
//alert(arr[1]);// 获取图片Base 64编码字节
程序截图
客户端顶部显示广告信息:
服务端广告管理界面:
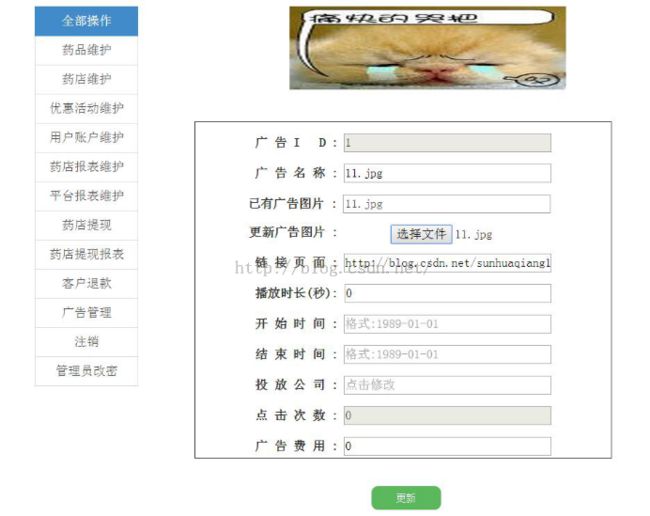
服务端修改广告信息界面:
结语
至此,自己的文件上传操作终于完成了,一路坎坷,一路心酸。
自己也曾尝试过使用ng插件ng-file-upload(见参考文献1),但最终还是以失败而告终,真心没有搞明白代码,仿照源代码写就是没有效果,而且布局也不对,自己也是汗颜了。
自己接下来要突破的问题就是分页了,对于刚接触到的知识,往往不明觉厉。
参考文献
1.https://github.com/danialfarid/ng-file-upload
2.http://www.cnblogs.com/wolf-sun/p/4781673.html
3.http://jsfiddle.net/danialfarid/maqbzv15/544/#update
4.http://www.tuicool.com/articles/jQrQnmf