Fruit Ninja(水果忍者)游戏源代码下载、分析(中)---可运行Android,Ios,Window,Mac,Html5平台
背景:
上一篇,已经实现了水果不断向上抛的效果和开始界面,这一篇我们将分析如何切水果,获得分数;运行demo需要配置好CocosEditor,暂不支持其他工具。demo是跨平台的,可移植运行android,ios,html5网页等,代码是基于javascript语言,cocos2d-x游戏引擎,CocosEditor手游开发工具完成的。
源代码下载:
请到代码集中营下载(水果忍者 cocos2d-JS 源代码):http://blog.makeapp.co/?p=319
不同平台下的效果图:
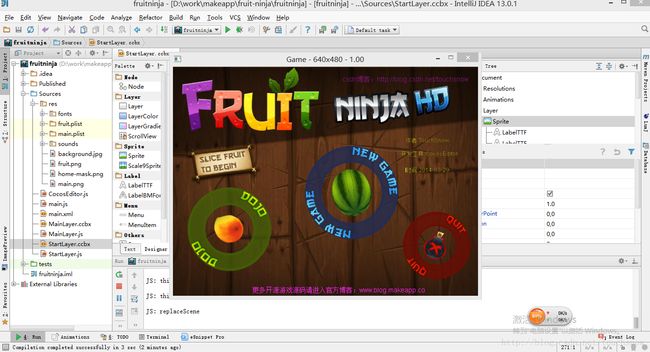
windows
html5网页
android平台
代码分析:
1 创建水果静态数组,每一个水果都有四个参数,编号,分数,本身的图片,切除后的碎片;这里定义好了,下面直接用;
FRUIT_DATA = [
{
num: 0,
score: 1,
fruitImage: "apple.png",
cutImage: ["apple-1.png", "apple-2.png"]
},
{
num: 1,
score: 2,
fruitImage: "banana.png",
cutImage: ["banana-1.png", "banana-2.png"]
},
{
num: 2,
score: 2,
fruitImage: "basaha.png",
cutImage: ["basaha-1.png", "basaha-2.png"]
},
{
num: 3,
score: 3,
fruitImage: "peach.png",
cutImage: ["peach-1.png", "peach-2.png"]
},
{
num: 4,
score: 5,
fruitImage: "sandia.png",
cutImage: ["sandia-1.png", "sandia-2.png"]
},
{
num: 5,
score: 0,
fruitImage: "boom.png",
cutImage: "boomlight1.png"
}
];
2 检测碰撞事件;
# 触摸有onTouchBegan和onTouchMoved,这是两个点,可以确定刀锋的方向,上一节已讲过;var flash = cc.MySprite.createFlash(this.rootNode, "flash.png", this.pBegin, loc);
# 首先检查碰撞,水果和移动点发生碰撞cc.rectContainsPoint(fruit.getBoundingBox(), loc)
#如果碰撞,播放音效;playEffect;
#创建flash
#水果消失,并产生切成两半 fruit slice
#根据水果的数据获得分数提示 scoretip
MainLayer.prototype.onTouchesMoved = function (touches, event)
{
if (this.gameStatus == OVER) {
return;
}
var loc = touches[0].getLocation();
for (var i = 0; i < this.fruitList.length; i++) {
var fruit = this.fruitList[i];
if (fruit && fruit.cleanuped == false) {
if (cc.rectContainsPoint(fruit.getBoundingBox(), loc)) {
//splatter audio
cc.AudioEngine.getInstance().playEffect(FRUIT_SOUNDS.splatter, false);
//flash
var flash = cc.MySprite.createFlash(this.rootNode, "flash.png", this.pBegin, loc);
//Fruit Slice
this.newSliceFruit(fruit.num, fruit.getPosition(), flash.getRotation());
fruit.runAction(cc.ScaleTo.create(0, 0));
fruit.cleanuped = true;
//scoreTip
var fruitScore = FRUIT_DATA[fruit.num].score;
this.scoreTip(fruit.getPosition(), fruitScore + "");
this.totalScore += Number(fruitScore);
this.totalScoreFont.setString(this.totalScore);
}
}
else {
this.fruitList.splice(i, 1);
}
}
};
3 水果切成两半的方法
#三个参数 水果编号num,切除的位置fruitPosition ,旋转角度rotation;
#从数组取出水果两个碎片图片,并创建两个cut1 cut2精灵
#创建两个cut的贝塞尔动作bezier1 bezier2,方向是相反的
#两个cut 分别runAction();
#本来切除的瞬间有一个果汁溅在墙上的效果shadow,因为没找到合适的图片 代码注释掉了
MainLayer.prototype.newSliceFruit = function (num, fruitPosition, rotation)
{
//one fruit sliced two piece,cut1 and cut2
var data = FRUIT_DATA[num];
var cutImages = data.cutImage;
var cut1 = cc.MySprite.create(this.rootNode, cutImages[0], fruitPosition, 100);
var cut2 = cc.MySprite.create(this.rootNode, cutImages[1], fruitPosition, 100);
cut1.setRotation(rotation);
cut2.setRotation(rotation);
var controlPoints1 = [
fruitPosition,
fruitPosition,
cc.p(fruitPosition.x - 200, -100)
];
var bezier1 = cc.BezierTo.create(1, controlPoints1);
var controlPoints2 = [
fruitPosition,
fruitPosition,
cc.p(fruitPosition.x + 200, -100)
];
var bezier2 = cc.BezierTo.create(1, controlPoints2);
var action2 = cc.RotateBy.create(1, getRandom(360));
cut1.runAction(cc.Spawn.create(cc.Sequence.create(bezier1, cc.CleanUp.create(cut1)), action2));
cut2.runAction(cc.Spawn.create(cc.Sequence.create(bezier2, cc.CleanUp.create(cut2)), action2.clone()));
//fruit shadow
/*var shadowImages = ["shadow2.png"];
var colors = [cc.c4b(200, 0, 0, 20), cc.c4b(0, 200, 0, 20), cc.c4b(0, 0, 200, 20), cc.c4b(200, 200, 0, 20)];
var shadow = cc.MySprite.create(this.rootNode, shadowImages[getRandom(shadowImages.length)], fruitPosition, 10);
shadow.setColor(colors[getRandom(colors.length)]);
shadow.setScale(0.5);
shadow.runAction(cc.Sequence.create(cc.DelayTime.create(2), cc.CleanUp.create(shadow)));*/
};
4 提示分数,这个很简单,只是一个创建文字标签的方法
MainLayer.prototype.scoreTip = function (p, message)
{
var director = cc.Director.getInstance();
var size = director.getWinSize();
var label = cc.LabelTTF.create(message, "Arial", 30);
label.setPosition(cc.p(p.x, p.y + 50));
label.setColor(cc.c3b(0, 255, 0));
label.setZOrder(10000);
this.rootNode.addChild(label);
label.runAction(cc.Sequence.create(cc.DelayTime.create(0.8), cc.CleanUp.create(label)));
return label;
};
这一篇就到这里;
CocosEditor开发工具:
CocosEditor,它是开发跨平台的手机游戏工具,运行window/mac系统上,javascript脚本语言,基于cocos2d-x跨平台游戏引擎, 集合代码编辑,场景设计,动画制作,字体设计,还有粒子,物理系统,地图等等的,而且调试方便,和实时模拟;
CocosEditor 下载,介绍和教程:http://blog.csdn.net/touchsnow/article/details/19070665;
CocosEditor官方博客:http://blog.makeapp.co/;
FruitNinja系列文章
Fruit Ninja(水果忍者)游戏源代码下载、分析(上)
Fruit Ninja(水果忍者)游戏源代码下载、分析(中)
Fruit Ninja(水果忍者)游戏源代码下载、分析(下)
传送门(优质博文):
flappy bird游戏源代码揭秘和下载
flappy bird游戏源代码揭秘和下载后续---移植到android真机上
flappy bird游戏源代码揭秘和下载后续---移植到html5网页浏览器
flappy bird游戏源代码揭秘和下载后续---日进5万美元的秘诀AdMob广告
PopStar(消灭星星)游戏源代码下载、分析及跨平台移植---第一篇(界面)
PopStar(消灭星星)游戏源代码下载、分析及跨平台移植---第二篇(算法)
PopStar(消灭星星)游戏源代码下载、分析及跨平台移植---第三篇(分数)
PopStar(消灭星星)游戏源代码下载、分析及跨平台移植---第四篇(关卡)
笔者语:
想了解更多请进入官方博客,最新博客和代码在官方博客首发;请持续关注,还有更多CocosEditor游戏源码即将放出;
联系笔者:[email protected](邮箱) qq群:232361142