【Qt】为QtCreator 配置 VS2013 黑色主题
概览
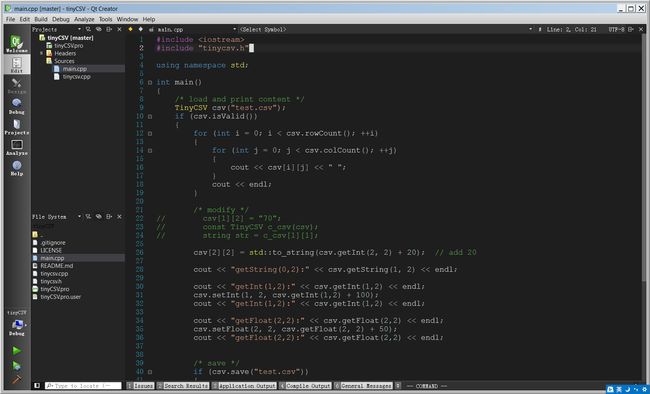
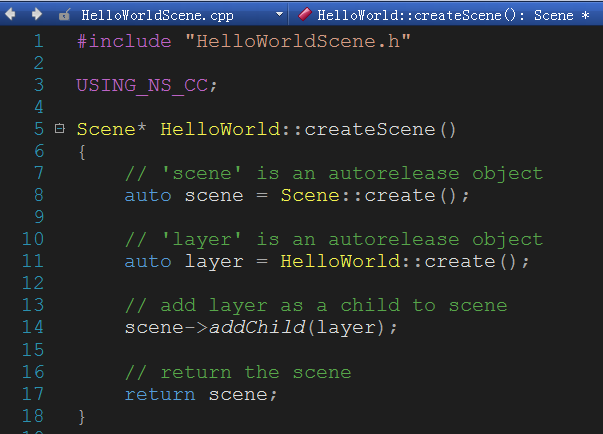
先看一下最终的效果图,与VS2013深色主题相近的代码配色和界面配色,是不是有点心动了呢?如果只想使用可以跳到 这里
,如果想了解如何配置请继续往下看。
安装和使用
(1)配置代码编辑区域的配色方案
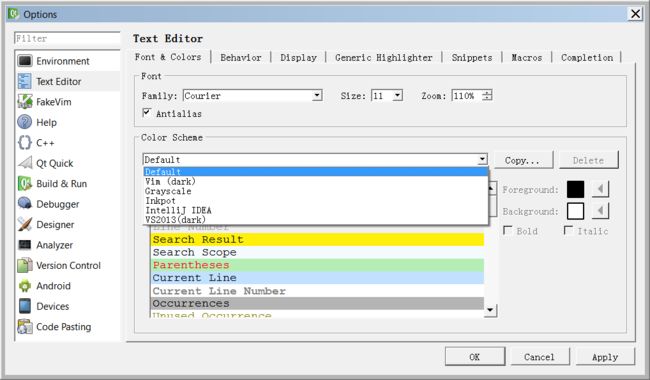
先下载配置问价 vs2013_dark.xml,拷贝到QtCreator安装目录下的"QtCreator\share\qtcreator\styles"目录下。然后启动QtCreator打开"Tools"->"Options",在"Text Editor"界面中的"Color Scheme"下拉框中选择"vs2013_dark"这个配色方案,点击"应用"即可生效,下次启动依然有效。
下载地址: https://github.com/QingFengLangYue/qtcreator-style
设置之后的程序效果图:
(2)配置其他区域的颜色主题为黑色
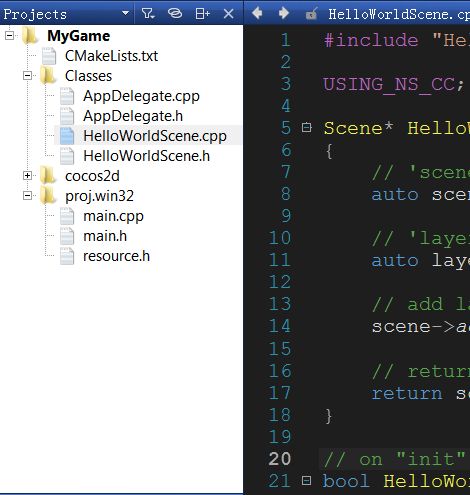
这一步是可选的,经过第(1)步代码的编辑区域已经是VS2013深色主题风格了,但是其他区域(如项目列表、程序输出面板等)显示为白色背景,反差较大,如果将其调成黑色看起来更舒服。方法是:将下面文件dark.css拷贝到qtcreator程序所在的目录"QtCreator\bin",然后在命令行启动QtCreator:
格式如下:
> [path to qtcreator] -stylesheet [path to dark.css]
如果当前处于QtCreator程序目录,则输入:
> qtcreator -stylesheet dark.css下载地址: https://github.com/QingFengLangYue/qtcreator-style
可以看到程序启动,并显示前面你所见到的效果。每次从命令行启动QtCreator并添加程序启动参数,这无疑是非常蛋疼的。下面介绍两种方法止疼:
创建快捷方式(限Windows)
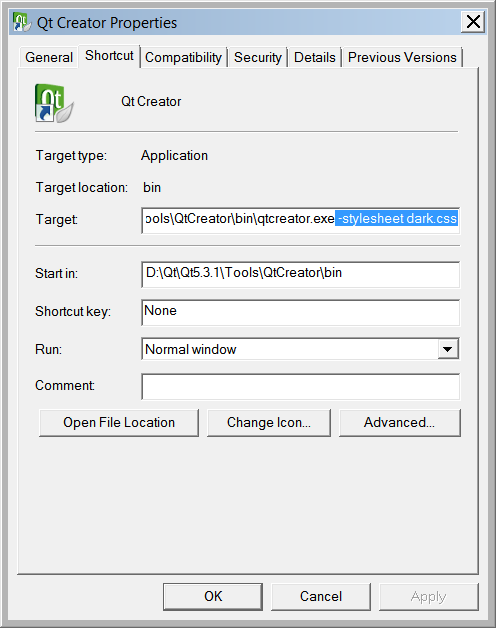
在Window上为了方便,可以给程序创建一个快捷方式,并添加一个启动参数,这样不用每次在命令行输入参数了。在QtCreator的快捷方式上点击右键属性,在Target一栏输入参数,这样下次通过该快捷方式启动QtCreator即可获得VS2013深色主题效果。
修改注册表(限Windows)
修改注册表,添加打开 *.pro 文件参数的参数,这样每次双击打开 *.pro 文件时就会使用仿VS2013的深色主题,这个比创建快捷方式更方便些。
打开 "HKEY_CLASSES_ROOT\QtProject.QtCreator.pro\shell\Open\Command" 修改其内容为
[path to qtcreator.exe] -client "%1" -stylesheet [path to dark.css]
这样用QtCreator打开*.pro文件时,就会使用自定义的样式。
在我电脑上是如下配置:
D:\Qt\Qt5.3.1\\Tools\QtCreator\bin\qtcreator.exe -client "%1" -stylesheet D:\Qt\Qt5.3.1\\Tools\QtCreator\bin\dark.css
自定义VS2013深色风格的配色方案
不过Vim(dark)的某些语法颜色和亮度我不太喜欢,VS2013中的深色主题风格看着倒是很舒服,所以我决定配置一个VS2013(dark)的配色方案,具体做法很简单:
(1)点击"Color Scheme"下拉框右侧的"Copy"按钮,在弹出的对话框中输入自定义的配色方案名称
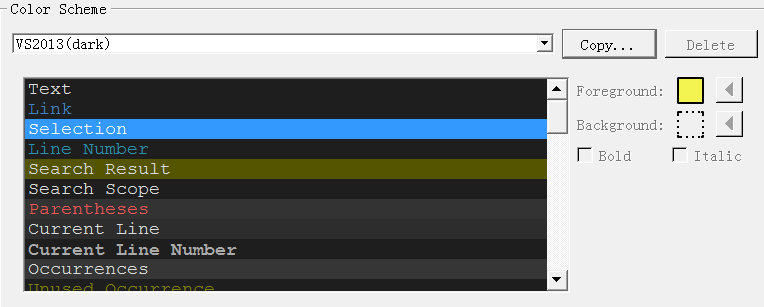
(2)然后就是编辑配色方案各元素的前景色和背景色,所有的编辑结果都会保存到你刚才创建的颜色主题中
(3)主题编辑完成后,点击确定就可以立即生效。
如何将配色方案分享给好友
好东西总不能藏着掖着,要有分享精神嘛!可是QtCreator没有提供我们导出配色方案的选项,不过没关系既然主题每次启动QtCreator都有效果,那必然是保存在本地配置文件内。先去QtCreator的安装目录找找,定位到QtCreator的这个子目录:"XX\QtCreator\share\qtcreator\styles"。发现QtCreator内置的配色方案都在这躲着:
这里应该是QtCreator加载配色方案的默认文件夹,我们自己的配色方案文件最好也放在这里。不过怎么就是不见我自己定义的主题风格呢?Windows用户这时候首先应该想到的是
应用数据目录("%APPDATA%\QtProject\qtcreator\styles"),这里存储了每个用户的应用程序数据,果然在这里找到了自定义的主题风格文件VS2013(dark).xml,真是让我好找啊!还是将其放在QtCreator安装目录下的styles目录下吧,同样可以正确加载。
你只需要将自定义的配色方案文件发给好友,好友将其放在QtCreator安装目录下的"XX\QtCreator\share\qtcreator\styles"目录下即可。
不足之处的改进
虽然代码编辑区域的配色变成预期的了,但是QtCreator其他区域(如项目树、输出面板等)依然保持着原有的白色背景风格,这一点不太协调。不过也不是没有办法解决,既然QtCreator是用Qt写的,自然也支持StyleSheet定义样式,因此,我们可以自定义QtCreator这个程序的控件样式,然后修改程序启动参数,使其启动时加载自定义的样式。这样就可以在不修改QtCreator源代码的情况下,改变其外观显示效果。
利用QApplication自动支持StyleSheet这一特点,可以为Qt应用程序添加样式。下面是QApplication构造函数的说明文档节选:
QApplication::QApplication(int & argc, char ** argv)
...
All Qt programs automatically support the following command line options:
...
All Qt programs automatically support the following command line options:
-stylesheet= stylesheet, sets the application styleSheet. The value must be a path to a file that contains the Style Sheet.
-stylesheet stylesheet, is the same as listed above.
...
现在已经知道如何修改QtCreator程序的方法了,可是如何编写样式文件又是个问题,样式的语法与CSS相似(可以在Qt帮助中搜索"Qt Style Sheets"关键字查看),关键是选择器的问题,我们没有源代码(可以查看官方的源码,但我比较懒),索性直接网上找吧,黄天不负有心人,还真有人写了一个QtCreator的样式放在GitHub上( 这,还有 这),呵呵,直接Fork过来, 这是我修改过的,里面包含了dark.css样式文件。
参考资料
[1]stack overflow
http://stackoverflow.com/questions/2244774/qt-creator-color-scheme
[2]参考样式1
https://github.com/victorhaggqvist/qtcreator-style
[3]参考样式2
https://github.com/borzh/qt-creator-css/blob/master/qt-creator.css
[4]我文章中的样式文件放在GitHub上,可以从下面链接下载
https://github.com/QingFengLangYue/qtcreator-style