开源控件My97DatePicker的基本用法
My97DatePicker是用JS封装的一个开源的日期控件。它可以单独的显示日期,星期,带时间的日期等等。深受广大IT员儿们的青睐。最近做的一个项目中,需要用到日期查询的条件,但是我觉得VS自带的Calendar控件太丑了。。我就baidu了一下,发现了My97DatePicker这个控件。
【支持的浏览器】
IE 6.0+ , Firefox 2.0+ , Chrome, Opera 9.5+ , Safari 3.0+
【使用注意事项】
1.下载地址:http://www.jb51.net/jiaoben/18012.html
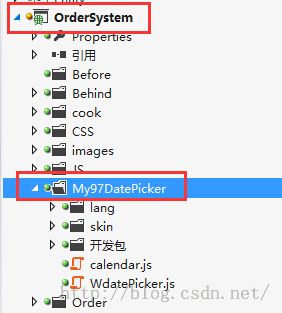
2.引入到你的项目中
3.要整个文件夹都引入,My97DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目录名My97DatePicker.htm是必须文件,不可删除
各目录及文件的用途:
- WdatePicker.js 配置文件,在调用的地方仅需使用该文件,可多个共存,以xx_WdatePicker.js方式命名
- config.js 语言和皮肤配置文件,无需引入
- calendar.js 日期库主文件,无需引入
- My97DatePicker.htm 临时页面文件,不可删除
- 目录lang 存放语言文件,你可以根据需要清理或添加语言文件
- 目录skin 存放皮肤的相关文件,你可以根据需要清理或添加皮肤文件包
【demo】
1.在前台调用控件:
<span style="font-family:KaiTi_GB2312;">根据日期查看我的订单:<input runat="server" id="theday" value="<%#mydate%>" class="Wdate" onfocus="WdatePicker({lang:'zh-cn',maxDate:new Date(),readOnly:true})" /></span>
2.我为了默认日期为当前日期,我自己从后台写了一个变量,生成当前的日期传给前台。
<span style="font-family:KaiTi_GB2312;">public string mydate;
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
mydate = DateTime.Now.ToString("yyyy-MM-dd");
Page.DataBind();
//TODO:假数据
//Label1.Text = "程序员" + ",您好 ";
Label1.Text = Session["Username"].ToString() + ",您好 ";
BindOrder();
}</span>
3.选择好日期之后,后台通过日期来重新绑定数据,BindOrder方法。
<span style="font-family:KaiTi_GB2312;">private void BindOrder()
{
DataTable dt = new DataTable();
string ordertime = this.theday.Value;
//TODO:假数据
//string cardno = "E000196";
string cardno = Session["Admin"].ToString();
dt = new SelectFood().SelectOrderBytime(ordertime,cardno);//
anp.RecordCount = dt.Rows.Count; //记录总数
int startIndex = anp.StartRecordIndex; //开始记录数
int endIndex = anp.EndRecordIndex; //结束记录数
this.GridView1.DataSource = new SelectFood().SelectorderByPage(startIndex, endIndex, ordertime, cardno);
this.GridView1.DataBind();
}</span>
【其他日期显示】
Eg1:年月日时分秒
<span style="font-family:KaiTi_GB2312;"><input type="text" id="abc" onfocus="WdatePicker({dateFmt:'yyyy年MM月dd日 HH时mm分ss秒'})" class="Wdate" style="width:300px"/></span>
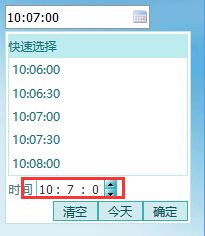
Eg2:时分秒
<span style="font-family:KaiTi_GB2312;"><input type="text" id="abc" onfocus="WdatePicker({skin:'whyGreen',dateFmt:'H:mm:ss'})" class="Wdate"/></span>
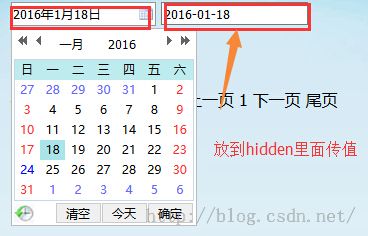
Eg3: 取得系统可识别的日期值
类似于 2016年1月24日 这样的日期是不能够被系统识别的,他必须转换为能够识别的类型如 2016/1/24
<span style="font-family:KaiTi_GB2312;"><input id="d244" type="text" class="Wdate" onfocus="WdatePicker({dateFmt:'yyyy年M月d日',vel:'d244_2'})"/>
<input id="d244_2" type="text" /></span>
注意:在实际应用中,一般会指定为一个hidden控件,这里是为了把真实值展示出来,所以使用文本框
关键属性:vel 指定一个控件或控件的ID,必须具有value属性(如input),用于存储真实值(也就是realDateFmt和realTimeFmt格式化后的值)。hidden控件超级有用,前台向后台传值,经常会放到hidden控件里面!
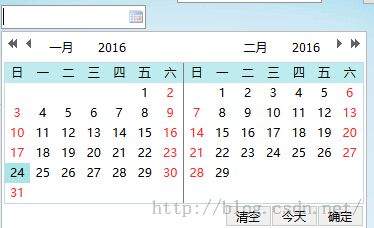
Eg4:双月日历功能(12306样式的)
<span style="font-family:KaiTi_GB2312;"><input class="Wdate" type="text" onfocus="WdatePicker({doubleCalendar:true,dateFmt:'yyyy-MM-dd'})"/></span>
Eg5:还有一些常用的属性值:
- 设置readOnly属性,可指定日期框是否只读
- 设置highLineWeekDay属性,可指定是否高亮周末
- 设置isShowOthers属性,可指定是否显示其他月的日期
- 加上class="Wdate"就会在选择框右边出现日期图标
【总结】
1.开源的有很多漂亮的控件,大家可以不局限于VS本身提供的控件
2.这样封装的控件可以为编程带来方便
3.以此为开始,我搜索到了很多封装的控件,JS封装的,JQ封装的。大家如果有用到可以戳进去看看:http://www.cnblogs.com/xiaoyao2011/archive/2011/10/23/JSDatePicker.html
表谢我,哈哈。