《MVC+EF》——用DBFirst创建ADO.NET实体数据模型和对象关系映射
现在越来越喜欢MVC了,不光是因为ITOO中用到了他,而是因为它里面包含了很多的知识点让我们去学习,我们的ITOO在服务端用到了EF和WCF,而对于MVC来说,他也可以与EF合作操作数据库,也可以像WebForm一样为用户显示数据。下面我总结一下用DBFirst来创建实体数据库模型。
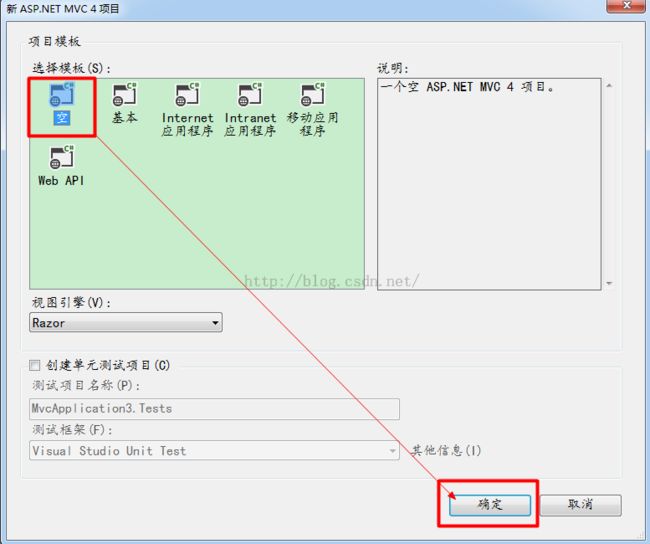
1、新建ASP.NET MVC 4 Web 应用程序
2、创建空的模板
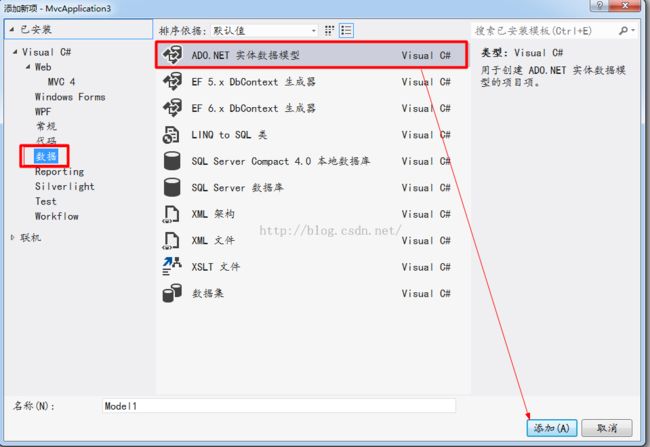
3、创建ADO.NET实体数据模型(在Model文件件下右击——>添加——>新建项——>数据——>ADO.NET实体数据模型)
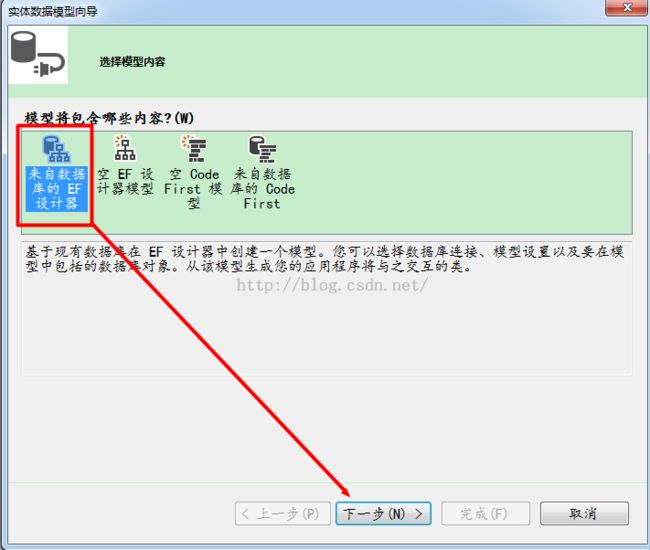
4、选择来自数据的EF设计器(这里选择的就是DBFirst)
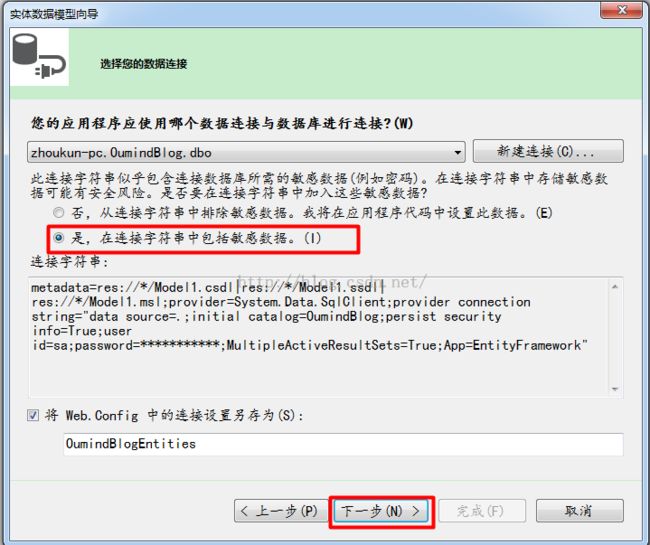
5、点击新建连接,创建新的数据连接。
6、填入服务器名称(可以是自己你的IP,也可以是自己的用户名,我这里用“.”来代替,代表本地)
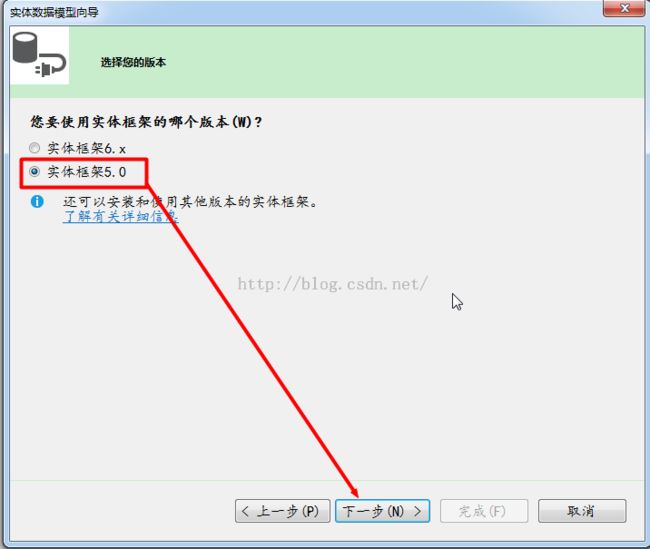
7、继续点击下一步,选择实体框架的版本。
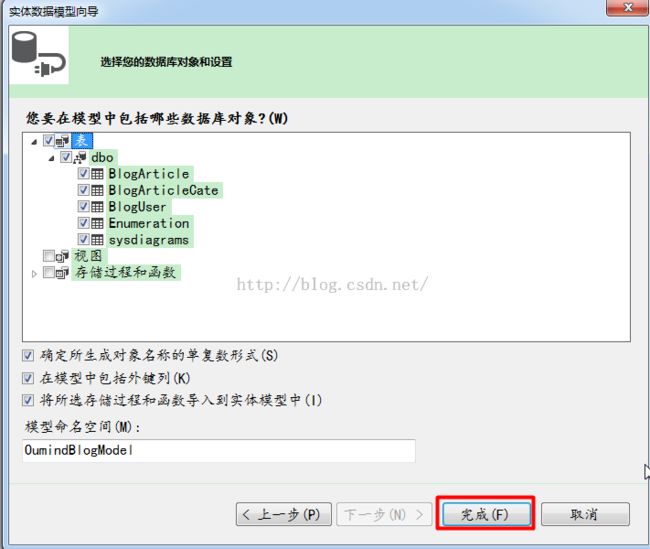
8、导入适当的表【视图、存储过程和函数】,我这里只导入了表。点击完成就OK了。
9、对象关系映射
上面的几部操作完成后,右击edmx文件,选择打开方式,用XML(文本)编辑器打开。这样,我们就可以看见数据库中的表与C#中的实体类中的数据,以及他们是如何映射的啦!
看一下这个XML文件的主要组成吧!
首先是数据库中BlogArticleCate表的数据
<EntityType Name="BlogArticleCate">
<Key>
<PropertyRef Name="Id" />
</Key>
<Property Name="Id" Type="int" StoreGeneratedPattern="Identity" Nullable="false" />
<Property Name="Author" Type="int" Nullable="false" />
<Property Name="Name" Type="nvarchar" MaxLength="50" Nullable="false" />
<Property Name="Remark" Type="nvarchar" MaxLength="200" />
<Property Name="Statu" Type="int" Nullable="false" />
<Property Name="IsDel" Type="bit" Nullable="false" />
<Property Name="Addtime" Type="datetime" Nullable="false" />
</EntityType> Csharp中BlogArticleCate实体类的数据
<EntityType Name="BlogArticleCate">
<Key>
<PropertyRef Name="Id" />
</Key>
<Property Name="Id" Type="Int32" Nullable="false" annotation:StoreGeneratedPattern="Identity" />
<Property Name="Author" Type="Int32" Nullable="false" />
<Property Name="Name" Type="String" MaxLength="50" FixedLength="false" Unicode="true" Nullable="false" />
<Property Name="Remark" Type="String" MaxLength="200" FixedLength="false" Unicode="true" />
<Property Name="Statu" Type="Int32" Nullable="false" />
<Property Name="IsDel" Type="Boolean" Nullable="false" />
<Property Name="Addtime" Type="DateTime" Nullable="false" Precision="3" />
<NavigationProperty Name="BlogArticles" Relationship="Self.FK_BlogArticle_BlogArticleCate" FromRole="BlogArticleCate" ToRole="BlogArticle" />
<NavigationProperty Name="BlogUser" Relationship="Self.FK_BlogArticleCate_BlogUser" FromRole="BlogArticleCate" ToRole="BlogUser" />
</EntityType> 数据库中的表与实体之间的对应关系
<EntitySetMapping Name="BlogArticleCates">
<EntityTypeMapping TypeName="OumindBlogModel.BlogArticleCate">
<MappingFragment StoreEntitySet="BlogArticleCate">
<ScalarProperty Name="Id" ColumnName="Id" />
<ScalarProperty Name="Author" ColumnName="Author" />
<ScalarProperty Name="Name" ColumnName="Name" />
<ScalarProperty Name="Remark" ColumnName="Remark" />
<ScalarProperty Name="Statu" ColumnName="Statu" />
<ScalarProperty Name="IsDel" ColumnName="IsDel" />
<ScalarProperty Name="Addtime" ColumnName="Addtime" />
</MappingFragment>
</EntityTypeMapping>
</EntitySetMapping>
看看上面的对应的关系,一个实体类中的属性相对应着数据库表中的一个字段,还有他们分别在C#类中、表中各自的数据类型。正是有了上面的一一对应关系,我才明白:当我们用EF操作实体类中的数据的时候,EF为什么能将实体中“属性”的数据映射到表中的“字段”里面去的。
创建完成,下一步就应该写代码了,有些时候,我觉地自己真的应该做些“行动下移”的事情,更何况“思想上移”也没有做多少。下一篇博客是用上面创建的应用程序实现查询的例子,敬请关注。