可横屏左右滑动的GridView
一直想写这篇文章,但是总是给自己找各种各样的理由,推脱到现在,一直没有写,最近的文章,大都是分析的别人写的demo代码,然后自己借鉴过来,哎,自己是个懒惰的人,很多想要优化或者完善某些功能的想法,也是拖到现在没有实现。
如果这篇文章对您有用,劳烦几秒钟帮忙投下票:http://vote.blog.csdn.net/item/blogstar/aomandeshangxiao,Csdn 2012博客之星投票,谢谢!!!
关于屏幕左右滑动,自己以前写过两篇文章:页面滑动切换(类Launcher滑动屏幕实现),launcher修改--左右滑动屏幕切换源码追踪,但是以前有个朋友问如何加个GridView,后来找到这个代码,关于ScrollLayout部分,作者也是修改的launcher的代码,读者可以自己去看代码(下面有下载地址),也可以看下上面两篇文章关于跳转的分析,在这里就不详细解读了。
关键看下他的GridView是如何加载的,在ScrGriActivity中,我们可以看到:
/**
* 添加GridView
*/
private void setGrid() {
PageCount = (int) Math.ceil(lstDate.size() / PAGE_SIZE);
if (gridView != null) {
curPage.removeAllViews();
}
for (int i = 0; i < PageCount; i++) {
gridView = new GridView(ScrGriActivity.this);
gridView.setAdapter(new DateAdapter(ScrGriActivity.this, lstDate, i));
gridView.setNumColumns(3);
gridView.setHorizontalSpacing(8);
gridView.setVerticalSpacing(8);
// 去掉点击时的黄色背景
gridView.setSelector(R.drawable.bg_grid_item);
gridView.setOnItemClickListener(gridListener);
curPage.addView(gridView);
}
}
我们好好看下:
gridView.setAdapter(new DateAdapter(ScrGriActivity.this, lstDate, i));
PageCount是根据GridView里面item个数和每页GridView显示的个数计算出来的左右滑动的页数,lstDate是一个ArrayList的数据集。
/** 数据集. */ private List<Info> lstDate = new ArrayList<Info>();
在这里,就要看下DateAdapter的定义了,其实比较关键的一点也在于数据的加载。
package com.adapter;
import java.util.ArrayList;
import java.util.List;
import com.mod.Info;
import com.qu.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class DateAdapter extends BaseAdapter {
private Context context;
/** 列表. */
private List<Info> lstDate;
/** 名字. */
private TextView txtName;
/** 性别. */
private TextView txtSex;
/** 年龄. */
private TextView txtAge;
// 每页显示的Item个数
public static final int SIZE = 12;
public DateAdapter(Context mContext, List<Info> list, int page) {
this.context = mContext;
lstDate = new ArrayList<Info>();
int i = page * SIZE;
int iEnd = i + SIZE;
while ((i < list.size()) && (i < iEnd)) {
lstDate.add(list.get(i));
i++;
}
}
@Override
public int getCount() {
return lstDate.size();
}
@Override
public Object getItem(int position) {
return lstDate.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Info user = lstDate.get(position);
convertView = LayoutInflater.from(context).inflate(R.layout.item, null);
txtName = (TextView) convertView.findViewById(R.id.txt_userName);
txtSex = (TextView) convertView.findViewById(R.id.txt_userSex);
txtAge = (TextView) convertView.findViewById(R.id.txt_userAge);
txtName.setText(user.getName());
txtSex.setText("性别:" + user.getSex());
txtAge.setText("年龄段:" + user.getAge());
return convertView;
}
}
在这里,代码的耦合度有点高,可以把
private List<Info> lstDate;
换成
private List<Object> lstDate;在
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Info user = lstDate.get(position);
convertView = LayoutInflater.from(context).inflate(R.layout.item, null);
加上个强制类型转换:
Info user = (Info)lstDate.get(position);
主要有意思的地方在于他的构造方法:
public DateAdapter(Context mContext, List<Info> list, int page) {
this.context = mContext;
lstDate = new ArrayList<Info>();
int i = page * SIZE;
int iEnd = i + SIZE;
while ((i < list.size()) && (i < iEnd)) {
lstDate.add(list.get(i));
i++;
}
}
在ScrGriActivity里面构造方法被执行了i次,curPage既自定义的左右滑动控件
private ScrollLayout curPage;一共i次添加GridView,代码里作者还添加了GridView的点击事件。
for (int i = 0; i < PageCount; i++) {
gridView = new GridView(ScrGriActivity.this);
gridView.setAdapter(new DateAdapter(ScrGriActivity.this, lstDate, i));
gridView.setNumColumns(3);
gridView.setHorizontalSpacing(8);
gridView.setVerticalSpacing(8);
// 去掉点击时的黄色背景
gridView.setSelector(R.drawable.bg_grid_item);
gridView.setOnItemClickListener(gridListener);
curPage.addView(gridView);
}
我那个朋友是直接仿照页面滑动切换(类Launcher滑动屏幕实现)这个进行的修改,直接在xml里面添加的GridView导致最后设置GridView的点击事件不能被监听。可以参考这个例子实现,另外,这个代码中页面标记做的不太好,可以参考launcher修改--左右滑动屏幕切换源码追踪和页面滑动切换(类Launcher滑动屏幕实现)这两篇里面的页面标记实现一下。
最后代码下载地址:http://download.csdn.net/detail/aomandeshangxiao/4137221
如果对您有所帮助,请帮忙在下面顶一下,谢谢。![]() 今天北京阴天,祝大家有个好心情!!!
今天北京阴天,祝大家有个好心情!!!
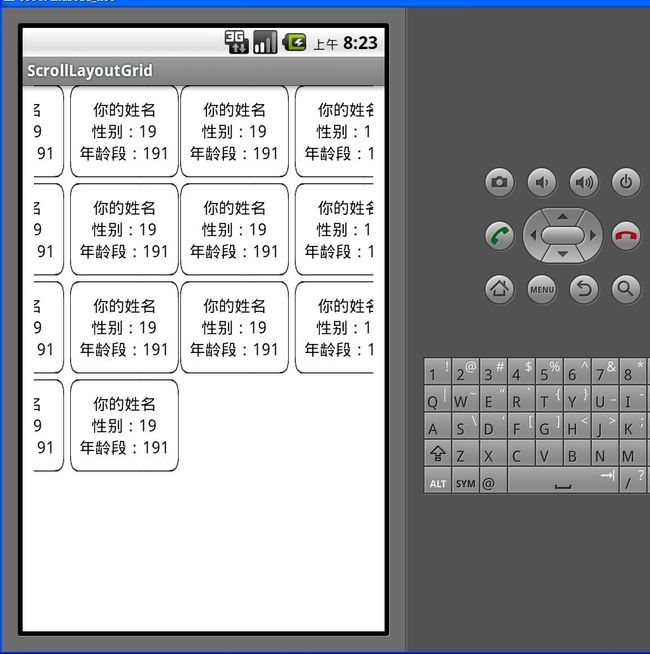
应要求最后附图一张:
如果这篇文章对您有用,劳烦几秒钟帮忙投下票:http://vote.blog.csdn.net/item/blogstar/aomandeshangxiao,Csdn 2012博客之星投票,谢谢!!!