滚动柱形图的画法
-
- 主函数
- activity_main布局
- histogramview布局文件
- Histogram类
- HistogramView 类
- 自定HistogramScrollView 滚动
- 主函数
- activity_main布局
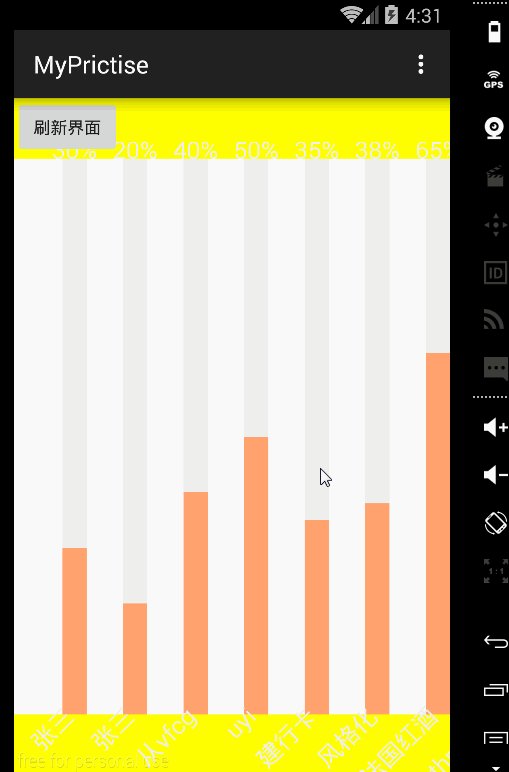
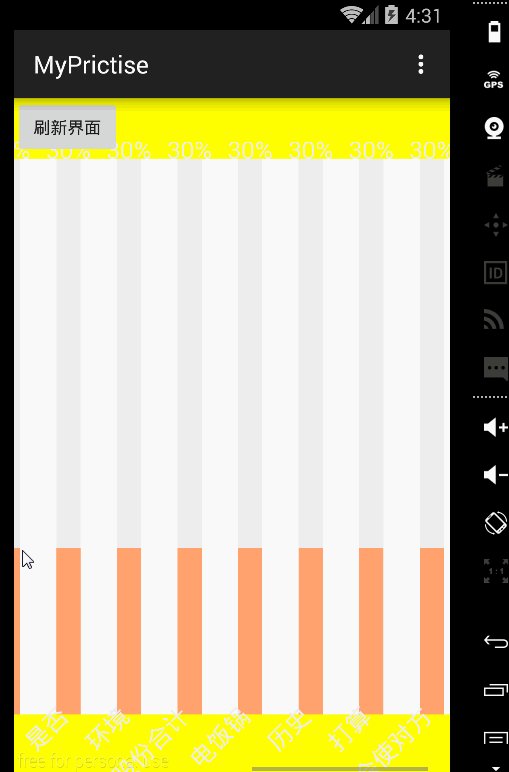
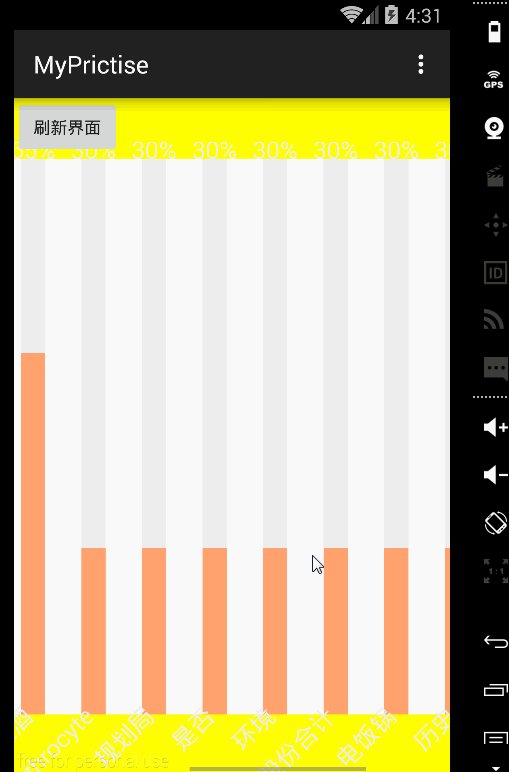
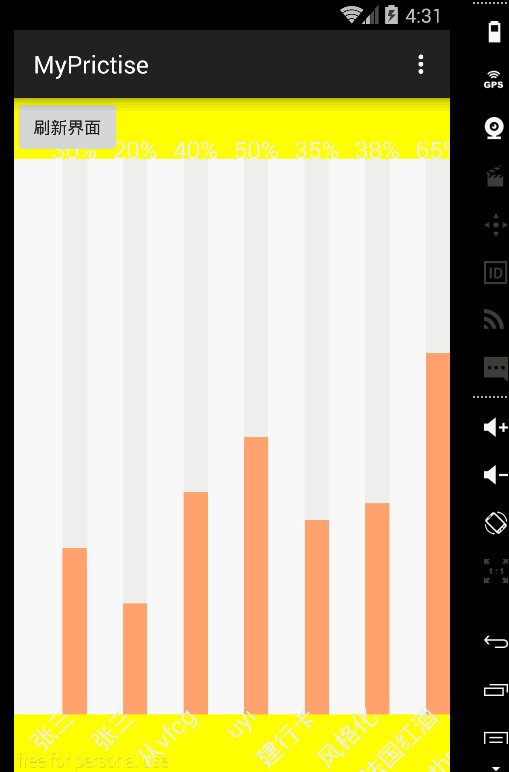
可以先看看最后的结果图:
主函数
public class MainActivity extends AppCompatActivity {
private List<Histogram> mData;
private HistogramView histogramView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
histogramView= (HistogramView) findViewById(R.id.histogram);
initData();
histogramView.setmData(mData);
}
private void initData() {
mData = new ArrayList<>();
mData.add(new Histogram("张三", 30));
mData.add(new Histogram("张三", 20));
mData.add(new Histogram("从vfcg", 40));
mData.add(new Histogram("uyi", 50));
mData.add(new Histogram("建行卡", 35));
mData.add(new Histogram("风格化", 38));
mData.add(new Histogram("法国红酒", 65));
mData.add(new Histogram("erythrocyte", 30));
mData.add(new Histogram("规划局", 30));
mData.add(new Histogram("是否", 30));
mData.add(new Histogram("环境", 30));
mData.add(new Histogram("股份合计", 30));
mData.add(new Histogram("电饭锅", 30));
mData.add(new Histogram("历史", 30));
mData.add(new Histogram("打算", 30));
mData.add(new Histogram("你会使对方", 30));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
activity_main布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.redcircle.myprictise.histogram.HistogramView
android:id="@+id/histogram"
android:layout_width="1000dp"
android:layout_height="match_parent" />
</HorizontalScrollView>
</RelativeLayout>
histogramview布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<com.redcircle.myprictise.histogram.HistogramView
android:id="@+id/histogramview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Histogram类
public class Histogram {
private String name;
private int percent;
public Histogram() {
}
public Histogram(String name, int percent) {
this.name = name;
this.percent = percent;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getPercent() {
return percent;
}
public void setPercent(int percent) {
this.percent = percent;
}
}HistogramView 类
public class HistogramView extends View{
private int height;
private int width;
private Paint mPaintWhite;
private Paint mPaintGray;
private float topBarHeight=50;
private float bottomBarHeight=50;
private float mHistogramWidth=20;
private float mHistogramSpacing=50;
private Paint mPaintHistogram;
private Paint mPaintHistogramBackground;
private List<Histogram> mData;
public void setmData(List<Histogram> mData) {
this.mData = mData;
requestLayout();//onMesure
invalidate();//onDraw
}
public HistogramView(Context context) {
super(context);
}
public HistogramView(Context context, AttributeSet attrs) {
super(context, attrs);
//将dip转化成px像素
topBarHeight= Dptools.dip2px(context,50);
bottomBarHeight=Dptools.dip2px(context,50);
mHistogramWidth= Dptools.dip2px(context, 20);
mHistogramSpacing=Dptools.dip2px(context,50);
mPaintWhite=new Paint();
mPaintWhite.setColor(Color.YELLOW);
mPaintWhite.setStyle(Paint.Style.FILL);
mPaintGray=new Paint();
mPaintGray.setColor(Color.argb(0xff,0xf9,0xf9,0xf9));
mPaintGray.setStyle(Paint.Style.FILL);
mPaintHistogram=new Paint();
mPaintHistogram.setStrokeWidth(mHistogramWidth);
mPaintHistogram.setColor(Color.argb(0xff,0xff,0xa2,0x6e));
mPaintHistogramBackground=new Paint();
mPaintHistogramBackground.setStrokeWidth(mHistogramWidth);
mPaintHistogramBackground.setColor(Color.argb(0xff,0xee,0xee,0xee));
// mPaintHistogramBackground.setColor(Color.RED);
mPaintHistogramBackground.setTextSize(mHistogramWidth);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (mData==null){
width=getDefaultSize(getSuggestedMinimumWidth(),widthMeasureSpec);
}else {
width= (int) ((mData.size()+1)*mHistogramSpacing);
}
height=getDefaultSize(getSuggestedMinimumHeight(),heightMeasureSpec);
setMeasuredDimension(width,height);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawRect(0,0,width,topBarHeight,mPaintWhite);
canvas.drawRect(0,topBarHeight, width, height - bottomBarHeight, mPaintGray);
canvas.drawRect(0,height-bottomBarHeight,width,height,mPaintWhite);
if(mData!=null) {
for (int i = 0; i < mData.size(); i++) {
Histogram histogram = mData.get(i);
canvas.drawLine(mHistogramSpacing * (i + 1), height - bottomBarHeight, mHistogramSpacing * (i + 1), topBarHeight, mPaintHistogramBackground);
canvas.drawLine(mHistogramSpacing * (i + 1), height - bottomBarHeight, mHistogramSpacing * (i + 1), height - bottomBarHeight - (height - topBarHeight - bottomBarHeight) * histogram.getPercent() / 100, mPaintHistogram);
String percent = histogram.getPercent() + "%";
canvas.drawText(percent, mHistogramSpacing * (i + 1) - mPaintHistogramBackground.measureText(percent) / 2, topBarHeight, mPaintHistogramBackground);
canvas.save();
canvas.rotate(-45, mHistogramSpacing * (i + 1), height - bottomBarHeight + 5);
canvas.drawText(histogram.getName(), mHistogramSpacing * (i + 1) - mPaintHistogramBackground.measureText(histogram.getName()), height - bottomBarHeight +10, mPaintHistogramBackground);
canvas.restore();
}
}
}
}自定HistogramScrollView 滚动
public class HistogramScrollView extends HorizontalScrollView {
private HistogramView histogramView;
public HistogramScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater inflater= (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view=inflater.inflate(R.layout.histogramview,null);
histogramView= (HistogramView) view.findViewById(R.id.histogramview);
this.addView(view);
}
public void setdata(List<Histogram> mData) {
histogramView.setmData(mData);
}
}主函数
public class MainActivity extends AppCompatActivity {
private List<Histogram> mData;
private HistogramScrollView histogramScrollView;
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButton= (Button) findViewById(R.id.button);
histogramScrollView= (HistogramScrollView) findViewById(R.id.scroll_histogram);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
initData();
histogramScrollView.setdata(mData);
}
});
}
private void initData() {
mData = new ArrayList<>();
mData.add(new Histogram("张三", 30));
mData.add(new Histogram("张三", 20));
mData.add(new Histogram("从vfcg", 40));
mData.add(new Histogram("uyi", 50));
mData.add(new Histogram("建行卡", 35));
mData.add(new Histogram("风格化", 38));
mData.add(new Histogram("法国红酒", 65));
mData.add(new Histogram("erythrocyte", 30));
mData.add(new Histogram("规划局", 30));
mData.add(new Histogram("是否", 30));
mData.add(new Histogram("环境", 30));
mData.add(new Histogram("股份合计", 30));
mData.add(new Histogram("电饭锅", 30));
mData.add(new Histogram("历史", 30));
mData.add(new Histogram("打算", 30));
mData.add(new Histogram("你会使对方", 30));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}activity_main布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.redcircle.myprictise.histogram.HistogramScrollView
android:layout_width="match_parent"
android:id="@+id/scroll_histogram"
android:layout_height="match_parent">
</com.redcircle.myprictise.histogram.HistogramScrollView>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="刷新界面"/>
</RelativeLayout>不过自定义HistogramScrollView 和HorizontalScrollView最后的效果都是一样的。