牛腩新闻发布系统---总体概况
牛腩新闻发布系统采用的是三层架构的设计思想,也就是Web-->BLL-->DAL及Model层;软件编码过程中,他采用的一层层的编写(而不是一个个功能的实现<横向编写>),这样做更体现了分层的思想。牛腩老师讲课思路挺清晰的,此"新闻发布系统"从设计到完成正是一个软件实现的全过程。
此"新闻发布系统"的界面设计主要采用了div+css技术。css的特点是:实现网页内容与样式的分离。我对于JQuery、JS和AJAX这些感觉很是陌生,随着后面的学习应该会吃透这些神奇的东东。
下面简单介绍一下牛腩"新闻发布系统"设计的全过程:
①需求分析,找出系统功能;②根据系统功能,设计数据库;③对希望要实现怎样的效果,设计出大体的界面;④接下来就是各层代码的实现;⑤最后打包发布系统。
一.此"新闻发布系统"需求分析
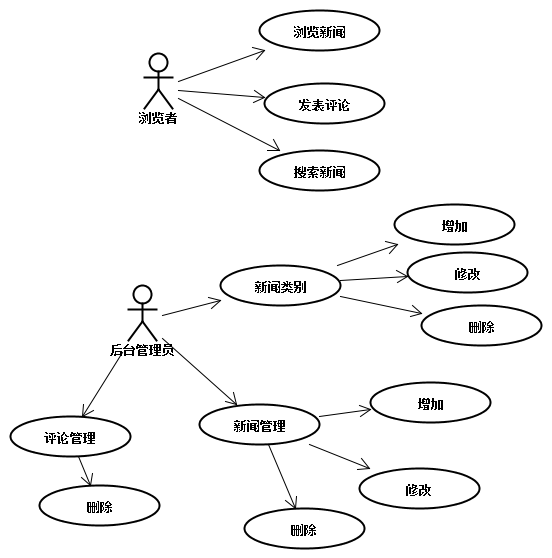
这个"新闻发布系统"功能应该说很简单。需求分析用例图不是用rose或者EA,而是用的JUDE软件。
"浏览者<浏览该网页的人>"具有的功能:浏览新闻、发表评论、搜索新闻。
"后台管理者"具有的功能:新闻类别、新闻管理、评论管理。
二.数据库设计
根据用例视图中的功能设计数据库,根据3范式原则,设计出三张表:"新闻类别表category"、"新闻表news"、"新闻评论表comment".
1.数据库设计图
下面这幅图正体现了各数据表之间的关系。
2.数据库设计文档
这部分内容主要对数据库各表中的字段进行了说明。
三.页面模拟图
根据要实现的效果,设计出各个页面的大致框架。
例如:下面的页面框架图,其他页面可根据需要自行设计。
四.代码的编写
在C#中根据前面的设计,按层编写代码,这是软件实现的重要部分。后面会详细介绍。
五.打包、发布"新闻发布系统"
一个软件编写完了,最后需要打包发布。打包、发布的内容,后面会有专门文章详述,在此不再介绍。
真正了解了"新闻发布系统"的整体框架,发现这个系统其实很简单。需要注意的是代码编写过程中的一些细节。对"新闻发布系统"的总体概况就先介绍这么多吧,随着学习的深入,再慢慢理解。