[置顶] OpenLayers 3 之 切换图层控件
在 openlayers 2中,是默认有切换图层控件的,但是由于某种原因,openlayers 3中并没有默认实现,但却给我们很容易扩展的基类(ol.control.Control),我们可以自定义实现,并不是很难,这我会在其他文章中讲解。这篇文章中,我利用一个 GitHub 中的一个开源项目(这个项目就是扩展了ol.control.Control,自定义了切换图层控件),添加切换图层控件,并探索其用法。
具体的原理及其实现在这篇文章中我就不讲了,想看怎么具体实现的,可以期待一下我的下一篇文章,主要分析怎么继承 ol.control.Control 类,并自定义自己的控件,初定以切换图层控件为例。
GitHub已有的“轮子”
在发现 openlayers 3中并没有默认的图层切换控件时,首先想到看看有没有人实现过呢?自己造轮子,虽然有成就感,但是会投入更多的时间成本和精力,在生产环境中,这往往不允许。如果有人实现过,我就可以借鉴一下,不必自己实现,但是并不一定符合自己的应用环境,对此我们了解其实现,按照自己的需求进行修改,当然我们要注意其遵守的开源协议。
搜索 GitHub ,已经有一个项目实现了我们需要的控件,地址在这里: ol3-layerswitcher 。下载好最新的版本,解压,src子文件夹中有其 javascript 和 css 文件,分别在网页中相应位置添加引用。
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ol3-layers-witcher</title>
<link rel="stylesheet" href="css/ol.css" type="text/css">
<link rel="stylesheet" href="css/common-setting.css" type="text/css">
</head>
<body style="margin:0 0 0 0; padding:0 0 0 0;">
<div id="map" style="width: 100%; height: 100%;"></div>
<script type="text/javascript" src="js/ol.js"></script>
<script type="text/javascript" src="js/ol3-layerswitcher.js"></script>
<script type="text/javascript" src="layer-switcher.js"></script>
</body>
</html>使用方法
图层title属性
要使用该方法,必须在每个图层添加一个 title 属性,ol3-layerswitcher 会根据图层的 title 属性的值,显示在 layerswitcher 控件中。如下示例,“天地图路网”这几个字会显示到 layer-switcher 中:
var tian_di_tu_road_layer = new ol.layer.Tile({
title: "天地图路网",
source: new ol.source.XYZ({
url: "http://t4.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}"
})
});tipLabel 属性
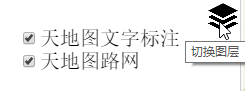
layer-switcher 相对于 ol.control.Control基类,只添加了一个属性 – tipLabel,这个属性是一个字符串,默认是 Legend,当鼠标位于控件之上时,会有提示文字,就是这里的 tipLabel的值,其实这个值是通过设置 html button元素的title 属性实现的。如我把 tipLabel设置为 切换图层,那么在鼠标置于图标时会有下面的效果:
调整控件样式
控件没有展开的时候,默认图标是 openlayers 3 的图标,如果我们想换一个,就要修改其在 CSS 文件中(ol3-layerswitcher.css)的 background-image 定义,如下图:
指定的值是 base64 格式的图片 url,我们可以使用 HTML5 的 canvas API 将普通图片转换成 base64 表示形式,如下的我写的函数就是转换普通的图片为 base64 格式的表示,并返回。使用时,将待转换的图片的url路径,想要输出的图片尺寸,传递给函数作为参数:
function convertImageToBase64(url, height, width){
var img = new Image();
img.crossOrigin = 'Anonymous';
img.onload = function(){
var canvas = document.createElement('CANVAS');
var ctx = canvas.getContext('2d');
var dataURL;
canvas.height = height;
canvas.width = width;
ctx.drawImage(this, 0, 0, height, width);
dataURL = canvas.toDataURL('image/png');
return dataURL;
};
img.src = url;
}还有一些其它的属性,比如控件默认放置的位置,也在 ol3-layerswitcher.css 中定义,控件使用的 CSS 绝对定位,默认离右边 0.5 em,离顶部 3.5 em,我们可以修改 top、right,或者增加 bottom、left 等属性来修改放置的位置。
.layer-switcher { position: absolute; top: 3.5em; right: 0.5em; text-align: left; }总结
讲到这里,你已经基本会用了吧!当然,如果你想要进一步修改其样式,就要深入的了解其 CSS 文件(你应该有一点CSS基础知识),对其进行更深入的定制化;如果你想扩展或自定义这个控件的功能或者增加其监听的事件,那么你需要研究其实现:ol3-layerswitcher.js。使用一个开源项目,不是说,你就不必关心怎么去实现了,而是应该了解其实现原理,否则,慢慢就变成了‘井底之蛙’,别人有,你会用,别人没有,你就没办法了。
文章中例子的完整代码,我放在了 GitHub 中,想看的朋友可以到 这个链接 看一下: https://github.com/QingyaFan/openlayers3-examples 。
好的,就写到这里,有什么问题,可以在文章下面留言或者给我发邮件。



![[置顶] OpenLayers 3 之 切换图层控件_第1张图片](http://img.e-com-net.com/image/info5/a25d0f9e1bc749c99cb7983d3126bfa5.png)