AngularJS进阶(十一)AngularJS实现表格数据的编辑,更新和删除
AngularJS实现表格数据的编辑,更新和删除
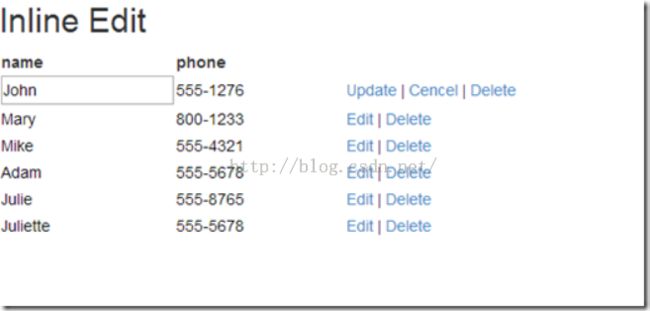
效果
实现
首先,我们先建立一些数据,当然你可以从你任何地方读出你的数据
var app = angular.module('plunker', ['ui.bootstrap']);
app.controller('MainCtrl', function($scope) {
$scope.name = 'World';
$scope.employees =[{id:101, name:'John', phone:'555-1276'},
{id:102, name:'Mary', phone:'800-1233'},
{id:103,name:'Mike', phone:'555-4321'},
{id:104,name:'Adam', phone:'555-5678'},
{id:105,name:'Julie', phone:'555-8765'},
{id:106,name:'Juliette', phone:'555-5678'}];
$scope.showEdit = true;
$scope.master = {};
});
因为我们没有用到angular的bootstrap.这里,我们可以直接
var app = angular.module('plunker',[]);
<!DOCTYPE html>
<html ng-app="plunker">
<head>
<meta charset="utf-8" />
<title>AngularJS Plunker</title>
<script>document.write('<base href="' + document.location + '" />');</script>
<script data-require="angular.js@1.2.x" src="http://code.angularjs.org/1.2.13/angular.js" data-semver="1.2.13"></script>
<script src="jquery-1.11.0.min.js"></script>
<script src="ui-bootstrap-tpls-0.10.0.min.js"></script>
<script src="bootstrap.js"></script>
<script src="app.js"></script>
<link rel="stylesheet" href="bootstrap.css" />
<link rel="stylesheet" href="mycss.css" />
</head>
<body ng-controller="MainCtrl">
<h2>Inline Edit</h2>
<!--<input id="test" value="ddd"/>-->
<table>
<tr>
<th>name</th>
<th>phone</th>
<th></th>
</tr>
<tr ng-repeat="employee in employees">
<td>
<input type="text" id='txt_name_{{employee.id}}' ng-model="employee.name" class="inactive" readonly />
</td>
<td> <input type="text" ng-model="employee.phone" class="inactive" readonly /></td>
<td><edit ng-Model="employee" ng-show="showEdit"><a>Edit</a></edit>
<update ng-Model="employee" ng-show="!showEdit"><a>Update</a></update>
<cancel ng-Model="employee" ng-show="!showEdit"> | <a>Cencel</a></cancel>
| <delete ng-Model="employee"><a>Delete</a></delete>
</td>
</tr>
</table>
</body>
</html>
我们来看其中一个标签,<edit>,这里呢,我们用ng-Model来绑定employee这个对象。
这里,我们用angular的directive来对着三个标签进行事件的绑定。
angular的dirctive主要作用于DOM对象,而且他可以对Element Name (比如<edit></edit>) 对应于E:)、Attribute(比如<mytag edit=”express”></mytag> 对应于A、
Comment <!-- my comment –> 对应于M、Class <link class=”mycssclass”></link> 对应于C)。
默认对Attribute (A),
当我们有
app.directiv("edit", function(){
return{
restrict: "E",
. . . .
}
});
意思是说,我们要找到叫Element=”edit”的DOM对象,这里就是<edit>,
当然你也可以携程 restrict: “AE”,那意思就是说要找到Element或者attribute = edit的DOM对象
这里你可以随便对AEMC进行组合。
当你找到之后呢,就要对这个DOM进行操作,对于我们来说,就是对他绑定一个click的事件
app.directive("edit", function(){
return{
restrict: "E",
link: function(scope,element){
element.bind("click",function(e){
alert("I am clicked for editing");
});
}
}
})
这个时候呢,当你点Edit的时候呢,click事件就会触发。
再往下呢就是对edit click事件的延伸,我们要得到employee name的inputbox,然后对他进行css的转换,比如当你click edit后,应该出现inputbox的css的inactive或者active的调整,并且移除readOnly
这里要注意一件事,就是angular.copy,为什么使用angular.copy?这个是为后面的cancel做准备的,当你放弃修改的时候,你希望你的值恢复成原样,这个时候,对于angularJS来说,是要对model恢复原样。如何恢复修改之前的model?最简单的方法就是创建一个$scope.master = {}空的对象,然后在你click edit之后,马上把还没改变的model拷贝到这个空的master中去,把master作为一个临时的存储对象。
当我们click Edit之后,我们要隐藏Edit,而叫Update | Cancel出现。这个时候$scope.showEdit就用上了,在<edit>,<update>,<cancel>上面都有一个ng-show,这个flag用来指定这个元素是不是要显示。ng-show=”showEdit”这个值是绑定$scope.showEdit的。
app.directive("edit", function(){
return{
restrict: "E",
link: function(scope,element){
element.bind("click",function(e){
alert("I am clicked for editing");
});
}
}
})
下面,我们要给Update做事件的绑定。这里就没用什么可说的了。
app.directive("update",function($document){
return{
restrict: 'AE',
require: 'ngModel',
link: function(scope,element,attrs,ngModel){
element.bind("click",function(){
alert(ngModel.$modelValue + " is updated, Update your value here.");
var id = "txt_name_" +ngModel.$modelValue.id;
var obj = $("#"+id);
obj.removeClass("active");
obj.addClass("inactive");
obj.attr("readOnly",true);
scope.$apply(function(){
scope.showEdit = true;
})
})
}
}
})
在下面就是Cancel了,上面说过了,Cancel的时候要还原之前的值,这个时候呢,我们就用angular.copy把当时临时存储的$scope.master拷贝回model去
app.directive("cancel",function($document){
return{
restrict: 'AE',
require: 'ngModel',
link: function(scope,element,attrs,ngModel){
element.bind("click",function(){
scope.$apply(function(){
angular.copy(scope.master,ngModel.$modelValue);
//console.log(ngModel.$modelValue);
})
var id = "txt_name_" +ngModel.$modelValue.id;
var obj = $("#"+id);
obj.removeClass("active");
obj.addClass("inactive");
obj.prop("readOnly",true);
scope.$apply(function(){
scope.showEdit = true;
})
})
}
}
});
最后就是Delete了,其实永远都要记住的事Angular是MVC,所以你这里你不用操心删除table行这样的事,只要删除model中emploee.id = @id就可以了
app.directive("delete",function($document){
return{
restrict:'AE',
require: 'ngModel',
link:function(scope, element, attrs,ngModel){
element.bind("click",function(){
var id = ngModel.$modelValue.id;
alert("delete item where employee id:=" + id);
scope.$apply(function(){
for(var i=0; i<scope.employees.length; i++){
if(scope.employees[i].id==id){
console.log(scope.employees[i])
scope.employees.splice(i,1);
}
}
console.log(scope.employees);
})
})
}
}
});
基本上就完工了。这里我没有用任何现成的angular 插件,这只是对angular基本原理的阐述,如有误导或者有能简单的方法请指教。